vue+betterscrool实现横向弹性滚动
如何利用better-scroll在vue中实现横向滚动,并且滚动到两端以后会有弹性效果
1、使用npm下载better-scroll

2、按需引入better-scroll

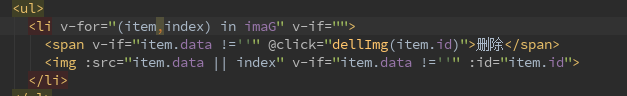
3、需要2个盒子装起来组件。

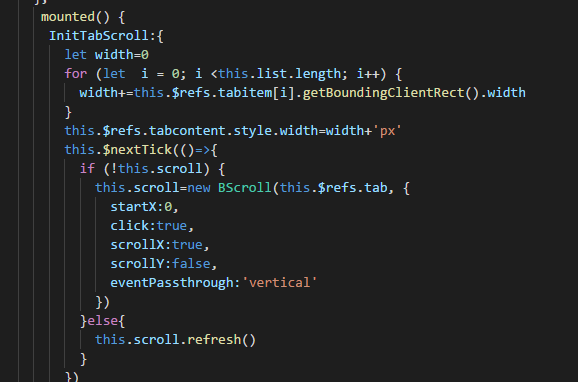
4、在组件加载时渲染better-scroll

5、最后设置css样式

vue+betterscrool实现横向弹性滚动的更多相关文章
- vue插件 vue-seamless-scroll 无缝滚动插件ES6使用总结
最近因为需求需要写一个项目信息无缝向上滚动组件,在网上搜了一下,看到大家的一致好评就果断的使用了vue-seamless-scroll组件.下面就简单的介绍它的使用,具体详细的使用推荐大家去看下开发者 ...
- vue setTimeout用法 jquery滚动到某一个div的底部
//vue 中setTimeOut用法 var $this = this; setTimeout(function(){ $this.goEnd() }, 10); goEnd:function(){ ...
- vue解决遮罩层滚动方法
vue 遮罩层阻止默认滚动事件 在写移动端页面的时候,弹出遮罩层后,我们仍然可以滚动页面. vue中提供 @touchmove.prevent 方法可以完美解决这个问题 <div class=& ...
- Vue聊天框默认滚动到底部
功能场景 在开发中,我们总能遇到某些场景需要运用到聊天框,比如客服对话.如果你不是一名开发人员,可能你在使用QQ或者聊天工具的时候并没有注意到,当你发出一条消息的时候,窗体会默认滚动到最底部,让用户可 ...
- Vue项目移动端滚动穿透问题
概述 今天在做 Vue 移动端项目的时候遇到了滚动穿透问题,在网上查资料后,选取了我觉得最好的方法,记录下来供以后开发时参考,相信对其他人也有用. 上层无需滚动 如果上层无需滚动的话,直接屏蔽上层的 ...
- vue使用H5实现滚动到页面底部时加载数据
使用原生vue实现瀑布流,发现无法实现小程序那种滚动到地步触发加载效果,只能自己研究了 实现效果: 实现代码: 首先添加监听滚动事件 mounted() { window.addEventListen ...
- vue 判断页面是否滚动到底部
需求 要求用户阅读完本页所有内容后,下一步按钮才可以点击. 实现思路 通过判断当前页面是否到达底部来设置按钮的点击事件. 要判断当前页面是否到达底部需要用到三个距离--距离顶部的距离scrollTop ...
- vue中判断页面滚动开始和结束
参考链接:https://www.jianshu.com/p/adad39705ced 和 https://blog.csdn.net/weixin_44309374/article/deta ...
- vue 自定义marquee无缝滚动组件
先上效果图: (1) 看起来可能有点卡顿,但是实际上页面上看起来挺顺畅的. (2) 思路就是获取每一个列表的宽度,设置定时器移动列表,当移动的距离达到一个列表的宽度的时候,把这个距离放到数组的最后.这 ...
随机推荐
- mysql设置远程访问
Mysql远程访问设置,容许远程连接本地数据库. 1.进入本地Mysql安装目录bin下,登录Mysql, 如图: 2. 切换数据库到内置的名为“mysql”的数据库,可以看到下面的一个名为“use ...
- oracle数据库用户删除及表空间删除
以system用户登录,查找需要删除的用户: --查找用户 select * from dba_users; --查找工作空间的路径select * from dba_data_files; --删 ...
- SQL Server 2016 在Windows Server 2012 R2 上的初步安装与远程连接实战(一):初步配置
1.安装过程没有什么说头 2.下载并安装SSMS(SQLServer Management Studio),目前已更新到2017.1 3.使用SSMS登陆数据库 第一次选择Windows 身份验证,可 ...
- [Tools] 一种调试 Android App 接口的方式 (Fiddler/Wireshark)
要求:Windows电脑与手机在同一局域网内(Wifi). [ Fiddler 设置代理 ] 下载地址:https://www.telerik.com/download/fiddler 依次 Tool ...
- 开启mysql-binlog日志操作步骤
步骤1:找到mysql主库的配置文件(注意:不能为从库),lunix系统路径一般为/etc/my.cnf 步骤2:修改配置文件(可以提前备份一下)以开启mysql-binlog功能.添加以下3行: l ...
- flex布局-css
1.html <div id="parent"> <div id="child1"></div> <div id=& ...
- StreamReader和StreamWriter说明
StreamReader/StreamWriter操作的是字符数据(char),而FileStream操作的是字节数据(byte) FileStream与StreamXXXX类的默认编码都是UTF8, ...
- 移动端目标识别(2)——使用TENSORFLOW LITE将TENSORFLOW模型部署到移动端(SSD)之TF Lite Developer Guide
TF Lite开发人员指南 目录: 1 选择一个模型 使用一个预训练模型 使用自己的数据集重新训练inception-V3,MovileNet 训练自己的模型 2 转换模型格式 转换tf.GraphD ...
- pandas进行条件格式化以及线性回归的预测
条件格式化 需求1: 将三次考试的成绩小于60分的值找出来,并将字体变为红色 需求2: 将每次考试的第一名找出来,将背景变为绿色 需求3: 使用背景颜色的深浅来表示数值的大小 需求4: 使用数据条的长 ...
- Python 解决命令行删除、退格乱码问题
安装了python 在命令行界面无法进行删除.退格 1 安装readline模块 两种方式:yum install -y readline-devel readline 或者 下载文件https:/ ...
