easy-ui treegrid 实现分页 并且添加自定义checkbox
首先第一点easy-ui treegrid 对分页没有好的实现,
因为在分页的过程中是按照 根节点来分页的 后台只能先按照 根节点做分页查询 再将子节点关联进去,
这样才能将treegrid 按照根节点来进行分页. 或许也能按照子节点来进行分页处理,但是这样会将树形结构破坏掉 ,自己没有实现过子节点分页的情况。
这里重点讲一下 根节点分页,并实现checkbox 级联勾选。
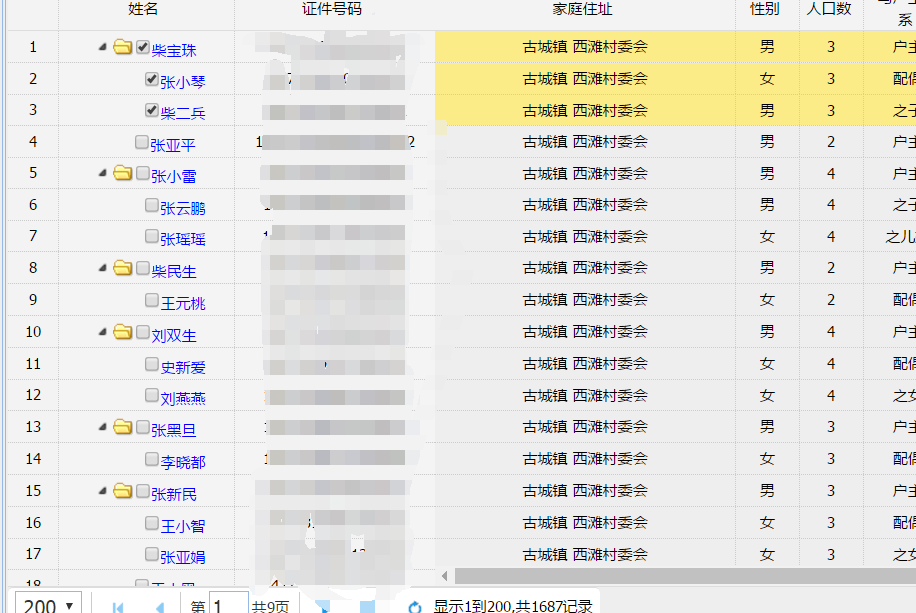
1、先给大家看下效果图
第一张图是实现的treegrid,第二张图是checkbox 的 treegrid


可以看到 第二张图的级联勾选 , 你还可已自定义自己的勾选方法,具体问题具体实现。
2、接下来是代码实现
$(function() {
$('#peopleList').treegrid({
idField: 'id',
treeField: 'pname',
striped: 'true',
title: '扶贫对象列表',
url: url,
fit: true,
loadMsg: '数据加载中...',
pageSize: 200,
pagination: true,
pageList: [200, 300, 400],
sortOrder: 'asc',
rownumbers: true,
singleSelect: false,
fitColumns: false,
showFooter: true,
frozenColumns: [[
{
field: 'pname',
title: '姓名',
width: 140,
align: 'center',
sortable: true,
formatter: function(value, rec, index) {
var inputCheckBox = "<input type='checkbox' class='treeCheckBox' data-id = '"+ rec.id +"' data-parent-id = '"+rec.parentId+"'/>"
var href = "<a style='color:blue' href='#' onclick=detail('姓名','tBPPeopleController.do?goQueryPeople&id=" + rec.id + "')>";
return inputCheckBox + href + '<span class="easyui-tooltip" id="id_pname_' + index + '" title1="' + value + '">' + value + '</span></a>';
},
styler: function(value, rec, index) {
return 'background-color:#f4f4f4';
}
},
{
field: 'idCard',
title: '证件号码',
width: 160,
align: 'center',
sortable: true,
styler: function(value, rec, index) {
return 'background-color:#f4f4f4';
},
formatter: function(value, rec, index) {
if (value) {
return '<span class="easyui-tooltip" id="id_idCard_' + index + '" title1="' + value + '">' + value + '</span>';
}
}
}
]],
columns: [[
{
field: 'id',
title: '主键',
width: 120,
hidden: true,
formatter: function(value, rec, index) {
if (value) {
return '<span class="easyui-tooltip" id="id_id_' + index + '" title1="' + value + '">' + value + '</span>';
} else if (value == 0) {
return '<span class="easyui-tooltip" id="id_id_' + index + '" title1="' + value + '">' + value + '</span>';
}
}
}
]],
onLoadError: function(data) {
if (data && data.responseText && data.responseText == 'noAuth') {
alert('没有数据列表权限,请联系系统管理添加权限');
} else {
alert('获取数据失败,请重新登录或检查网络!');
}
},
onBeforeLoad: function(params) {
try{
}catch(e){}
},
onLoadSuccess: function(data) {
//------------------自动生成的代码
(function tooltip() {
xOffset = 5;
yOffset = 5;
$(".easyui-tooltip").each(function() {
$(this).hover(function(e) {
this.t = $(this).attr('title1');
this.title = "";
$("body").append("<p id='tooltip_'>" + this.t + "</p>");
$("#tooltip_").css("top", (e.pageY - xOffset) + "px").css("left", (e.pageX + yOffset) + "px").fadeIn("fast");
},
function() {
this.title = this.t;
$("#tooltip_").remove();
});
});
$(".easyui-tooltip").each(function() {
$(this).mousemove(function(e) {
$("#tooltip_").css("top", (e.pageY - xOffset) + "px").css("left", (e.pageX + yOffset) + "px");
});
});
})();
$("#peopleList").treegrid("clearSelections");
},
onClickRow: function(rowData){
//级联选择
$(this).treegrid('cascadeCheck',{
id:rowData.id, //节点ID
deepCascade:true //深度级联
});
}
});
$('#peopleList').treegrid('getPager').pagination({
beforePageText: '',
afterPageText: '/{pages}',
displayMsg: '{from}-{to}共 {total}条',
showPageList: true,
showRefresh: true
});
$('#peopleList').treegrid('getPager').pagination({
onBeforeRefresh: function(pageNumber, pageSize) {
$(this).pagination('loading');
$(this).pagination('loaded');
}
});
});
function reloadTable() {
try {
$('#' + gridname).treegrid('reload');
} catch(ex) {}
}
function reloadpeopleList() {
$('#peopleList').treegrid('reload');
}
function getpeopleListSelected(field) {
return getSelected(field);
}
function getSelected(field) {
var row = $('#' + gridname).treegrid('getSelected');
if (row != null) {
value = row[field];
} else {
value = '';
}
return value;
}
function getpeopleListSelections(field) {
var ids = [];
var rows = $('#peopleList').treegrid('getSelections');
for (var i = 0; i < rows.length; i++) {
ids.push(rows[i][field]);
}
ids.join(',');
return ids
};
function getSelectRows() {
return $('#peopleList').treegrid('getSelections');
}
function peopleListsearch() {
var queryParams = $('#peopleList').treegrid('options').queryParams;
$('#peopleListtb').find('*').each(function() {
queryParams[$(this).attr('name')] = $(this).val();
});
$('#peopleList').treegrid({
url: url,
pageNumber: 1
});
}
function dosearch(params) {
var jsonparams = $.parseJSON(params);
$('#peopleList').treegrid({
url:url,
queryParams: jsonparams
});
}
function peopleListsearchbox(value, name) {
var queryParams = $('#peopleList').datagrid('options').queryParams;
queryParams[name] = value;
queryParams.searchfield = name;
$('#peopleList').treegrid('reload');
}
$('#peopleListsearchbox').searchbox({
searcher: function(value, name) {
peopleListsearchbox(value, name);
},
menu: '#peopleListmm',
prompt: '请输入查询关键字'
});
function EnterPress(e) {
var e = e || window.event;
if (e.keyCode == 13) {
peopleListsearch();
}
}
function searchReset(name) {
$("#" + name + "tb").find(":input").val("");
peopleListsearch();
}
/**
* 扩展树表格级联勾选方法:
* @param {Object} container
* @param {Object} options
* @return {TypeName}
*/
$.extend($.fn.treegrid.methods,{
/**
* 级联选择
* @param {Object} target
* @param {Object} param
* param包括两个参数:
* id:勾选的节点ID
* deepCascade:是否深度级联
* @return {TypeName}
*/
cascadeCheck : function(target,param){
var opts = $.data(target[0], "treegrid").options;
if(opts.singleSelect)
return;
var idField = opts.idField;//这里的idField其实就是API里方法的id参数
var status = false;//用来标记当前节点的状态,true:勾选,false:未勾选
var selectNodes = $(target).treegrid('getSelections');//获取当前选中项
for(var i=0;i<selectNodes.length;i++){
if(selectNodes[i][idField]==param.id)
status = true;
}
//本身勾选
if(status) {
onCheckDom(param.id);
} else {
unCheckDom(param.id);
}
//级联选择父节点
//selectParent(target[0],param.id,idField,status);
selectChildren(target[0],param.id,idField,param.deepCascade,status);
/**
* 级联选择父节点
* @param {Object} target
* @param {Object} id 节点ID
* @param {Object} status 节点状态,true:勾选,false:未勾选
* @return {TypeName}
*/
function selectParent(target,id,idField,status){
var parent = $(target).treegrid('getParent',id);
if(parent){
var parentId = parent[idField];
if(status) {
$(target).treegrid('select',parentId);
onCheckDom(parentId);
} else {
$(target).treegrid('unselect',parentId);
unCheckDom(parentId);
}
selectParent(target,parentId,idField,status);
}
}
/**
* 级联选择子节点
* @param {Object} target
* @param {Object} id 节点ID
* @param {Object} deepCascade 是否深度级联
* @param {Object} status 节点状态,true:勾选,false:未勾选
* @return {TypeName}
*/
function selectChildren(target,id,idField,deepCascade,status){
//深度级联时先展开节点
if(!status&&deepCascade)
$(target).treegrid('expand',id);
//根据ID获取下层孩子节点
var children = $(target).treegrid('getChildren',id);
if(children){
for(var i=0;i<children.length;i++){
var childId = children[i][idField];
if(status) {
$(target).treegrid('select',childId);
onCheckDom(childId);
} else {
$(target).treegrid('unselect',childId);
unCheckDom(childId);
}
selectChildren(target,childId,idField,deepCascade,status);//递归选择子节点
}
}
}
}
});
//treeGrid复选框js
$(".treeCheckBox").live('change',function(){
var _this = $(this);
var id = _this.attr("data-id");
//级联选择
$('#peopleList').treegrid('cascadeCheck',{
id:id, //节点ID
deepCascade:true //深度级联
});
});
function onCheckDom(dataId){
$(".treeCheckBox[data-id='"+dataId+"']").each(function(){
$(this).attr("checked",true);
})
}
function unCheckDom(dataId){
$(".treeCheckBox[data-id='"+dataId+"']").each(function(){
$(this).attr("checked",false);
})
}
好了 ,代码很简单 没有什么难度,这个是同步加载的树形,异步的话自己百度吧 ,这里只是将分页和checkbox勾选做了
easy-ui treegrid 实现分页 并且添加自定义checkbox的更多相关文章
- Easy UI treegrid 分页实例
转自:http://www.jeasyuicn.com/jquery-easyui-treegird-page-processing.html
- Easy UI DataGrid 与 分页
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
- easy ui datagrid 数据分页
参照easyui官方网站提供的demo写了个datagrid数据分页的demo, 具体参数我就不一一罗列了,详细见官方网站, 这里只介绍一下具体的注意事项和常乃用到的几项, $('#test').da ...
- 玩转Web之easyui(一)-----easy ui datagird 分页
easy ui 中数据表格的分页其实是很简单的,分页是在数据表格可以正常显示数据的基础上进行的,在这里给出servlet的代码,其中selectAll()方法是从数据库中提取所有数据, 分页的一种思路 ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
- Struts2 easy UI插件
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- Easy UI常用插件使用
一.easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree.datagrid... tree插件: 语法:$(selector).tree([settings]); 常 ...
- easy ui插件
简介: easy UI是类似于jQuery UI的插件库 注意:多脚本同时使用时,注意脚本冲突问题. 常用插件: 1.tree插件(tree插件实现动态树形菜单) 2.datagrid插件(datag ...
- JQuery Easy Ui dataGrid 数据表格 ---制作查询下拉菜单
JQuery Easy Ui dataGrid 数据表格 数据表格 - DataGrid 继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值.. 数 ...
随机推荐
- Java好的的工具类:MD5
import java.security.MessageDigest; import java.security.NoSuchAlgorithmException; public class MD5 ...
- JEECG3.8 全套实战视频全部开放,免费下载!
JEECG快速开发平台V3.8版本自去年10月份发布以来,下载使用数屡创新高,并受到众多开发者积极反馈.为帮助更多初学者能够快速上手,JEECG V3.8版本实战教程现已全面开放,免费下载!本教程深入 ...
- logstash定时将mysql种数据同步到elasticsearch
以Windows操作系统为例 1.下载logstash安装包,解压,配置好环境 2.在config目录中新增一个jdbc.conf input { stdin { } jdbc { # mysql 数 ...
- CentOS中wget安装
通过linux text最小化安装或者安装Basic Server版本后出现的问题是wget命令不能使用了,这时可以使用rpm命令来安装wget.方法一.网络安装 rpm -ivh http:/ ...
- 如何激活已经运行过的Activity, 而不是重新启动新的Activity
Intent i=new Intent(this,Activity1.class); i.addFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT); st ...
- Functional Language
1.What is functional language? 函数式语言(functional language)一类程序设计语言,是一种非冯·诺伊曼式的程序设计语言.函数式语言主要成分是原始函数.定 ...
- .net 语音,视频等格式转换
最近在做微信公众号开发的时候遇到一个问题,就是微信接收到语音消息的格式为amr,在网页上通常不能直接播放,需要先转为mp3,于是找到了一个办法,使用ffmpeg.exe,网上可以搜一下ffmpeg.e ...
- 窗体背景和png
窗体背景不要使用png格式图片,当窗体组件透明时,png会带来无穷的麻烦. 能不用png就不要用,截取图像也不要用Format32bppPArgb,特殊情况除外 Bitmap bkbmp = (Ima ...
- vue props命名最好直接使用kebab-case (短横线隔开式) 命名
vue官方解释,props使用驼峰命名的话,在html中使用时也需要转化成短横线命名,否则报错.个人比较喜欢上下文统一,直接在props命名时就把它命名成短横线隔开式吧.
- MAVEN工程相关配置
MAVEN工程插件安装: Name: MavenArchiver Location: https://repo1.maven.org/maven2/.m2e/connectors/m2eclipse- ...
