Vue2+VueRouter2+webpack 构建项目实战(一):准备工作
环境准备
首先,要开始工作之前,还是需要把环境搭建好。需要的环境是nodejs+npm,当然现在安装node都自带了npm。
在终端下面输入命令node -v会有版本号出来。就说明安装成功了。输入npm -v也会有版本号出来,就说明,npm也已经安装好了。
vue-cil构建项目
vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates 来查看。
首先安装vue-cil,命令:
$ npm install -g vue-cli
注:上面代码中的 $ 为终端前缀,不是让你输入的。下面涉及到终端的部分均是如此,不再累述。
这个命令是全局安装,只需要运行一次就可以了。
首先进入到工程目录下,命令如下:
$ cd vue_test_project
新建一个vue项目,创建一个基于"webpack"的项目,项目名为vuedemo:
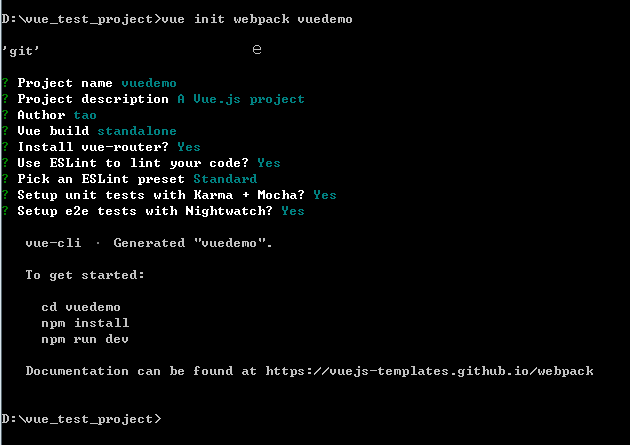
$ vue init webpack vuedemo
输入这个命令之后,会出现一些提示,是什么不用管,一直按回车即可。

如上图所示,就说明我们的项目构建成功了。
接下来进入项目目录下安装依赖,进入目录命令:cd vuedemo,安装依赖命令:npm install
总命令如下,依次执行就行了:
$ cd vuedemo
$ npm install
执行npm install需要一点时间,因为会从服务器上下载代码啦之类的。并且在执行过程中会有一些警告信息。不用管,等着就是了。如果长时间没有响应,就ctrl+c停止掉,然后再执行一次即可。
安装完成后,如图所示:

最后运行测试,执行下面一句,把项目跑起来:
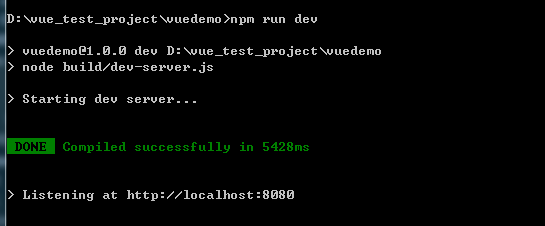
$ npm run dev
执行后,如图所示:

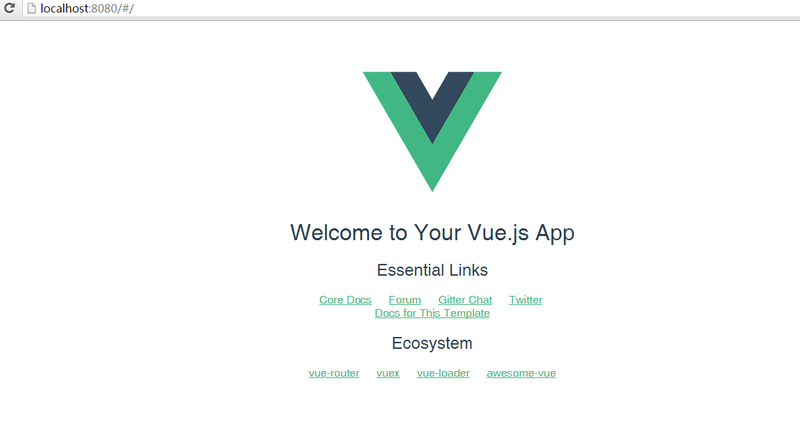
在运行了npm run dev之后,会自动打开一个浏览器窗口,就可以看到实际的效果了。如图所示:

好,我们的第一步,已经顺利完成了。
总结
总结一下vue-cil构建项目的基本步骤:
- 首先安装vue-cil,命令:
$ npm install -g vue-cli - 创建一个基于"webpack"的项目,项目名为‘vuedemo’,命令:
$ vue init webpack vuedemo - 进入项目目录下安装依赖,进入目录命令:
cd vuedemo,安装依赖命令:npm install - 最后运行测试。依赖安装完成后就可以运行我们的项目了命令:
npm run dev
参考
参考地址:http://blog.csdn.net/fungleo/article/details/53171052
Vue2+VueRouter2+webpack 构建项目实战(一):准备工作的更多相关文章
- Vue2+VueRouter2+webpack 构建项目实战(二):目录以及文件结构
通过上一篇博文<Vue2+VueRouter2+webpack 构建项目实战(一):准备工作>,我们已经新建好了一个基于vue+webpack的项目.本篇文章详细介绍下项目的结构. 项目目 ...
- Vue2+VueRouter2+webpack 构建项目实战(三):配置路由,运行页面
制作.vue模板文件 通过前面的两篇博文的学习,我们已经建立好了一个项目.问题是,我们还没有开始制作页面.下面,我们要来做页面了. 我们还是利用 http://cnodejs.org/api 这里公开 ...
- Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表
Vue2+VueRouter2+webpack 构建项目实战(四)接通api,先渲染个列表: Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
- Vue2+VueRouter2+webpack 构建项目实战(五):配置子路由
前言 通过前面几章的实战,我们已经顺利的构建项目,并且从API接口获取到数据并且渲染出来了.制作更多的页面,更复杂的应用,就是各位自己根据自己的项目去调整的事情了. 本章讲一下如何配置子路由,因为我们 ...
- Vue2+VueRouter2+webpack 构建项目实战(四):接通api,渲染列表
通过前面几篇教程,我们已经顺利搭建起来了,并且已经组建好路由了.本章节,我们需要做一个列表页面,然后利用获取 http://cnodejs.org/api 的公开API,渲染出来. 我们打开src/p ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- 【大话QT之十六】使用ctkPluginFramework插件系统构建项目实战
"使用ctkPluginFramework插件系统构建项目实战",这篇文章是写博客以来最纠结的一篇文章. 倒不是由于技术都多么困难,而是想去描写叙述一个项目架构採用ctkPlugi ...
- Vue2构建项目实战
转载整理自http://blog.csdn.net/fungleo/article/details/77575077 vue构建单页应用原理 SPA 不是指水疗.是 single page web a ...
- webpack 构建项目入门
参考http://www.cnblogs.com/eyunhua/p/6398885.html ---------------------------------------------------- ...
随机推荐
- 吴恩达机器学习笔记26-样本和直观理解1(Examples and Intuitions I)
从本质上讲,神经网络能够通过学习得出其自身的一系列特征.在普通的逻辑回归中,我们被限制为使用数据中的原始特征
- Go语言复制文件
需要使用io包的Copy方法 package main import ( "fmt" "io" "os" ) //自己编写一个函数,接收两个 ...
- Kali学习笔记34:配置TFTP和FTP服务
配置TFTP: 默认情况下windowsXP和2003是开启TFTP服务的 其他windows到控制面板设置好就行 kali系统也是安装了TFTP服务的:atftpd 下面是一些配置并放入一个文件 w ...
- GDB dump mem example和命令
使用方法: You can use the commands dump, append, and restore to copy data between target memory and a fi ...
- onload事件与ready事件的区别,原生js与jquery的区别
onload事件与ready事件分别是原生js与jquery的入口函数 原生js入口函数写法: window.onload=function(){ } jquery入口函数写法: $(document ...
- 网页的异步请求(Ajax)
JS原生Ajax操作(XMLHttpRequest) GET请求 var xmld=new XMLHttpRequest(); xmld.open("GET","wan. ...
- 访问iis出现500.21错误
上图是错误的界面 刚开始接手了一个项目,然后想发布到iis上访问使用效果,结果出现了上面的问题,最开始以为是 .net Framework版本的问题,每个版本都试过了,结果问题并没有完全解决. 下面 ...
- Java的运行原理(转载)
在Java中引入了虚拟机的概念,即在机器和编译程序之间加入了一层抽象的虚拟的机器.这台虚拟的机器在任何平台上都提供给编译程序一个的共同的接口.编译程序只需要面向虚拟机,生成虚拟机能够理解的代码,然后由 ...
- 如何用vue-router为每个路由配置各自的title
传统方法 以前在单页面路由中,就只能在html文件中定一个固定的网站的title.如果想要动态的去修改,需要使用如下的方法. document.title = '这是一个标题'; 这样会让我们做很多无 ...
- secureCRT常见命令
一.ls 只列出文件名 (相当于dir,dir也可以使用) -A:列出所有文件,包含隐藏文件. -l:列表形式,包含文件的绝大部分属性. -R:递归显示. --help:此命令的帮助. 二.cd 改变 ...
