在vue项目中使用axios发送FormData
这个是axios的中文文档,挺详细的:
https://www.kancloud.cn/luponu/axios/873153
文档中的 使用 application/x-www-form-urlencoded format 这一部分讲的就是 通过axios发送 FromData 的方法,
下面是我在vue项目中使用的示例:
在本组件的method添加了一个点击事件,点击了发送 FromData 格式的 post请求。
<template>
<div class="login"> <div>
<div class="login_input"><input type="text" v-model="tel" placeholder="请输入手机号" autocomplete="false"><button class="auth-code-btn" @click="getAuthCode">获取验证码</button></div> <div class="login_input"><input type="text" v-model="msg" placeholder="请输入验证码" autocomplete="false"></div>
</div>
<div class="login_btn" @click.stop="login">登录</div>
</div> </template> <script>
import Header from '../components/Header'; /*
我们想通过axios 提交FromData,需要用到qs库(这个库不用npm下载,直接引用即可),
qs是一个url参数转化(parse和stringify)的js库。
qs.stringify() 和JSON.stringify() 作用相似,都是序列化,但他们完全不是一个东西,
假设我要提交的数据是: let a = {name:'hehe',age:10};
qs.stringify(a)序列化结果为 name=hehe&age=10
而JSON.stringify序列化结果为: {"name":"hehe","age":10} 转成字符串 使用 application/x-www-form-urlencoded format 使用这种请求头 发送法数据就是 FromData格式
默认情况下,axios将JavaScript对象序列化为JSON。 要以application / x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
这里我们是采用的ES6 语法 引入 的qs模块
*/
import qs from 'qs'; export default {
name: "Login",
components: {Header},
data(){
return {
tel: '',
msg: ''
}
}, methods: { //获取验证码
async getAuthCode(){
// console.log('sss');
// let data = await this.$http.post('https://i.meituan.com/account/custom/mobilelogincode2' + '?mobile=17664068406');
//直接post请求及传参数
// let data = await this.$http.post('https://i.meituan.com/account/custom/mobilelogincode2', { mobile: '17664068406'});
// console.log(data); //通过POST方式发送FormData格式的参数 的写法
let data = await this.$http({//这里的 this.$http 就是axios 因为 我在vue原型上,挂载axios的时候,把axios改名为$http 了。
url: 'https://i.meituan.com/account/custom/mobilelogincode2', //请求路径(接口)
method: 'POST', //请求方式
headers: { 'content-type': 'application/x-www-form-urlencoded' }, // 请求头,发送FormData格式的数据,必须是 这种请求头。
data: qs.stringify({mobile: '17664068406'}), //发送请求要传的FormData参数。必须用 qs.stringify()序列化一下。
}); console.log(data); } } }
上面的this.$http 就是axios 因为 我在vue原型上,挂载axios的时候,把axios改名为$http 了。 我挂载的方法,可以看 https://www.cnblogs.com/taohuaya/p/10177967.html 这篇博客,有一个地方提到了。
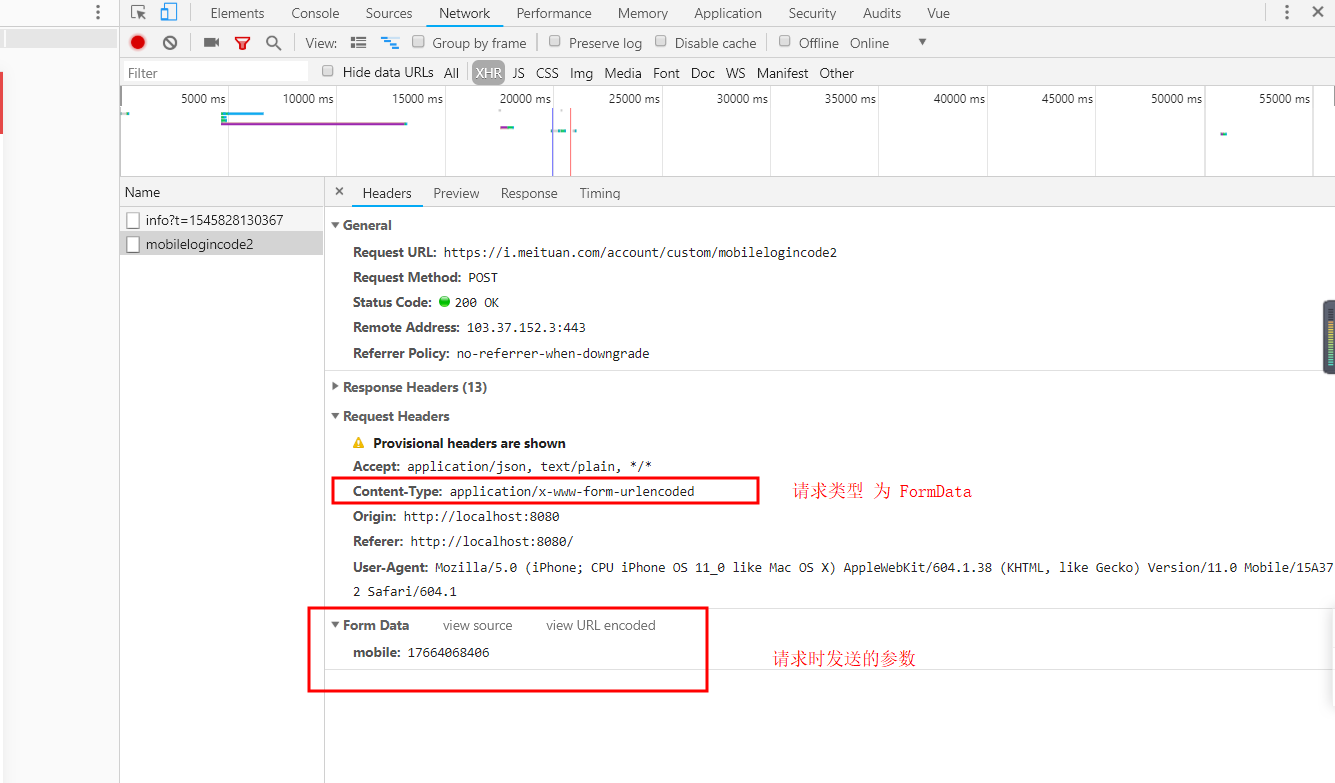
下面我们看一下效果:
请求时发送的信息:

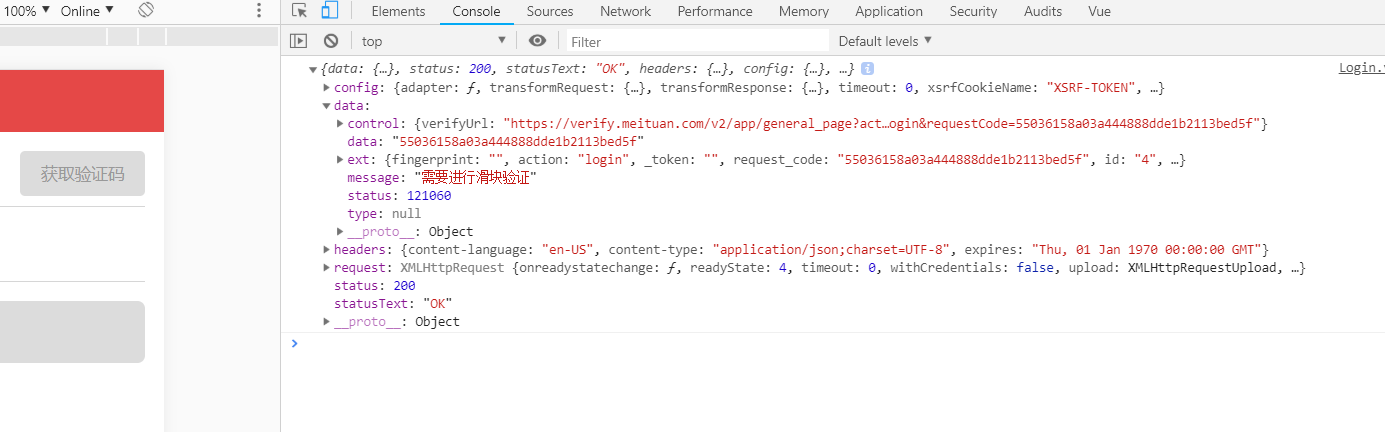
返回的数据:

搞定了,结束。
在vue项目中使用axios发送FormData的更多相关文章
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- vue项目中关于axios的简单使用
axios介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 官方仓库:https://github.com/axios/axios 中文文档:htt ...
- 介绍vue项目中的axios请求(get和post)
一.先安装axios依赖,还有qs依赖 npm install axios --save npm install qs --save qs依赖包用post请求需要用到的 插入一个知识点: npm in ...
- 在vue项目中使用axios
安装 cnpm i axios --save-dev 在项目main.js中全局引用 import axios from "axios" Vue.prototype.$http=a ...
- vue项目中对axios的二次封装
近来在使用vue重构公司m站时,使用了axios来进行数据的请求,由于项目的需要,对axios进行了二次封装,点击进入axios //引入axios import axios from 'axios' ...
- vue项目中使用axios上传图片等文件
form表单提交图片会刷新页面,也可以时form绑定到一个隐藏的iframe上,可以实现无刷新提交数据. html代码: <input name="file" type=&q ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- vue项目中 axios 和Vue-axios的关系
文章收集于:https://segmentfault.com/q/1010000010812113 在vue项目中,会经常看到如下代码: 今天看到有些项目是这样写的,就有点看不懂了. ----解 ...
随机推荐
- Service Mesh
概念 A service mesh is a dedicated infrastructure layer for handling service-to-service communication. ...
- F - Auxiliary Set HDU - 5927 (dfs判断lca)
题目链接: F - Auxiliary Set HDU - 5927 学习网址:https://blog.csdn.net/yiqzq/article/details/81952369题目大意一棵节点 ...
- Spark架构与作业执行流程简介
https://www.cnblogs.com/shenh062326/p/3658543.html
- 20165337岳源 预备作业3:Linux安装及命令入门
安装虚拟机 按照基于VirtualBox虚拟机安装Ubuntu图文教程的步骤安装虚拟机,遇到的问题通过同学的帮助也得到了解决.例如:虚拟机无法选择64位系统. 常用的Linux命令 Tab 补全命令. ...
- 用多线程处理FTP上传
在开发中遇到总站发送命令请求分站将某资源通过FTP上传过来,也就是总站提取分站的资源问题.并且总站实时可以获取已经提取了文件的大小的比例. 思路:1.首先分站要将文件大小告知总站 2.总站收到文件大小 ...
- 初识python异步模块Trio
Trio翻译过来是三重奏的意思,它提供了更方便异步编程,是asyncio的更高级的封装. 它试图简化复杂的asyncio模块.使用起来比asyncio和Twisted要简单的同时,拥有其同样强大功能. ...
- HTML5在线预览PDF
简介 PDF.js is a Portable Document Format (PDF) viewer that is built with HTML5. PDF.js is community-d ...
- 一道搜索题【2013 noip提高组 DAY2 t3】华容道
这篇不多说,具体的解释都在程序里 题目描述 [问题描述] 小 B 最近迷上了华容道,可是他总是要花很长的时间才能完成一次.于是,他想到用编程来完成华容道:给定一种局面, 华容道是否根本就无法完成,如果 ...
- css3 - 旋转的木马
参考资料: 张鑫旭 : http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-trans ...
- LabVIEW-PC-PLC-MCU串口通信-介绍很全
链接:https://pan.baidu.com/s/1dG9nuPN 密码:vnpf
