【vue】vue +element prop用法
简单demo
父组件:index.vue
<template>
<div class="app-container">
<vue-props-demo :user-name="name" :age="age" :sex="sex"></vue-props-demo>
</div>
</template>
<script>
import vuePropsDemo from '@/views/skill/propsDemo'
export default {
name:'skill',
data() {
return {
name:'姓名:东东',
age:'年龄:10',
sex:'性别:男',
} },
components:{
'vue-props-demo': vuePropsDemo,
}
}
</script>
子组件propsDemo.vue
<template>
<div class="app-container">
<p v-text="userName"></p>
<p v-text="name"></p>
<p v-text="sex"></p>
<p v-text="age"></p>
</div>
</template>
<script>
export default {
name:'vuePropsDemo',
props:['userName','sex','age'],//props定义
created(){
},
methods: {
getProps(){
}
}
}
</script>
效果:

1.props是什么:(简单的说用于父子组件通信,父传递给子数据)
①组件实例的作用域是孤立的,可以使用props在父子组件之间传递数据,在子组件中定义props,在父中通过props向子传递数据
②props是单向绑定的,意思是说父组件数据发生变化时,子组件也会发生变化,
当在子组件中更改数据时,父组件不会发生变化,并且在控制台会发现警告信息,原因是:JS中对象和数组是引用类型,指向同一个内存空间,如果 prop 是一个对象或数组,在子组件内部改变它会影响父组件的状态
father.vue
created(){
this.getProps();
},
methods:{
getProps(){
console.log('父组件:',this.name);
}
}
子组件propsDemo.vue
created(){
this.getProps();
},
methods: {
getProps(){
this.userName = '姓名:西西';
console.log('子组件:',this.userName);//子组件中可以这样获取父组件传递的数据
// this.userName = '姓名:西西';在子组件中修改父组件传递的值,会提示一个警告信息
}
}
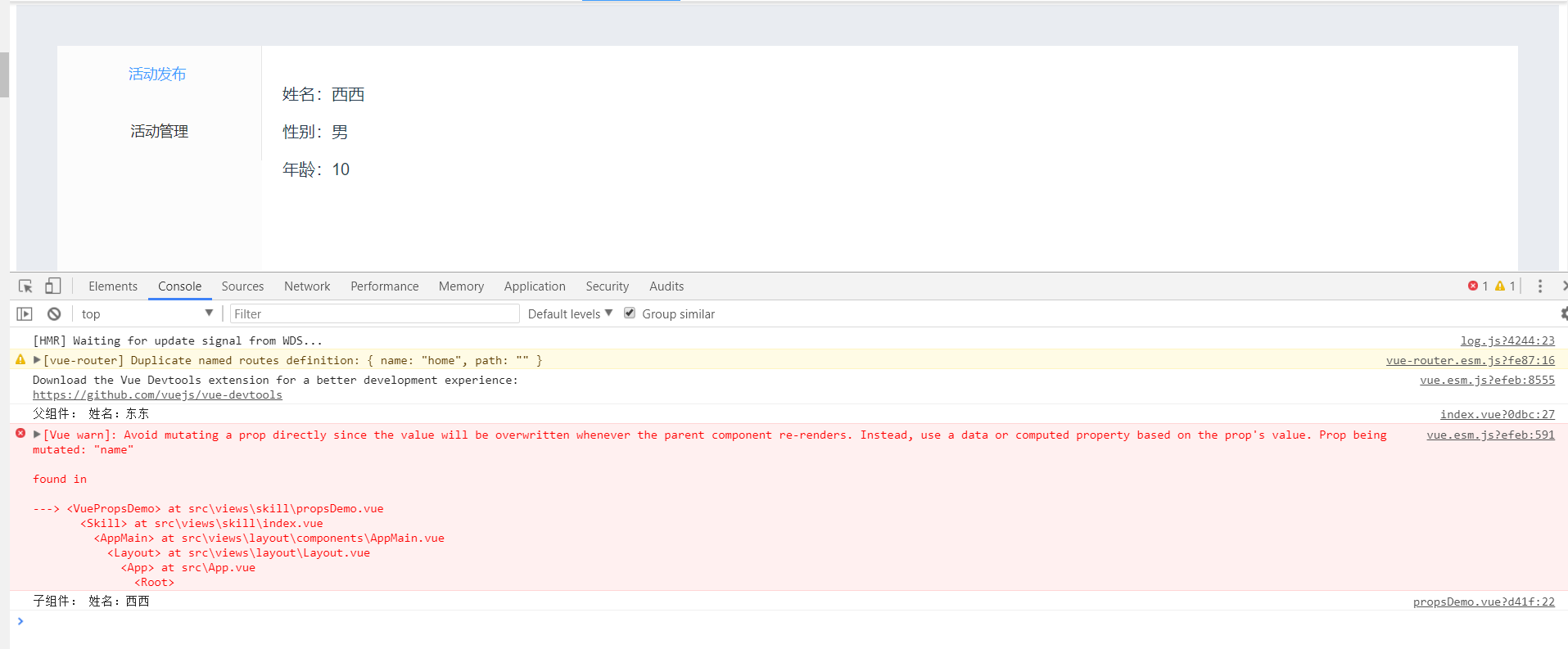
效果:

2.props定义:
子组件:props:['userName','sex','age'],//多个单词构成时建议使用驼峰命名
父组件::user-name="name" 等价于 v-bind:user-name="name"
3.props分类:静态和动态
静态:user-name="姓名:东东";
动态::user-name="name"
4.props验证
index.vue
<template>
<div class="app-container">
<!-- <vue-props-demo :user-name="name" v-bind:age="age+1" :sex="sex"></vue-props-demo> -->
<vue-props-demo
:msg-null="1+1"
:msg-string="msgString"
:msg-obj="msgObj"
:msg-validate="msgValidate"
:msg-prop= "msgProp"
>
</vue-props-demo> </div>
</template>
<script>
import vuePropsDemo from '@/views/skill/propsDemo'
export default {
name:'skill',
data() {
return {
name:'姓名:东东',
age:10,
sex:'性别:男',
msgString:'String类型,必须是定义过的,可以是空字符串"",</br>如果非String类型,控制台会警告,例定义:msgString:10',
msgObj:{
name:'小红 ',
age:20
},
msgProp:12,
msgValidate:90,
} },
components:{
'vue-props-demo': vuePropsDemo,
},
created(){
this.getProps();
},
methods:{
getProps(){
console.log('父组件:',this.name);
}
}
}
</script>
propsDemo.vue
<template>
<div class="app-container">
<!-- <p v-text="userName"></p>
<p v-text="sex"></p>
<p v-text="age"></p> -->
<div class="title">props验证</div>
<el-form class="wrap-form" label-width="180px">
<el-form-item label="null类型props:">
<span v-text="msgNull"></span>
</el-form-item>
<el-form-item label="string类型props:">
<span v-html="msgString"></span>
</el-form-item>
<el-form-item label="number类型props:">
<span v-text="msgNumber"></span>
</el-form-item>
<el-form-item label="obj类型props:">
<span v-text="msgObj.name"></span>
<span v-text="msgObj.age"></span>
</el-form-item>
<el-form-item label="自定义验证props:">
<span v-text="msgValidate"></span>
</el-form-item>
<el-form-item label="多种类型props:">
<span v-text="msgProp"></span>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name:'vuePropsDemo',
//props:['userName','sex','age'],//props定义
props:{
msgNull:null,//基础类型检测('null')意思是任何类型都可以
msgProp: [String, Number], // 多种类型
msgString:{//String类型,必须是定义过的,可以是空字符串""
type:String,
required:true,
},
msgNumber:{//Number类型,默认值100
type:Number,
default:100
},
msgObj:{//Object对象,返回值必须是js对象
type:Object,
default:function(){
return {
name:'lisa',
age:18
} }
},
msgValidate:{//自定义验证,必须是Number类型,验证规则:大于10,如果不满足条件,控制台会抛出警告
type:Number,
validator: function(val){
return val > 10;
}
}, },
data() {
return {
}
},
created(){},
methods: {}
}
</script>
<style>
.title{
font-size: 14px;
padding-left: 20px;
color: #333;
line-height: 34px;
background-color: #F5F5F5;
}
</style>
效果:

5.修改props数据
2种情况:
1、prop 作为初始值传入后,子组件想把它当作局部数据来用 2、prop 作为初始值传入,由子组件处理成其它数据输出
index.vue
<vue-props-demo :child-msg="msg"></vue-props-demo>
父组件 <input v-model="msg">{{msg}}
propsDemo.vue
<el-form-item label="子组件props:">
<input v-model="temp">
{{temp}}
</el-form-item>
props:['childMsg'],
data() {
return {
temp:this.childMsg
}
},
created(){},
methods: {},
watch:{
childMsg(){
this.temp = this.childMsg
}
}
参考资料:https://www.cnblogs.com/xiaohuochai/p/7388866.html
https://vuejs.org/v2/guide/components-props.html#ad
https://www.cnblogs.com/zhuruiyu/p/6917852.html
【vue】vue +element prop用法的更多相关文章
- 使用vue与element组件
1.安装element npm i element-ui -S 2.引入 在main.js写入一下内容 import Vue from 'vue'; import ElementUI from 'el ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- 【vue】vue使用Element组件时v-for循环里的表单项验证方法
转载至:https://www.jb51.net/article/142750.htm标题描述看起来有些复杂,有vue,Element,又有表单验证,还有v-for循环?是不是有点乱?不过我相信开发中 ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Vue. 之 Element table 单元格内容隐藏
Vue. 之 Element table 单元格内容隐藏 在table显示数据时,若某个单元格的内容过多,需要进行隐层,在这一列的单元格属性添加::show-overflow-tooltip=&quo ...
- vue中的一些用法,持续更新中......
1.跳转用法 @1.在template模板中通常使用router-link to='url' @2.在js中 1.this.$router.push({path: ''/order/index''}) ...
- vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value".报错解决
在uni中使用 picker组件,一直报错 vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed ...
- vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询
vue使用element Transfer 穿梭框实现ajax请求数据和自定义查询 基于element Transfer http://element-cn.eleme.io/#/zh-CN/comp ...
- Vue中directives的用法
关于 vue 中 directives 的用法问题,详细可以参考vue官方对directives的解释 当前文章主要讲述directives怎么用,directives做权限按钮的功能 ###1. d ...
随机推荐
- Phaser.js之简单的跑酷游戏
采用的物理引擎是Phaser.js 官网地址:http://phaser.io/ 在这里对此引擎不做过多介绍(因为我也是小白,嘿嘿) 效果展示: 源码(详细源码图片资源可点击文章下方或屏幕右上方的gi ...
- Android项目实战(四十七):轮播图效果Viewpager
简易.常用的轮播图效果ViewPager ,老技术了,记一笔留着以后ctrl C + ctrl V 需求如下: 不定张个数的ImagView轮播,右下角显示轮播点图标,每隔固定时间切换下一张,最 ...
- IIS做反向代理重定向到NodeJS服务器
1. 安装ARR 2. 建立虚拟目录并配置URL Rewrite 3. 启动ARR
- CSS回顾(基础知识,元素,选择器,盒子,颜色)
元素分类: 1.行级元素:内联元素 inline 特征:内容决定元素所占位置,不可以通过CSS改变宽高 span strong em a del 2.块级元素:block特征:独占一行,可 ...
- mssql sqlserver 可以存储二进制数据的字段类型详解
转自: http://www.maomao365.com/?p=6738 摘要: 下文将从数据库的数据类型着手,剖析在sqlserver数据库中可以存储二进制数据的数据类型,如下所示: mssql s ...
- 在泛微系统中修改AD密码的配置
参照文档: Windows server 2008 R2 安装AD域证书:https://blog.csdn.net/zhuyongru/article/details/81107839 配置泛微OA ...
- python shell与反弹shell
python shell与反弹shell 正常shell需要先在攻击端开机情况下开启程序,然后攻击端运行程序,才能连接 反弹shell,攻击端是服务端,被攻击端是客户端正常shell,攻击端是客户端, ...
- June.19 2018, Week 25th Tuesday
True love is visible not to the eyes but to the heart. 真爱不靠眼睛看,要用心感受. True love is visible not to th ...
- HTTP1.0 、1.1
网上有很多资料说明这个,但都很长的,觉得东西太多也记不住,就记点东西,权当笔记. HTTP 超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一 ...
- Shell and DOS
long long ago 自己便想总结下shell命令以及dos常用的命令,毕竟实际实践中会经常用到,用的好的批处理或者shell脚本会事半功倍,好了,废话不多说,开始. shell echo [字 ...
