forEach() 和 map() 遍历
1.forEach() 没有返回值。
arr[].forEach(function(value,index,array){
//do something
})
- 参数:value数组中的当前项, index当前项的索引, array原始数组;
- 数组中有几项,那么传递进去的匿名回调函数就需要执行几次;
- 理论上这个方法是没有返回值的,仅仅是遍历数组中的每一项,不对原来数组进行修改;但是可以自己通过数组的索引来修改原来的数组;
- var ary = [1,2,3,4,5];
- var res = ary.forEach(function (item,index,input) {
- input[index] = item*10;
- })
- console.log(res);//--> undefined;
- console.log(ary);//--> [10,20,30,40,50]通过数组索引改变了原数组;
2.map() 有返回值,可以return 出来。
arr[].map(function(value,index,array){
//do something
return XXX
})
- 参数:value数组中的当前项,index当前项的索引,array原始数组;
- 区别:map的回调函数中支持return返回值;return的是啥,相当于把数组中的这一项变为啥(并不影响原来的数组,只是相当于把原数组克隆一份,把克隆的这一份的数组中的对应项改变了);
- var ary = [1,2,3,4,5];
- var res = ary.map(function (item,index,input) {
- return item*10;
- })
- console.log(res);//-->[10,20,30,40,50]; 原数组拷贝了一份,并进行了修改
- console.log(ary);//-->[1,2,3,4,5]; 原数组并未发生变化
兼容写法:
不管是forEach还是map在IE6-8下都不兼容(不兼容的情况下在Array.prototype上没有这两个方法),那么需要我们自己封装一个都兼容的方法,代码如下:
- /**
- * forEach遍历数组
- * @param callback [function] 回调函数;
- * @param context [object] 上下文;
- */
- Array.prototype.myForEach = function myForEach(callback,context){
- context = context || window;
- if('forEach' in Array.prototye) {
- this.forEach(callback,context);
- return;
- }
- //IE6-8下自己编写回调函数执行的逻辑
- for(var i = 0,len = this.length; i < len;i++) {
- callback && callback.call(context,this[i],i,this);
- }
- }
- /**
- * map遍历数组
- * @param callback [function] 回调函数;
- * @param context [object] 上下文;
- */
- Array.prototype.myMap = function myMap(callback,context){
- context = context || window;
- if('map' in Array.prototye) {
- return this.map(callback,context);
- }
- //IE6-8下自己编写回调函数执行的逻辑
- var newAry = [];
- for(var i = 0,len = this.length; i < len;i++) {
- if(typeof callback === 'function') {
- var val = callback.call(context,this[i],i,this);
- newAry[newAry.length] = val;
- }
- }
- return newAry;
- }
二、jQuery $.each()和$.map()遍历
共同点:
即可遍历数组,又可遍历对象。
1.$.each()
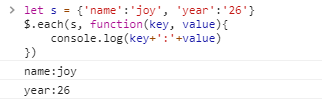
没有返回值。$.each()里面的匿名函数支持2个参数:当前项的索引i,数组中的当前项v。如果遍历的是对象,k 是键,v 是值。
$.each(arr, function(index,value){
//do something
})
- 参数:arr要遍历的数组,index当前项的索引,value数组中的当前项
- 第1个和第2个参数正好和以上两个函数是相反的,注意不要记错了

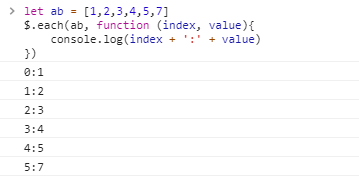
- $("span").each(function(i, v){
- alert( i + ": " + v );
- });

2.$.map()
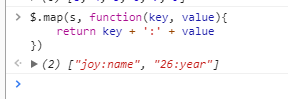
有返回值,可以return 出来。$.map()里面的匿名函数支持2个参数和$.each()里的参数位置相反:数组中的当前项v,当前项的索引 i。如果遍历的是对象,k 是键,v 是值。如果是$("span").map()形式,参数顺序和$.each() $("span").each()一样。
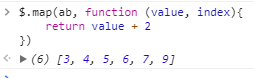
$.map(arr, function(value, index){
//do something
return XXX
})


forEach() 和 map() 遍历的更多相关文章
- 原生JS forEach()和map()遍历的区别以及兼容写法
一.原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- 原生JS forEach()和map()遍历,jQuery$.each()和$.map()遍历
一.原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- 应该用forEach改变数组的值吗? 原生JS forEach()和map()遍历的异同点
应该用forEach改变数组的值吗? https://segmentfault.com/q/1010000013170900?utm_source=index-hottest 由于js中的数组是引用类 ...
- js对比for、forEach、map遍历数组速度
function a() { var arr = new Array(1000000); for(var i = 0; i < arr.length;i ++) { arr[i] = i; } ...
- forEach与map
一.原生js forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- JavaScript中的数组遍历forEach()与map()方法以及兼容写法
原理: 高级浏览器支持forEach方法 语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是 ...
- js中三个对数组操作的函数 indexOf()方法 filter筛选 forEach遍历 map遍历
indexOf()方法 indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1. 不使用indexOf时 var arr = ['apple','orange','pea ...
- 空数组在以下三种遍历中均不可更改:forEach、map和for...in
首先,我们要知道对于forEach.map和for...in三种遍历,在不是空数组的情况下,要想实现更改原数组的方法,代码如下: var list = [1,2,3,4]; var list1 = [ ...
- 数组遍历方法forEach 和 map 的区别
数组遍历方法forEach 和 map 的区别:https://www.cnblogs.com/sticktong/p/7602783.html
随机推荐
- 理解OpenShift(6):集中式日志处理
理解OpenShift(1):网络之 Router 和 Route 理解OpenShift(2):网络之 DNS(域名服务) 理解OpenShift(3):网络之 SDN 理解OpenShift(4) ...
- Eclipse安装springsource-tool-suite插件及spring helloworld入门实例
转载至: https://www.cnblogs.com/aaron-shu/p/5156007.html 一.查看eclipse版本 Help-->About Eclipse,我的版本是4.4 ...
- springmvc功能以及源码实现分析
每当我学习一个新技术时,我总是会问自己这个技术有哪些功能,能帮我解决哪些问题. 但是当我在网上进行搜索时,答案并不让我满意. 在使用springmvc很久以后,我将在这篇文章里对springmvc功能 ...
- 使用阿里云Java SDK 实现 DDNS
本代码的实现前提: 1.拥有阿里云域名,且获取了Access Key 及 Access Secret 2.能获取外网IP的页面地址(注意:ip138.com的实际包含ip地址为http://2018. ...
- ubuntu10.04换官方源
ubuntu10.04LTS官方已经不再维护,导致部分软件.库文件等下载有问题,可换以下源地址解决问题 deb http://old-releases.ubuntu.com/ubuntu lucid ...
- include和require的区别
include与require除了在处理引入文件的方式不同外,最大的区别就是:include在引入不存文件时产生一个警告且脚本还会继续执行,require则会导致一个致命性错误且脚本停止执行. inc ...
- django之forms组件
在django中forms组件有其强大的功能,里面集合和众多的函数和方法:下面来看一下它的源码 """ Form classes """ f ...
- LeetCode 86. Partition List 划分链表 C++
Given a linked list and a value x, partition it such that all nodes less than x come before nodes gr ...
- JWT,oAuth和SSO的讨论
JWT,oAuth和SSO的讨论 背景 Single Sign On有很多成熟的方案.基于Session的服务常使用缓存Session信息在一个缓存服务上(例如redis)以实现SSO,每个微服务使用 ...
- Delphi 字母 递增 递减算法
网上看了一下,好象没有现成的,自己随手写了一下,给大家参考一下吧 // a..z 97..122 A..Z 65..90 function UpABC(ABC : String; AddCount : ...
