WPF 对控件进行截图且不丢失范围(转载)
I was recently working on a Surface project at Microsoft (that will be shown at BETT ) and one of the requirements was to provide an external “administration console”. As part of that console I wanted to show an “screenshot” of the current game running on the Surface unit; after playing around for a while it turned out it was pretty straightforward.
We did consider sending over the RAW XAML from the Surface to the Console, but that would potentially have issues when resources weren’t available, so the approach that was taken was to create a JPG screenshot and send it over as a byte array via WCF.
Rendering to a BitmapFrame
The key to this approach is RenderTargetBitmap which allows us to render any WPF Visual to a BitmapFrame as follows:
RenderTargetBitmap renderTarget = new RenderTargetBitmap(, , , , PixelFormats.Pbgra32);
renderTarget.Render(myVisual);
BitmapFrame bitmapFrame = BitmapFrame.Create(renderTarget);
Then from there we can use JpegBitmapEncoder to create a JPG from that BitmapFrame:
JpegBitmapEncoder jpgEncoder = new JpegBitmapEncoder();
jpgEncoder.Frames.Add(bitmapFrame);
Then we can output that JPG to a stream of our choice using the Save() method.
Problems
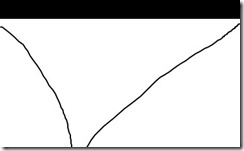
While this works for many cases, and indeed worked perfectly for the Surface application, we do encounter problems when the source we are rendering has Transforms applied or when it’s not positioned at 0,0. When this occurs the screenshots we take will have the content shifted“out of frame” resulting in black borders, or content missing altogether. The following screenshot demonstrates the problem:

Workaround
To work around the problem we can use a VisualBrush to “draw” our source element onto a new Visual, and render that with our RenderTargetBitmap:
DrawingVisual drawingVisual = new DrawingVisual();
DrawingContext drawingContext = drawingVisual.RenderOpen();
using (drawingContext)
{
drawingContext.DrawRectangle(sourceBrush, null, new Rect(new Point(, ), new Point(, )));
}
renderTarget.Render(drawingVisual);
It’s not ideal, but I’ve yet to find a better workaround for it.
Putting it all Together
To make it more useful, we can wrap the whole lot up into a Extension Method. Rather than extending Visual, I’ve chosen to use UIElement so I have access to the RenderSize to calculate the required size of the output bitmap. I’ve also included parameters to scale the resulting bitmap and to set the JPG quality level:
///
/// Gets a JPG "screenshot" of the current UIElement
///
/// UIElement to screenshot
/// Scale to render the screenshot
/// JPG Quality
/// Byte array of JPG data public static byte[] GetJpgImage(this UIElement source, double scale, int quality)
{
double actualHeight = source.RenderSize.Height;
double actualWidth = source.RenderSize.Width; double renderHeight = actualHeight * scale;
double renderWidth = actualWidth * scale; RenderTargetBitmap renderTarget = new RenderTargetBitmap((int) renderWidth, (int) renderHeight, , , PixelFormats.Pbgra32); VisualBrush sourceBrush = new VisualBrush(source); DrawingVisual drawingVisual = new DrawingVisual(); DrawingContext drawingContext = drawingVisual.RenderOpen(); using (drawingContext)
{
drawingContext.PushTransform(new ScaleTransform(scale, scale)); drawingContext.DrawRectangle(sourceBrush, null, new Rect(new Point(, ), new Point(actualWidth, actualHeight)));
} renderTarget.Render(drawingVisual); JpegBitmapEncoder jpgEncoder = new JpegBitmapEncoder(); jpgEncoder.QualityLevel = quality; jpgEncoder.Frames.Add(BitmapFrame.Create(renderTarget)); Byte[] _imageArray; using (MemoryStream outputStream = new MemoryStream()) { jpgEncoder.Save(outputStream); _imageArray = outputStream.ToArray(); } return _imageArray;
}
WPF 对控件进行截图且不丢失范围(转载)的更多相关文章
- wpf 对控件进行截图,获取快照
有时候我们项目,在执行某个操作后,会生成一些数据结果,如报表一类的东西,我们需要对结果进行保存,甚至是生成word文档. 那么首先获取到控件快照就最基本的条件. 生成快照的静态方法类 using Sy ...
- WPF常用控件应用demo
WPF常用控件应用demo 一.Demo 1.Demo截图如下: 2.demo实现过程 总体布局:因放大缩小窗体,控件很根据空间是否足够改变布局,故用WrapPanel布局. <ScrollVi ...
- WPF开源控件扩展库 - MaterialDesignExtensions
Material Design Extensions 在WPF开源控件库 Material Design in XAML Toolkit(本站介绍:链接)的基础上进行了控件扩展和特性新增.本开源项目中 ...
- C# WPF开源控件库:MahApps.Metro
其实站长很久之前就知道这个开源WPF控件库了,只是一直欣赏不了这种风格,但也star了该项目.每次浏览该仓库时,发现star越来越多,也看到很多网友对它的褒奖,所以今天就向大家推荐这款WPF控件库. ...
- WPF Popup 控件导致被遮挡内容不刷新的原因
WPF Popup 控件导致被遮挡内容不刷新的原因 周银辉 今天在写一个WPF控件时用到了Popup控件,很郁闷的情况是:当popup关闭时,原来被popup挡住的界面部分不刷新,非要手动刷新一下(比 ...
- 创建 WPF 工具箱控件
创建 WPF 工具箱控件 WPF (Windows Presentation Framework) 工具箱控件模板允许您创建 WPF 控件,会自动添加到 工具箱 安装扩展的安装. 本主题演示如何使用模 ...
- wpf打印控件 实现分页打印控件功能
因为 要实现打印 wpf listbox控件 数据特别多 要打印在 几张纸上 找了几天 都没有找到相关的例子 现在 解决了 在这里和大家分享一下 public void print(Fram ...
- WPF 分页控件 WPF 多线程 BackgroundWorker
WPF 分页控件 WPF 多线程 BackgroundWorker 大家好,好久没有发表一篇像样的博客了,最近的开发实在头疼,很多东西无从下口,需求没完没了,更要命的是公司的开发从来不走正规流程啊, ...
- WPF Image控件中的ImageSource与Bitmap的互相转换
原文:WPF Image控件中的ImageSource与Bitmap的互相转换 1.从bitmap转换成ImageSource [DllImport("gdi32.dll", ...
随机推荐
- 【VMware vSphere】再谈VMware vSphere
写在前面 在进行操作vSphere产品之前,就曾经对它进行过一个简单了解:[运维]VMware vSphere简单了解,现在再回头看,发现了解的真的是太简单了.经过前一段时间学习之后,对它又有了新的感 ...
- 最简单的HashMap底层原理介绍
HashMap 底层原理 1.HashMap底层概述 2.JDK1.7实现方式 3.JDK1.8实现方式 4.关键名词 5.相关问题 1.HashMap底层概述 在JDK1.7中HashMap采用的 ...
- Suspend to RAM和Suspend to Idle分析,以及在HiKey上性能对比【转】
转自:https://www.cnblogs.com/arnoldlu/p/6253665.html 测试环境:AOSP 7.1.1+Kernel 4.4.17 HW:HiKey Ubuntu 14. ...
- Linux查看压缩文件内容【转】
查看一个归档或者压缩文件的内容而无需解压它 得益于 Linux 社区,有很多命令行工具可以来达成上面的目标.下面就让我们来看看使用它们的一些示例. 1.使用 vim 编辑器 vim 不只是一个编辑器, ...
- 029_mac下nginx管理
一. brew info nginx #查看nginx信息 nginx: stable 1.13.12 (bottled), HEAD Docroot is: /usr/local/var/www T ...
- 零散的python知识点
python第三方包的存放位置 python找包的规则 __init__.py 文件 解决python3跨目录引用包: 异常类 help() 函数 字典的使用 可以对字典进行循环 字典key或者val ...
- bean shell之间传递参数
BeanShell PostProcessor 向 BeanShell断言 传递参数 断言成功:
- LINUX-redis & mongodb
ubuntu安装redis: apt-get -y install redis-serverubuntu启动redis: /etc/init.d/redis-server restart linux安 ...
- python-模块入门
一.模块介绍 模块:模块就是一系列功能的集合体 模块有三种来源: 1.内置模块 2.第三方的模块 3.自定义模块 模块的格式: 1使用python编写的.py文件 2.已被编译为共享库或D ...
- CentOS 7 服务器之间ssh无密码登录、传输文件
在Linux服务器之间使用ssh命令向另一个Linux服务器发送执行指令是需要输入密码 ssh登录提供两种认证方式:口令(密码)认证方式和密钥认证方式.其中口令(密码)认证方式是我们最常用的一 ...
