sench touch 时间插件 扩展
因项目 需要 老项目需要用到 时分 的插件 而本身sencha touch 自己木有这个功能,因此在网上找到了 一个可以扩展的插件.
相关目录复制如下代码:
/**
* The picker with hours and minutes slots
*/
Ext.define('Ext.ux.picker.Time', {
extend:'Ext.picker.Picker',
xtype:'timepicker', config:{
/**
* @cfg {Number} increment The number of minutes between each minute value in the list.
* Defaults to: 5
*/
increment:5, /**
* @cfg {Number} start value of hours
*/
minHours:0, /**
* @cfg {Number} end value of hours.
*/
maxHours:23, /**
* @cfg {String} title to show above hour slot
* Note: for titles to show set the {useTitle} config to true.
*/
hoursTitle:'Hours', /**
* @cfg {String} title to show above hour slot
* Note: for this to show set the {useTitle} config to true.
*/
minutesTitle:'Minutes', /**
* @cfg {boolean} show/hide title headers.
* Note: defaults to false (framework default 'Ext.picker.Picker')
*/ slots: []
}, /**
*
* @param value
* @param animated
*/
setValue:function (value, animated) {
var increment = this.getInitialConfig().increment,
modulo; if (Ext.isDate(value)) {
value = {
hours:value.getHours(),
minutes:value.getMinutes()
};
} //Round minutes
modulo = value.minutes % increment;
if (modulo > 0) {
value.minutes = Math.round(value.minutes / increment) * increment;
}
this.callParent([value, animated]);
}, /**
* @override
* @returns {Date} A date object containing the selected hours and minutes. Year, month, day default to the current date..
*/
getValue:function () {
var value = this.callParent(arguments),
date = new Date();
value = new Date(date.getFullYear(), date.getMonth(), date.getDate(), value.hours, value.minutes);
return value;
}, applySlots:function (slots) {
var me = this,
hours = me.createHoursSlot(),
minutes = me.createMinutesSlot(); return [hours, minutes];
}, createHoursSlot:function () {
var me = this,
initialConfig = me.getInitialConfig(),
title = initialConfig.hoursTitle ,
minHours = initialConfig.minHours,
maxHours = initialConfig.maxHours,
hours = [],
slot; for (var i = minHours; i <= maxHours; i++) {
var text = (i < 10) ? ('0' + i) : i; //Add leading zero
hours.push({text:text, value:i});
} slot = {
name:'hours',
align:'center',
title:title,
data:hours,
flex:1
}; return slot;
}, createMinutesSlot:function () {
var me = this,
initialConfig = me.getInitialConfig(),
title = initialConfig.minutesTitle ,
increment = initialConfig.increment,
minutes = [],
slot; for (var j = 0; j < 60; j += increment) {
var text;
text = (j < 10) ? ('0' + j) : j; //Add leading zero
minutes.push({text:text, value:j});
} slot = {
name:'minutes',
align:'center',
title:title,
data:minutes,
flex:1
};
return slot;
}
});
/**
* TimePickerfield. Extends from datepickerfield
*/
Ext.define('Ext.ux.field.TimePicker', {
extend:'Ext.field.DatePicker',
xtype:'timepickerfield', requires:['Ext.ux.picker.Time'], config:{
dateFormat:'H:i', //Default format show time only
picker:true
}, /**
* @override
* @param value
* Source copied, small modification
*/
applyValue:function (value) {
if (!Ext.isDate(value) && !Ext.isObject(value)) {
value = null;
} // Begin modified section
if (Ext.isObject(value)) {
var date = new Date(),
year = value.year || date.getFullYear(), // Defaults to current year if year was not supplied etc..
month = value.month || date.getMonth(),
day = value.day || date.getDate(); value = new Date(year, month, day, value.hours, value.minutes); //Added hour and minutes
}
// End modfied section!
return value;
}, applyPicker:function (picker) {
picker = Ext.factory(picker, 'Ext.ux.picker.Time');
picker.setHidden(true); // Do not show picker on creeation
Ext.Viewport.add(picker);
return picker;
}, updatePicker:function (picker) {
picker.on({
scope:this,
change:'onPickerChange',
hide:'onPickerHide'
});
picker.setValue(this.getValue());
return picker;
}
});
使用方法 如下:
{
xtype: 'timepickerfield',
label: 'time',
value: new Date(), // object also possible {hours:12, minutes:25},
name: 'time',
picker:{
height:300
minHours:9, //(optional)Selectable hours will be between 9-18
maxHours:18 // (optional) These values default to 0-24
}
}
时间获取方法:
//* Notes:
getValue() // will return a {Date} object
getFormattedValue() //will return H:i (example16:40)
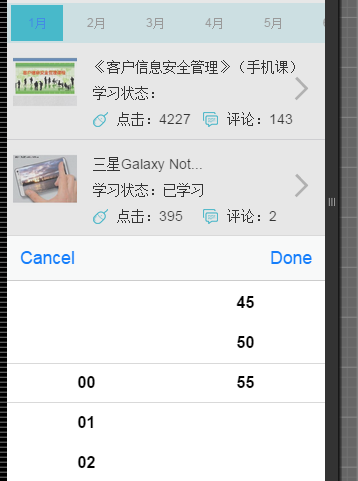
效果如下:

sench touch 时间插件 扩展的更多相关文章
- Yii笔记:打印sql、Form表单、时间插件、Mysql的 FIND_IN_SET函数使用、是否是post/ajax请求
语句部分: yii1版本打印最后一条执行的SQL: $this->getDbConnection()->createCommand()->select()->from()-&g ...
- 【eclipse插件开发实战】 Eclipse插件开发5——时间插件Timer开发实例详解
Eclipse插件开发5--时间插件Timer开发实例详解 这里做的TimeHelper插件设定为在菜单栏.工具栏提供快捷方式,需要在相应地方设置扩展点,最后弹出窗体显示时间. 在上一篇文章里创建好了 ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- bootstrap时间插件 火狐不显示 完美解决方法
原文链接:http://www.phpbiji.cn/article/index/id/141/cid/4.html bootstrap时间插件火狐 bootstrap-datetimepicker火 ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- QML插件扩展2(基于C++的插件扩展)
上一节介绍了纯QML的插件扩展方式,这种扩展方式基本满足大部分的扩展需求,下面开始介绍比较小众的基于C++的扩展 (一)更新插件工程 1.更新MyPlugin工程下的qmldir文件,加入plugin ...
- QML插件扩展(一)
准备分两节来介绍QML扩展插件,分别为 (一)基于QML文件的扩展方式 (二)基于C++的插件扩展 这篇先介绍基于QML的插件扩展. 先介绍几个基本概念: qmldir: 用于组织自定义的QML插件, ...
- bootstrap-datetimepicker bootstrap-datepicker bootstrap-timepicker 时间插件
<!DOCTYPE html><head> <title>时间插件测试</title><style type="text/css&quo ...
随机推荐
- 第21月第4天 leetcode codinginterview c++
1.leetcode Implement strStr(). Returns the index of the first occurrence of needle in haystack, or - ...
- ES6走一波 Generator异步应用
Generator 函数的异步应用 JS异步编程 callback Promise(解决回调地狱) 事件 发布订阅 generator Thunk函数 屁股函数 两次高阶调用的函数 第一次调用的入参 ...
- JAVA进阶1
间歇性混吃等死,持续性踌躇满志系列-------------第1天 1.冒泡排序法 import java.util.Arrays; public class SumNum{ public stati ...
- 7.4mybatis整合ehcache(mybatis无法实现分布式缓存必须和其他缓存框架整合)
<\mybatis\day02\14查询缓存-二级缓存-整合ehcache.av> mybatis的缓存机制(一级缓存二级缓存和刷新缓存)和mybatis整合ehcache-- 这里有做本 ...
- 解释局域(LAN)和广域网(WAN)之间的区别,它们之间的关系是什么?
解释局域(LAN)和广域网(WAN)之间的区别,它们之间的关系是什么?
- Linxu基础知识:终端、终端模拟器、shell
实验楼课程第二个实验的讲解部分出现了三个词,我不知道它们三个是什么关系.查阅了度娘,归纳如下: - 终端: 在UNIX/LINUX系统中,用户通过终端登录系统后得到一个Shell进程,这个终端就成为S ...
- 【ARTS】01_15_左耳听风-20190218~20190224
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- BIM开发引挈
BIM开发引挈: 0.three.js https://threejs.org/ 1. 陕西葛兰岱尔网络科技有限公司 www.glendale.com.cn 基于WebGL BIM轻 ...
- sudo su 和 sudo -s【转】
sudo su 和 sudo -s 都是切换到root用户,不同的是 sudo su 环境用的是目标用户 (root)的环境 sudo -s 环境用的是当前用户本身的环境 转自 sudo su 和 s ...
- CAD版本 注册表信息
AutoCAD2002 AutoCAD.Application.15 AutoCAD2003 AutoCAD.Application.15.1 AutoCAD2004 AutoCAD.Applic ...
