bootstrap-paginator分页示例 源码 MVC
准备
1.数据:bootstrap包(含分页插件bootstrap-paginator.js)
2.技术方案:ajax动态加载分页、部分视图、BLL取数
代码
模板页
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<script src="~/Content/Scripts/jquery/jquery-2.1.1.min.js"></script>
<link href="~/Content/Scripts/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/Scripts/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="~/Content/Scripts/bootstrap-3.3.7-dist/js/bootstrap-paginator.js"></script>
@RenderSection("scripts")
</head>
<body>
<div class="container" style="width:auto;margin:0 0px;">
@RenderBody()
</div>
</body>
</html>
主页
@using LeaRun.Entity;
@{
ViewBag.Title = "View1";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section scripts{
<script type="text/javascript">
var limit = 20;
function initTable() {
$.ajax({
url: '../SystemSetup/LoadData',
type: 'post',
data: { page: 1, limit: limit },
dataType: 'html',
success: function (data) {
$("#data_table").html(data);
var pageCount = $('#datatotle').val(); //总页数
var options = {
bootstrapMajorVersion: 3, //版本
currentPage: 1, //当前页数
totalPages: pageCount, //总页数
numberOfPages: 5,
itemTexts: function (type, page, current) {
switch (type) {
case "first":
return "首页";
case "prev":
return "上一页";
case "next":
return "下一页";
case "last":
return "末页";
case "page":
return page;
}
},//点击事件,用于通过Ajax来刷新整个list列表
onPageClicked: function (event, originalEvent, type, page) {
$.ajax({
url: '../SystemSetup/LoadData',
type: 'post',
data: { page: page, limit: limit },
dataType: 'html',
success: function (data) {
$("#data_table").html(data);
}
});
}
};
$('#pageLimit').bootstrapPaginator(options);
}
}); } $(function () {
initTable();
});
</script>
}
<div class="row clearfix">
<div class="col-md-12 column">
<table class="table">
<thead>
<tr>
<th>
编号
</th>
<th>
名称
</th>
<th>
菜单
</th>
<th>
等级
</th>
<th>
启用
</th>
<th>
创建时间
</th>
</tr>
</thead>
<tbody id="data_table">
</tbody>
</table>
<div class="col-md-12 column text-center">
<ul id="pageLimit"></ul>
</div>
</div>
</div>
分页
@using LeaRun.Entity;
@{
#region
List<Base_Module>
data = ViewBag.Data as List<Base_Module>;
if (data == null)
{
data = new List<Base_Module>();
}
int btotel = ViewBag.BTotel;
#endregion
}
<input id="datatotle" type="text" hidden="hidden" value="@ViewBag.Totle"/>
@for (int i = 0; i < data.Count; i++)
{
<tr class="@(i%2==0?"active":"")">
<td>
@(btotel++)
</td>
<td>
@data[i].FullName
</td>
<td>
@data[i].Location
</td>
<td>
@data[i].Level
</td>
<td>
@(data[i].Enabled == 1 ? "启用" : "未启用")
</td>
<td>
@(Convert.ToDateTime(data[i].CreateDate).ToString("yyyy-MM-dd"))
</td>
</tr>
}
Controller
using LeaRun.Business;
using LeaRun.Business.BaseUtility;
using LeaRun.Entity;
using LeaRun.Utilities;
using System.Collections.Generic;
using System.Web.Mvc; namespace LeaRun.WebApp.Controllers
{
public class SystemSetupController : Controller
{
public Base_ModuleBll base_modulebll = new Base_ModuleBll(); public ActionResult Index()
{
return View();
} public ActionResult LoadData(int page, int limit)
{
int total = 0;
List<Base_Module> list = base_modulebll.GetList(out total, page: page, rows: limit);
ViewBag.Data = list;
ViewBag.Totle = total;
ViewBag.BTotel = (page - 1) * limit + 1;
return PartialView("LoadData");
}
}
}
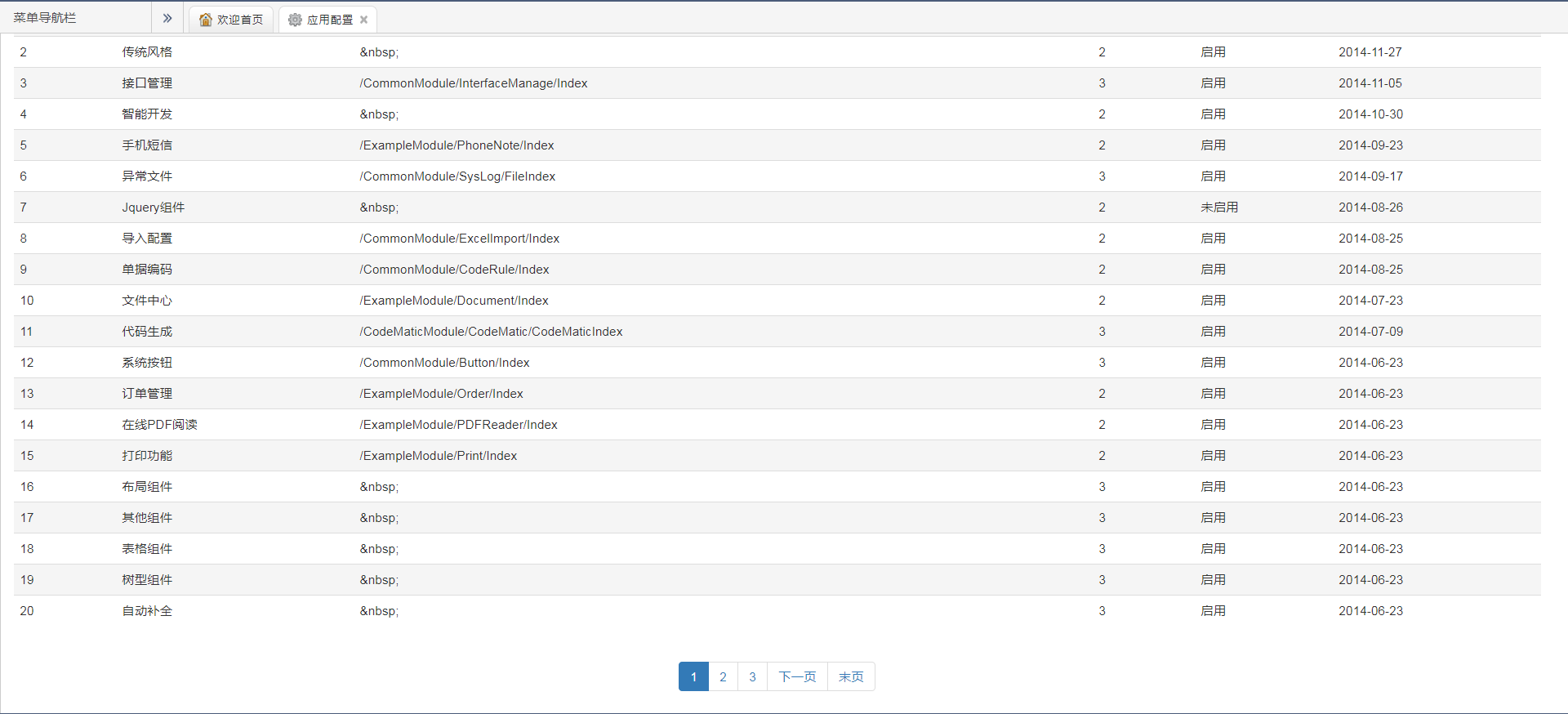
效果

bootstrap-paginator分页示例 源码 MVC的更多相关文章
- Bootstrap Paginator分页插件
Bootstrap Paginator分页插件使用示例 最近做的asp.netMVC项目中需要对数据列表进行分类,这个本来就是基于bootstrap开发的后台,因此也就想着bootstrap是否有分页 ...
- Tyrion中文文档(含示例源码)
Tyrion是一个基于Python实现的支持多个WEB框架的Form表单验证组件,其完美的支持Tornado.Django.Flask.Bottle Web框架.Tyrion主要有两大重要动能: 表单 ...
- 安卓图表引擎AChartEngine(三) - 示例源码折线图、饼图和柱状图
折线图: package org.achartengine.chartdemo.demo.chart; import java.util.ArrayList; import java.util.Lis ...
- Asp.Net Web Api 2 实现多文件打包并下载文件示例源码_转
一篇关于Asp.Net Web Api下载文件的文章,之前我也写过类似的文章,请见:<ASP.NET(C#) Web Api通过文件流下载文件到本地实例>本文以这篇文章的基础,提供了Byt ...
- 安卓图表引擎AChartEngine(二) - 示例源码概述和分析
首先看一下示例中类之间的关系: 1. ChartDemo这个类是整个应用程序的入口,运行之后的效果显示一个list. 2. IDemoChart接口,这个接口定义了三个方法, getName()返回值 ...
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
之前做分页想过做淘宝的那个,但是因为是后台要求不高,就Bootstrap Paginator插件感觉还蛮容易上手,所以就选了它. Bootstrap Paginator分页插件下载地址: Downlo ...
- Visual Studio 2015开发Qt项目实战经验分享(附项目示例源码)
Visual Studio 2015开发Qt项目实战经验分享(附项目示例源码) 转 https://blog.csdn.net/lhl1124281072/article/details/800 ...
- Tyrion 中文文档(含示例源码)
原文出处: Mr.Seven Tyrion是一个基于Python实现的支持多个WEB框架的Form表单验证组件,其完美的支持Tornado.Django.Flask.Bottle Web框架.Ty ...
- Bootstrap导航栏navbar源码分析
1.本文目地:分析bootstrap导航栏及其响应式的实现方式,提升自身css水平 先贴一个bootstrap的导航栏模板 http://v3.bootcss.com/examples/navbar- ...
随机推荐
- Struts1入门实例(简单登录)
Struts1入门实例(简单登录) 现在开始加入公司的核心项目,但由于项目开发比较早,所以使用的技术不是很新潮,前台用的还是struts1. 虽然不是什么新技术,但仍可以从中学到好多东西的.花了一个晚 ...
- java~springboot~h2数据库在单元测试中的使用
单元测试有几点要说的 事实上springboot框架是一个tdd框架,你在进行建立项目时它会同时建立一个单元测试项目,而我们的代码用例可以在这个项目里完成,对于单元测试大叔有以下几点需要说明一下: 单 ...
- 微信小程序-canvas绘制文字实现自动换行
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为 我们只能设置文本的最大宽度,这就产生一定的了问题.如果我们绘制的文本长度不确定或者 ...
- 项目ITP(一) 二维码
前言 系列文章:[传送门] 上几周碌碌无为,不行啊不行啊.博客园,不知道你几时改版.老家了,我不会忘记你呢.呵呵,我也会在os,csdn更新的.每天一搏,不管有用没用. 正文 正文先有项目起步,项目中 ...
- 使用 trash 避免 rm -rf 悲剧
昨晚做了一个令人痛心疾首的操作,rm -rf something,把我个人电脑里的重要文件夹给删掉了,懵逼了半天才缓过来.还好是个人文件,不对公司造成影响.这件事也让我意识到 rm -rf 确实是个高 ...
- angular框架下的跨域问题(获取天气数据)
1.新浪天气:http://php.weather.sina.com.cn/iframe/index/w_cl.php?code=js&day=0&city=&dfc=1&am ...
- 第9条:try-with-resources优于try-finally
try-finally例子 打开文件读取第一行 static String firstLineOffFile(String path) throws IOException { BufferedRea ...
- python干掉pycache
当第一次运行 python 脚本时,解释器会将 *.py 脚本进行编译并保存到 __pycache__ 目录 下次执行脚本时,若解释器发现你的 *.py 脚本没有变更,便会跳过编译一步,直接运行保存在 ...
- 【Vue.js】vue引入组件报错:该组件未注册?
[Vue warn]: Unknown custom element: <QuestionnaireOption> - did you register the component cor ...
- Perl子程序引用和匿名子程序
子程序也有引用,也有匿名子程序.假设你已经具备了数组.hash的引用知识,所以这里简单介绍一下. $ref_sub = \&mysub; # 子程序引用,&符号必须不能少 &{ ...
