用chrome模拟微信浏览器访问页面
有的网页通过限制 user agent 来达到禁止在微信浏览器以外的地方访问,我们通过chrome修改user agent即可破解。
CHROME浏览器,进入开发者模式
切换到手机浏览模板
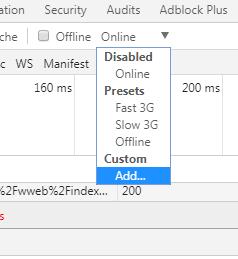
打开 Network,有下拉菜单中选择Custom->Add

选择Devices,再点击Add custom device
然后在user agent中填写下面的语句
Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac OS X) AppleWebKit/534.46 (KHTML, like Gecko) Mobile/9B176 MicroMessenger/4.3.2
保存,返回刷新即可。
这里列出了一些浏览器的 UA:
Android 系统下的微信 User Agent
Mozilla/5.0 (Linux; Android 7.1.; MI Build/NMF26X; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/ Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Mozilla/5.0 (Linux; Android 7.1.; OD103 Build/NMF26F; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/ Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/4G Language/zh_CN
Mozilla/5.0 (Linux; Android 6.0.; SM919 Build/MXB48T; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/ Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Mozilla/5.0 (Linux; Android 5.1.; vivo X6S A Build/LMY47V; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/ Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Mozilla/5.0 (Linux; Android 5.1; HUAWEI TAG-AL00 Build/HUAWEITAG-AL00; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/ Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/4G Language/zh_CN
iPhone 系统下的微信 User Agent
Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_2 like Mac OS X) AppleWebKit/601.1. (KHTML, like Gecko) Mobile/13F69 MicroMessenger/6.6. NetType/4G Language/zh_CN
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4. (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6. NetType/4G Language/zh_CN
Mozilla/5.0 (iPhone; CPU iPhone OS 11_1_1 like Mac OS X) AppleWebKit/604.3. (KHTML, like Gecko) Mobile/15B150 MicroMessenger/6.6. NetType/WIFI Language/zh_CN
Mozilla/5.0 (iphone x Build/MXB48T; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/53.0.2785.49 Mobile MQQBrowser/6.2 TBS/ Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
微信内置浏览器与小程序中的 User Agent 对比
// 安卓系统中小程序 User Agent
Mozilla/5.0 (Linux; Android 7.1.; MI Build/NMF26X; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/ Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/4G Language/zh_CN MicroMessenger/6.6.1.1220(0x26060135) NetType/4G Language/zh_CN miniProgram
// 安卓系统中微信内置浏览器 User Agent
Mozilla/5.0 (Linux; Android 7.1.; MI Build/NMF26X; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/ Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/4G Language/zh_CN
以上两段字符串均为子凡自用 MI6 安卓设备中获得,可以看出微信小程序的 UA 是和微信内置浏览器 UA 是不同的,后面会多出一小段,特别是最后的“miniProgram”字符串,就是小程序的特别的 UA,而在 iPhone 系统设备中 UA 都是一致的,小程序和内置浏览器 UA 是没有区别的。
UA 检测和判断方法
//php版本
if( preg_match( '/MicroMessenger/', $_SERVER['HTTP_USER_AGENT'] ) ) {
echo '你真正使用微信访问';
}
//js版本
if(/MicroMessenger/i.test(navigator.userAgent)){
alert('你真正使用微信访问');
}
//或者
if(navigator.userAgent.match(/(MicroMessenger)/i)){
alert('你真正使用微信访问');
}
以上子凡给出的两种判断方法默认都是直接使用正则表达式的方式判断是否为微信,也就是不论安卓还是苹果系统,是否小程序,都是通过 UA 中共有的“MicroMessenger”字符串来作为判断。
用chrome模拟微信浏览器访问页面的更多相关文章
- [转]用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面
FROM : http://blog.csdn.net/gavin_luo/article/details/40620217 现在很流行微信网页小游戏,用html5制作的小游戏移过来,可以放到微信浏览 ...
- 用chrome模拟微信浏览器访问需要OAuth2.0网页授权的页面
现在很流行微信网页小游戏,用html5制作的小游戏移过来,可以放到微信浏览器中打开,关键是可以做成微信分享朋友圈的形式,大大提高游戏的传播,增强好友的游戏互动. 微信浏览器中打开网页游戏效果还不错,对 ...
- 微信浏览器的页面在PC端访问
微信浏览器的页面在PC端访问: 普通的在微信浏览器看的页面如果不在php代码中解析一下,然后复制链接在PC打开就出现无法访问,因为它复制的地址是: https://open.weixin.qq.com ...
- 如何在浏览器中简单模拟微信浏览器(仅限于通过User Agent进行判断的页面)
模拟微信浏览器: .打开360极速 .F12开发者工具 .开发者模式左上方有一个手机样子的图标 点击进入 设备模式‘ .将UA选项中的字符串替换成: Mozilla/ 备注: 替换的字符串是微信浏览器 ...
- chorme模拟微信浏览器
chorme模拟微信浏览器 1.代码填入到图中2出 Mozilla/5.0 (Linux; Android 4.4.4; HM NOTE 1LTEW Build/KTU84P) AppleWebKit ...
- jquery微信浏览器阻止页面拖动
jquery微信浏览器阻止页面拖动<pre>function bodyScroll(event) { event.preventDefault();} document.body.addE ...
- PHP判断是否是微信浏览器访问的方法
PHP判断是否是微信浏览器访问的方法 PHP判断是否是微信浏览器访问的方法 都是干货,微信开发可能需要用到,留着日后COPY. public function isWeichatBrowser() { ...
- 用Chrome在电脑上模拟微信浏览器
1.先了解安卓微信和Ios微信的UA(User agent:用户代理) 安卓微信UA: mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus ...
- 基于Python, Selenium, Phantomjs无头浏览器访问页面
引言: 在自动化测试以及爬虫领域,无头浏览器的应用场景非常广泛,本文将梳理其中的若干概念和思路,并基于代码示例其中的若干使用技巧. 1. 无头浏览器 通常大家在在打开网页的工具就是浏览器,通过界面上输 ...
随机推荐
- html5下F11全屏化的几点注意
1.实现全屏化 var docElm = document.documentElement; //W3C if (docElm.requestFullscreen) { docElm.requestF ...
- 吴裕雄 python 机器学习——ElasticNet回归
import numpy as np import matplotlib.pyplot as plt from matplotlib import cm from mpl_toolkits.mplot ...
- servlet的继承关系
一.servlet的继承关系 1.servlet程序是sun公司开发用于web资源技术,任何一个类只需要实现了servlet接口,那么就可以成为servlet程序 2.继承体系: ---------- ...
- java List递归排序,传统方式和java8 Stream优化递归,无序的列表按照父级关系进行排序(两种排序类型)
当有一个List列表是无序的,List中的数据有parentid进行关联,通过java排序成两种排序类型: 所用的测试列表最顶级无parentid,若为特殊值,修改下判断方法即可. 第一种排序:按照树 ...
- ambiguous
ambiguous - 必应词典 美[æm'bɪɡjuəs]英[æm'bɪɡjuəs] adj.模棱两可的:含混不清的:多义的:不明确的 网络含糊的:模糊的:暧昧的 搭配ambiguous answe ...
- 【转载】chown和chmod使用
二.指令名称 : chown 使用权限 : root 使用方式 : chown [-cfhvR] [--help] [--version] user[:group] file... 说明 : Linu ...
- 聚簇索引(Clustered Index)和非聚簇索引 (Non- Clustered Index)
本文转自https://my.oschina.net/u/1866821/blog/297673 索引的重要性数据库性能优化中索引绝对是一个重量级的因素,可以说,索引使用不当,其它优化措施将毫无意义. ...
- 【aardio】回车换行符
回车换行符 在计算机还没有出现之前,有一种叫做电传打字机(Teletype Model 33)的玩意,每秒钟可以打10个字符.但是它有一个问题,就是打完一行换行的时候,要用去0.2秒,正好可以打两个字 ...
- Django ORM 常用字段和参数
Django ORM 常用字段和参数 一:常用字段 AutoField int自增列,必须填入参数 primary_key=True.当model中如果没有自增列,则自动会创建一个列名为id的列. I ...
- EasyPR源码剖析(6):车牌判断之LBP特征
一.LBP特征 LBP指局部二值模式,英文全称:Local Binary Pattern,是一种用来描述图像局部特征的算子,LBP特征具有灰度不变性和旋转不变性等显著优点. 原始的LBP算子定义在像素 ...
