vue-cli 第二章 (常见问题修正)


# 将以下配置改为 false
{
cssSourceMap:true,
productionSourceMap:true
}

.png)
# 安装 babel-polyfill
npm install --save-dev babel-polyfill # 在 App.vue 文件中引用
import "babel-polyfill"; # 在 build --> webpack.base.js 中使用
# 修改
entry{
app:'./src/main.js'
}
# 为
entry{
app:['babel-polyfill','./src/main.js']
}
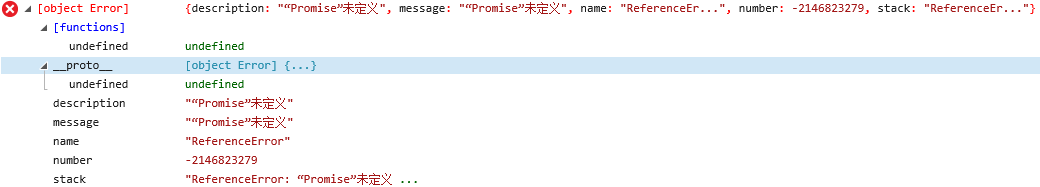
.png)

# 安装 JQuery
npm install --save-dev JQuery # 在根目录 build --> webpack.base.js
var webpack=require('webpack')
module.exports={
plugins:[
new webpack.ProvidePlugin({
"$":"jquery",
"jquery":"jquery",
"windiw.jQuery":"jquery",
"jQuery":"jquery"
})
]
}
# router/index.js 路由相关信息,该路由文件引入了多个 *.vue 组件
import Hello from "@/components/Hello";
import Province from "@/components/Province";
import Segment from "@/components/Segment";
import User from "@/components/User";
import Loading from "@/components/Loading";

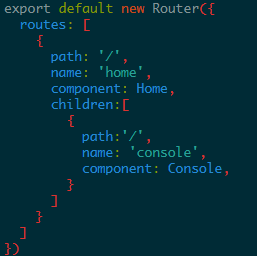
.png)
# router/index.js 修改为懒加载组件
const login = r => require.ensure([], () => r(require('./components/login/login')), 'login');
const shared = r => require.ensure([], () => r(require('./components/shared/shared')), 'shared');
const home = r => require.ensure([], () => r(require('./components/home')), 'home');
const modal = r => require.ensure([], () => r(require('./ui/modal')), 'modal');
const icons = r => require.ensure([], () => r(require('./ui/icons')), 'icons');
const buttons = r => require.ensure([], () => r(require('./ui/buttons')), 'buttons');
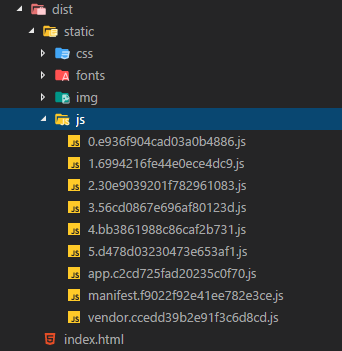
.png)

{
// 此项指明,转码的规则
"presets": [
// env项是借助插件babel-preset-env,下面这个配置说的是babel对es6,es7,es8进行转码,并且设置amd,commonjs这样的模块化文件,不进行转码
["env", { "modules": false }],
// 下面这个是不同阶段出现的es语法,包含不同的转码插件
"stage-2"
],
// 下面这个选项是引用插件来处理代码的转换,transform-runtime用来处理全局函数和优化babel编译
"plugins": ["transform-runtime"],
// 下面指的是在生成的文件中,不产生注释
"comments": false,
// 下面这段是在特定的环境中所执行的转码规则,当环境变量是下面的test就会覆盖上面的设置
"env": {
// test 是提前设置的环境变量,如果没有设置BABEL_ENV则使用NODE_ENV,如果都没有设置默认就是development
"test": {
"presets": ["env", "stage-2"],
// instanbul是一个用来测试转码后代码的工具
"plugins": ["istanbul"]
}
}
}
vue-cli 第二章 (常见问题修正)的更多相关文章
- Vue基础第二章
1.数据绑定与数据声明 Vue中的数据绑定就是让与Vue实例绑定的DOM节点或script标签内的变量之间数据更新互相影响,即数据绑定后Vue实例的数据修改会使DOM节点的数据或者script标签内的 ...
- 【vue.js权威指南】读书笔记(第二章)
[第2章:数据绑定] 何为数据绑定?答曰:数据绑定就是将数据和视图相关联,当数据发生变化的时候,可以自动的来更新视图. 数据绑定的语法主要分为以下几个部分: 文本插值:文本插值可以说是最基本的形式了. ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli 常见问题汇总
以下是本人在用vue cli 开发项目里遇到的最基本的问题及解决方案汇总.没啥很多技术性的东西,各位看个乐呵就行~ 1.vue-cli 创建的项目各文件夹的含义 注意:通过vue-cli 4 创建的项 ...
- Python3-Cookbook总结 - 第二章:字符串和文本
第二章:字符串和文本 几乎所有有用的程序都会涉及到某些文本处理,不管是解析数据还是产生输出. 这一章将重点关注文本的操作处理,比如提取字符串,搜索,替换以及解析等. 大部分的问题都能简单的调用字符串的 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
- Java 第二章 变量
第二章 变量 变量称为:是计算机语言中能储存计算机结果或能表示值抽象概念 .变量可以通过变量名访问 int money ; //变量 money=1000; //赋值 int money=1000: ...
- [转]Windows Shell 编程 第二章 【来源:http://blog.csdn.net/wangqiulin123456/article/details/7987893】
第二章Shell的结构 “Shell 编程”的大伞之下有大量的API函数和COM接口.这个种类繁多的‘命令’集允许你用不同的方法对Windows Shell进行编程.函数和接口并不是两种提供相同功能 ...
- 第二章 andrid studio创建项目
原文 http://blog.csdn.net/zhanghefu/article/details/9326735 第二章 andrid studio创建项目 第二章 andrid studio创建项 ...
- 编写高质量代码:改善Java程序的151个建议(第二章:基本类型)
编写高质量代码:改善Java程序的151个建议(第二章:基本类型) 目录 建议21:用偶判断,不用奇判断 建议22:用整数类型处理货币 建议23:不要让类型默默转换 建议24:边界还是边界 建议25: ...
随机推荐
- Python第5天
今日学习的主要内容: 数据类型和变量的总结:(可变:列表,字典)(不可变:字符串,数字,元组) 引出集合概念:不同元素,无序,不可变类型 set方法—>集合 add添加:clear清空:pop删 ...
- [CSS3]环形进度条
来源:https://codepen.io/eZ0/pen/eZXNzd 点击上面链接有源码有示例. .ko-progress-circle { width: 120px; height: 120px ...
- Springboot中对Service层进行集成测试时注意点
@SpringBootTest(classes = {DataSourceAutoConfiguration.class,MybatisAutoConfiguration.class,****Impl ...
- Linux命令:source
语法 source filename 说明 . 的同义词
- 手眼标定eye-to-hand 示例:handeye_stationarycam_calibration
* * This example explains how to use the hand eye calibration for the case where* the camera is stat ...
- 软件工程小组讨论设计NABCD
项目名称:失物招领平台 项目工作小组:冰淇淋队 项目简介:目前同学们丢了东西都qq空间转发或者某个特定的qq群发消息,qq空间转发浪费了别人的时间,qq群发消息也浪费了别人的时间.怎么样才能浪费最少的 ...
- TODO:BGP 建立过程
//TODO: Quagga 实时监控配置文件
- gradle用户目录本地库移动设置
gradle被越来越多的程序开发人员使用来构件项目代码,使用gradle依赖的第三方jar包有时候非常占空间,默认这样的用户本地库目录(缓存目录)在系统盘上,我们可以修改用户目录到其它盘上 工具/原料 ...
- C10K
参考 https://www.jianshu.com/p/ba7fa25d3590
- Redhat系统上开启Telnet服务
https://blog.csdn.net/wolfofsiberian/article/details/51635952 1.操作系统 Redhat Step1:修改配置文件/etc/xinetd. ...
