Python-Django-Ajax进阶
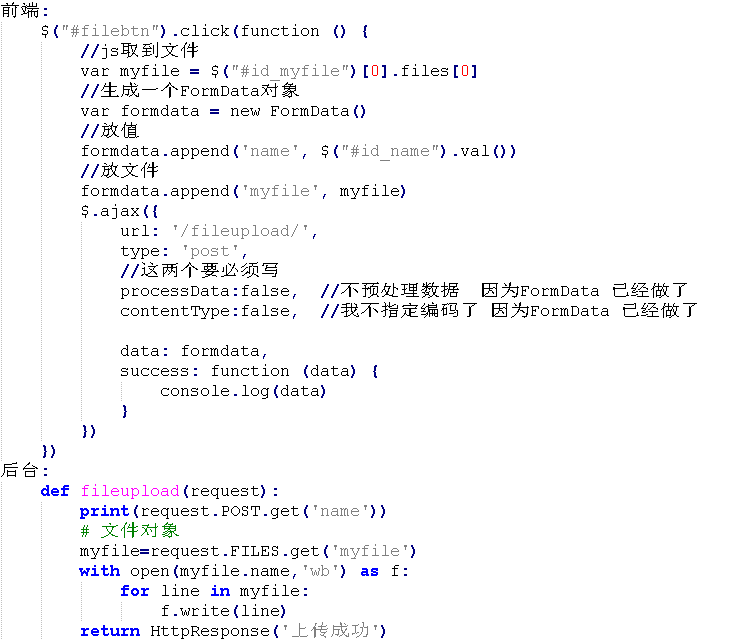
ajax上传文件:

<h2>基于ajax上传文件</h2>
<p>名字 <input type="text" id="filename"></p>
<p>文件 <input type="file" id="file"></p>
<button id="filebtn">上传文件</button>
$('#filebtn').click(function () {
//js取到文件
var myfile=$('#file')[0].files[0]
//生成一个FormData对象
var formdata=new FormData
//放值 //放文件
formdata.append('name',$('#filename').val())
formdata.append('myfile',myfile)
$.ajax({
url:'/fileupload/',
type:'post',
//这两个要必须写
processData:false, //不预处理数据 因为FormData 已经做了
contentType:false, //我不指定编码了 因为FormData 已经做了
data:formdata,
success:function (data) {
console.log(data)
alert(data)
}
})
})
# ajax文件上传
def fileupload(request):
if request.method == 'GET':
return render(request, 'fileupload.html')
if request.is_ajax():
name = request.POST.get('name')
# 文件对象
myfile = request.FILES.get('myfile')
import os
path = os.path.join('media', name)
with open(path, 'wb') as f:
for line in myfile:
f.write(line)
return HttpResponse('success')
django自带序列化:
# ajax page,了解,django自带的序列化
def page(request):
if request.method == 'GET':
users = UserInfo.objects.all()
# json序列
# user_dic = [{'name': user.name, 'age': user.age, 'id': user.id} for user in users]
# return JsonResponse(user_dic, safe=False, json_dumps_params={'ensure_ascii': False})
# 显示结果[{"name": "abc1", "age": 11, "id": 1}, {"name": "ewe", "age": 12, "id": 2}]
# 了解,django自带的序列化
user_dic = serializers.serialize('json', users)
return HttpResponse(user_dic)
# 显示结果[{"model": "app01.userinfo", "pk": 1, "fields": {"name": "abc1", "age": 11}}, {"model": "app01.userinfo", "pk": 2, "fields": {"name": "ewe", "age": 12}}]
批量插入数据bulk_create
# 批量插入数据bulk_create
def pagemass(request):
# # objes:对象列表,batch_size 一次插入数据的量
li = []
for i in range(200):
# UserInfo.objects.create() #老大方式
li.append(UserInfo(name='abc%s' % i, age=i + 1))
ret = UserInfo.objects.bulk_create(li, 20)
return HttpResponse('ok')
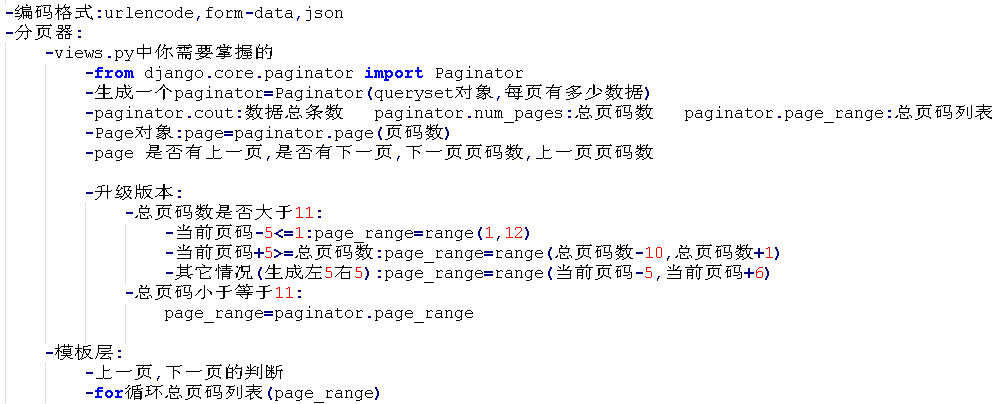
分页器组件:
# 分页器
from django.core.paginator import Paginator
def paging(request):
users = UserInfo.objects.all().order_by('pk')
paginator = Paginator(users, 20)
try:
currentpage = int(request.GET.get('page', 1)) # 默认显示第一页
page = paginator.page(currentpage)
except Exception as e:
# 出错时显示第一页
currentpage = 1
page = paginator.page(currentpage)
# 传入页码数,拿到的就是当前页对象
page = paginator.page(currentpage)
# 1 总页数是否大于11,当总页码数大于11
if paginator.num_pages > 11:
# 1.1 当前页码数是否小于6
if currentpage <= 6:
# 1.1.1 当当前页码小于6的时候,就生成11个页码数
page_range = range(1, 12)
# 1.2 当当前页码+5 大于等于总页码数
elif currentpage + 5 >= paginator.num_pages:
# 1.2.1 往后推11个页码数
page_range = range(paginator.num_pages - 10, paginator.num_pages + 1)
# 1.3 生成一个左5 右5的区间
else:
page_range = range(currentpage - 5, currentpage + 6)
# 2 总页码数不大于11 ,有多少,显示多少
else:
page_range = paginator.page_range
return render(request, 'page.html', locals())
<table class="table">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
</tr>
</thead>
<br>
<tbody>
{# 循环的时page不是users#}
{% for user in page %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ user.name }}</td>
<td>{{ user.age }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<nav aria-label="Page navigation">
<ul class="pagination">
{# 上一页判断#}
{% if page.has_previous %}
<li>
<a href="/paging/?page={{ page.previous_page_number }}" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
{% endif %} {# 判断当前页面是否是循环到的页码,如果是,加active#}
{% for foo in page_range %}
{% if currentpage == foo %}
<li class="acitve"><a href="/paging/?page={{ foo }}">{{ foo }}</a></li>
{% else %}
<li><a href="/paging/?page={{ foo }}">{{ foo }}</a></li>
{% endif %}
{% endfor %} {# 下一页判断#}
{% if page.has_next %}
<li>
<a href="/paging/?page={{ page.next_page_number }}" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
{% else %}
<li class="disabled">
<a href="" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li>
{% endif %} </ul>
</nav>
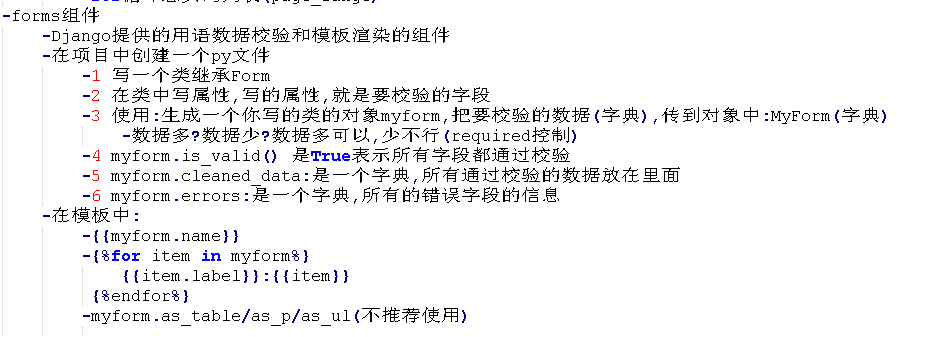
forms组件:(数据校验功能)
<form action="">
<p>name <input type="text" name="name"></p>
<p>pwd <input type="password" name="pwd"></p>
<p>email <input type="email" name="email"></p>
<input type="submit">
</form>
<h1>forms的模板渲染之一(推荐)</h1>
<form action="" method="post" novalidate>
<p>name: {{ myform.name }}</p>
<p>pwd: {{ myform.pwd }}</p>
<p>email: {{ myform.email }}</p>
<input type="submit">
</form>
<h1>forms的模板渲染之二(推荐!!!!!)</h1>
<form action="" method="post" novalidate>
{% for item in myform %}
<p>{{ item.label }}:{{ item }}</p>
{% endfor %}
<input type="submit">
</form>
<h1>forms的模板渲染之三</h1>
<form action="" method="post" novalidate>
{{ myform.as_p }}
<input type="submit">
</form>
from django import forms
# 继承Form这个类
class MyForm(forms.Form):
# 限制name这个字段最长为8,最短为3
name=forms.CharField(min_length=3,max_length=8,label='用户名',required=True,error_messages={'min_length':'至少为3','max_length':'最长为8,您太长了'})
pwd=forms.CharField(min_length=3,max_length=8,label='密码',error_messages={'min_length':'至少为3','max_length':'最长为8,您太长了'})
email=forms.EmailField(label='邮箱',error_messages={'invalid':'邮箱格式不合法','required':'这个字段必填'}) # ajax register
def register(request):
if request.method == 'GET':
myform=MyForm()
return render(request, 'register.html',locals())
else:
# 生成对象,传参,传字典,要校验数据的字典
# myform=MyForm(request.POST)
# 自己写要校验的字典,数据多了,多的是不校验的,但是cleaned_data中也没有多出来的数据
# dic={'name':'lqz','pwd':'123','email':'22@qq.com','xx':'xxx'}
# dic={'name':'lqz','pwd':'123','email':'22'}
# dic = {'name': 'abc', 'pwd': '122', 'email': '5555'}
name=request.POST.get('name')
pwd=request.POST.get('pwd')
email=request.POST.get('email')
dic = {'name': name, 'pwd': pwd, 'email': email}
print(dic)
myform = MyForm(dic)
# 所有字典都校验通过,它就是True的
if myform.is_valid():
# 取出校验通过的数据
clean_data=myform.changed_data
print(clean_data)
# models.UserInfo.objects.create(**clean_data)
else:
# 所有的错误信息
# 只要是校验通过的值,都在cleaned_data中放着
print(myform.changed_data)
print(myform.errors.as_data())
# 字典类型
print(type(myform.errors))
print(myform.errors.get('name'))
from django.forms.utils import ErrorDict
return HttpResponse('OK')
ajax总结:
1 默认编码urlencode,后端按照原来form表单提交的形式取值就可以了()
2 上传文件,form-data编码,后端按照原来form表单提交的形式取值就可以了,取数据从POST中取,取文件从FILES中取
3 上传json格式,django不会处理数据,需要自己处理,自己从body体中取出数据处理
TTL:



Python-Django-Ajax进阶的更多相关文章
- python django -5 进阶
高级知识点包括: 静态文件处理 中间件 上传图片 Admin站点 分页 使用jquery完成ajax 管理静态文件 项目中的CSS.图片.js都是静态文件 配置静态文件 在settings 文件中定义 ...
- Python - Django - AJAX 实现 POST 请求
index.html: <input type="text" id="i1">+ <input type="text" i ...
- Python Django Ajax 传递列表数据
function getTableContent(node) { event.preventDefault(); var tr = node.parentNode.parentNode; var id ...
- python Django Ajax基础
升级版: ajax 创建多对多以及增加示例: views中的接收
- Python之路【第十七篇】:Django【进阶篇 】
Python之路[第十七篇]:Django[进阶篇 ] Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接 ...
- Python之路【第十七篇】:Django【进阶篇】
Python之路[第十七篇]:Django[进阶篇 ] Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接 ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
- Python之路,Day15 - Django适当进阶篇
Python之路,Day15 - Django适当进阶篇 本节内容 学员管理系统练习 Django ORM操作进阶 用户认证 Django练习小项目:学员管理系统设计开发 带着项目需求学习是最有趣 ...
- python Django之Ajax
python Django之Ajax AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案. 异步 ...
- python学习-- Django Ajax CSRF 认证
使用 jQuery 的 ajax 或者 post 之前 加入这个 js 代码:http://www.ziqiangxuetang.com/media/django/csrf.js /*======== ...
随机推荐
- FormatMessage
FormatMessage 获取GetLastError 函数返回的错误代码对应的字符串描述. #include <Windows.h>#include <tchar.h> V ...
- mysql5.7安装(正确安装)实战
一.二进制免编译包安装 参考:http://www.apelearn.com/bbs/forum.php?mod=viewthread&tid=10105&highlight=mys ...
- 多线程this逃逸
this逃逸, 是指在构造函数返回之前,其它线程就持有该对象的引用,调用尚未构造完全的对象的方法,可能引发令人疑惑的错误,应该避免this逃逸事件的发生. this逃逸经常发生在构造函数中启动线程或 ...
- Docker 容器内存限制 - 八
Docker 内存限制: centos /bin/bash 查看容器实例 内存限制: 限制容器内存大小:docker run -d -i -t -m 256M --memory-swap 512M ...
- 第25月25日 urlsession
1. private lazy var session: URLSession = { let configuration = URLSessionConfiguration.default conf ...
- @Component注解的解析
今天在写程序的时候看见一个以前没有见过的注解(@Component),在网上查找过后,经过实践,决定把它记录下来. 1.@controller 控制器(注入服务) 用于标注控制层,相当于struts中 ...
- python中读取mongodb数据并保存为csv格式的文件
import pandas as pd import matplotlib.pyplot as plt import pymongo %matplotlib inline # 连接mongodb数据库 ...
- python之第三方模块安装
1. 直接打开cmd窗口运行 pip install xxx #可联网情况下使用,联网下载 xxx表示要安装的模块名称 pip问题及解决方法: 1. 配置环境变量,将如下两个路径都加到系统path ...
- MySql数据库学习笔记(2)
DELETE 语法:delete from 表名 [where condition] delete from grade; TRUNCATE 用于完全清空表数据,但表结构.索引.约束不变: 语法: t ...
- Socket TCP客户端和服务器的实现
import java.io.*; import java.net.Inet4Address; import java.net.InetSocketAddress; import java.net.S ...
