将上传图片转成base64(转)
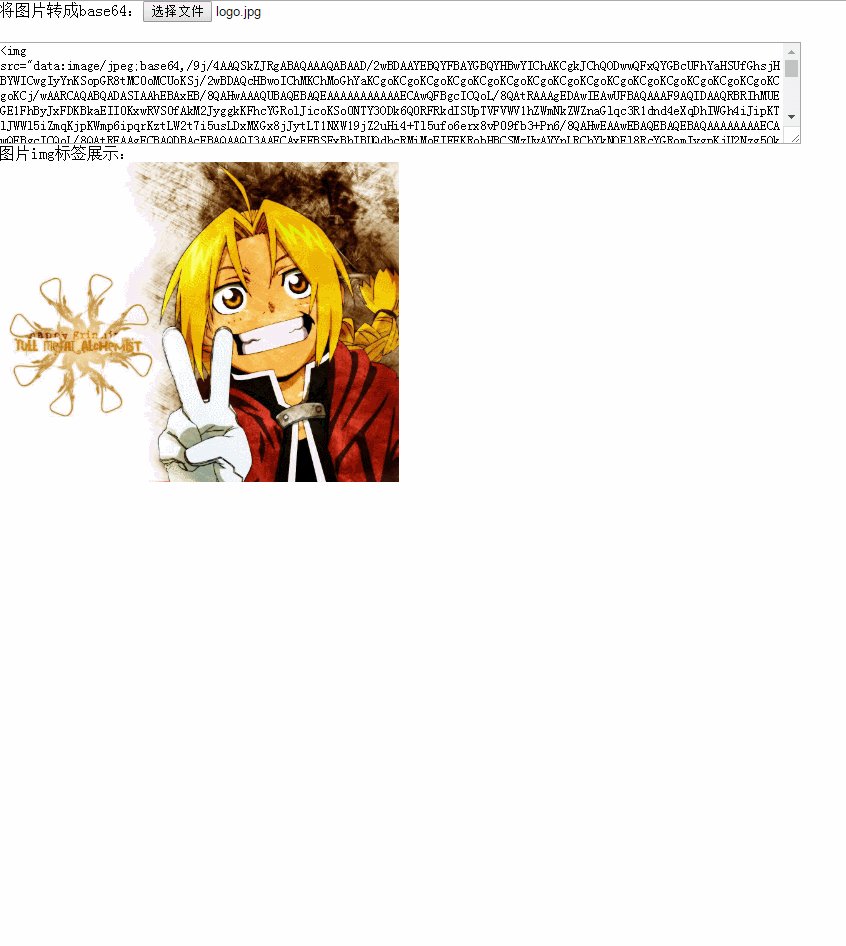
效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单的html5 File测试 for pic2base64</title>
<style>
*{margin: 0; padding:0;}
#result{ width: 800px; height: 100px; margin-top: 20px; display: block; }
#box{position: fixed; width: 100%; height: 100%; background-color: rgba(0,0,0,.4); top: 0; left: 0; text-align: center; line-height: 100%; padding-top: 30%; display: none;}
</style>
</head>
<body>
将图片转成base64:<input type="file" value="sdgsdg" id="demo_input" />
<textarea id="result"></textarea>
<p id="img_area"></p>
<div id="box"><img src="icon-loading.gif" /></div>
<script>
(function(){
var input = document.getElementById("demo_input");
var result= document.getElementById("result");
var img_area = document.getElementById("img_area");
var box = document.getElementById("box");
if ( typeof(FileReader) === 'undefined' ){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用现代浏览器操作!";
input.setAttribute( 'disabled','disabled' );
} else {
input.addEventListener('change',readFile,false);
}
function readFile(){
box.style.display = 'block';
var file = this.files[0];
//这里我们判断下类型如果不是图片就返回 去掉就可以上传任意文件
if(!/image\/\w+/.test(file.type)){
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e){
result.innerHTML = '<img src="'+this.result+'" alt=""/>';
img_area.innerHTML = '<div class="sitetip">图片img标签展示:</div><img src="'+this.result+'" alt="" width="400"/>';
box.style.display = 'none';
}
}
})();
</script>
</body>
</html>
转の-----http://www.2cto.com/kf/201308/232916.html
将上传图片转成base64(转)的更多相关文章
- 图片转换成Base64编码集成到html文件
首先为什么要这么做? 原因很简单这样可以减少与服务器的请求,当然对于一些浏览器并不支持,如IE8.通常用在手机版网站中,具体转化方法如下: 1.在线打开Base64的编码器将图片编码成Base64 ...
- php和js中,utf-8编码转成base64编码
1.php下转化base64编码 php中,文本文件的编码决定了程序变量的编码,比如以下代码在不同编码的php文件中,展示的效果也是不一样的 <?php $word = '严'; echo ba ...
- Base64字符保存图片,图片转换成Base64字符编码
//文件转换成Base64编码 public static String getFileBase64Str(String filePath) throws IOException { String f ...
- java 图片转换成base64字符串
import java.io.ByteArrayOutputStream; import java.io.FileInputStream;import java.io.FileOutputStream ...
- JS将图片转换成Base64码
直接上代码 html页面代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- js 将图片文件转换成base64
1.情景展示 在JavaScript中,如何使用图片文件转换成base64? 2.解决方案 /** * 网络图像文件转Base64 * @param img dom对象 */ function g ...
- js绝对地址图片转换成base64的方法
//将图片转换成base64 function getBase64Image(url, callback){ var canvas = document.createElement('canvas') ...
- JS 如何将“在线图片资源”转换成“base64”
在实现html2canvas截图的功能时,会报下面的错误: Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasEle ...
- 利用PHP将图片转换成base64编码的实现方法
先来说一下为什么我们要对图片base64编码 base64是当前网络上最为常见的传输8Bit字节代码的编码方式其中之一.base64主要不是加密,它主要的用途是把某些二进制数转成普通字符用于网络传输. ...
随机推荐
- C#通过反射给对象赋值
class Program { static void Main(string[] args) { UserSearchRequest model = new UserSearchRequest() ...
- [转载]C#深入分析委托与事件
原文出处: 作者:风尘浪子 原文链接:http://www.cnblogs.com/leslies2/archive/2012/03/22/2389318.html 同类链接:http://www.c ...
- 【原】tomcat 7 启动报错:java.lang.NoSuchMethodError: javax.servlet.ServletContext.getSessionCookieConfig()Ljavax/servlet/SessionCookieConfig的解决
现象: tomcat 7 启动报错:java.lang.NoSuchMethodError: javax.servlet.ServletContext.getSessionCookieConfig() ...
- win10家庭版查看已连接wifi密码
点击屏幕右下角无线网路图标. 点击网络设置. 完成.
- 实用的圆形图片控件ImageView
1.用法直接在布局中引用即可 import android.content.Context;import android.content.res.TypedArray;import android.g ...
- 关于iPhone图片的问题。
由于iOS设备的屏幕分辨率不尽相同,有大有小,那么在不同设备中显示同一张图片,可能会造成图片被拉伸.变形,严重影响用户体验.为了让图片在不同设备中都能得到很好的显示效果,同一类图片我们一般会准备几种版 ...
- mac,/usr/local is not writable 解决方法
mac,/usr/local is not writable 解决方法 mac 问题 今天在mac上装mongodb,发现提示权限不足问题,错误提示如下: mac安装mongodb错误提示.jpg 尝 ...
- ab
ab is a tool for benchmarking your Apache Hypertext Transfer Protocol (HTTP) server. It is designed ...
- Linux程序包管理之yum及源代码安装
第十六章.Linux程序包管理之yum及源代码安装 目录 yum介绍 yum配置文件 yum的repo配置文件中可用的变量 yum命令的使用 使用光盘作为本地yum仓库 如何创建yum仓库 编译安装的 ...
- 光盘 iso 镜像制作相关命令操作
1. 安装制作工具 mkisofs yum install mkisofs -y 2. Linux 操作系统镜像 iso 打包 mkisofs -o /root/.iso \ -V mini7 -b ...
