PyQt PySide QListWidget 添加自定义 widget
PyQt PySide QListWidget 添加自定义 widget
原文链接:https://stackoverflow.com/questions/25187444/pyqt-qlistwidget-custom-items
参考链接:https://www.cnblogs.com/weizhixiang/p/5913775.html
前言:
QListWidget 的 addItem('item') 只是快速的往 list 里面添加文本 item,有时候我们会希望添加自定义的 widget,那么就会用到 addItem ( QListWidgetItem * item ),也就是说 addItem 参数只接受 QString 和 QListWidgetItem,如果要添加自定义的 widget,那么就要把 QListWidgetItem 和 QWidget关联起来,方式是使用 QListWidget 的 setItemWidget(QListWidgetItem, QWidget),不过还要注意一些其它的设置(item 的 size)。
我根据原文链接稍微修改的代码(把图片改为按钮):
该代码可以直接运行,注意自己使用的是 PyQt4 还是 PySide
# -*- coding: utf-8 -*- import sys
from PySide import QtGui
#from PyQt4 import QtGui class QCustomQWidget (QtGui.QWidget):
def __init__ (self, parent = None):
super(QCustomQWidget, self).__init__(parent)
self.textQVBoxLayout = QtGui.QVBoxLayout()
self.textUpQLabel = QtGui.QLabel()
self.textDownQLabel = QtGui.QLabel()
self.textQVBoxLayout.addWidget(self.textUpQLabel)
self.textQVBoxLayout.addWidget(self.textDownQLabel)
self.allQHBoxLayout = QtGui.QHBoxLayout()
self.iconQLabel = QtGui.QPushButton()
self.allQHBoxLayout.addWidget(self.iconQLabel, 0)
self.allQHBoxLayout.addLayout(self.textQVBoxLayout, 1)
self.setLayout(self.allQHBoxLayout)
# setStyleSheet
self.textUpQLabel.setStyleSheet('''
color: rgb(0, 0, 255);
''')
self.textDownQLabel.setStyleSheet('''
color: rgb(255, 0, 0);
''') def setTextUp (self, text):
self.textUpQLabel.setText(text) def setTextDown (self, text):
self.textDownQLabel.setText(text) def setIcon (self, imagePath):
pass
#self.iconQLabel.setPixmap(QtGui.QPixmap(imagePath)) class exampleQMainWindow (QtGui.QMainWindow):
def __init__ (self):
super(exampleQMainWindow, self).__init__()
# Create QListWidget
self.myQListWidget = QtGui.QListWidget(self)
for index, name, icon in [
('No.1', 'Meyoko', 'icon.png'),
('No.2', 'Nyaruko', 'icon.png'),
('No.3', 'Louise', 'icon.png')]:
# Create QCustomQWidget
myQCustomQWidget = QCustomQWidget()
myQCustomQWidget.setTextUp(index)
myQCustomQWidget.setTextDown(name)
myQCustomQWidget.setIcon(icon)
# Create QListWidgetItem
myQListWidgetItem = QtGui.QListWidgetItem(self.myQListWidget)
# Set size hint
myQListWidgetItem.setSizeHint(myQCustomQWidget.sizeHint())
# Add QListWidgetItem into QListWidget
self.myQListWidget.addItem(myQListWidgetItem)
self.myQListWidget.setItemWidget(myQListWidgetItem, myQCustomQWidget)
self.setCentralWidget(self.myQListWidget) app = QtGui.QApplication([])
window = exampleQMainWindow()
window.show()
sys.exit(app.exec_())
从代码总结的思路和注意点是:
1. 创建 QListWidget
2. 创建 QListWidgetItem,父类为 QListWidget,可以理解为一个空的 item
3. 把 QListWidgetItem 添加到 QListWidget中:QListWidget.addItem(QListWidgetItem)
4. 创建 自定义的 QWidget
5. 把 QListWidgetItem 的 sizeHint 设置为 QWidget 的 sizeHint(如果不设置,看不到 QWidget)
6. 关联 QListWidgetItem 和 QWidget:QListWidget.setItemWidget(QListWidgetItem, QWidget)
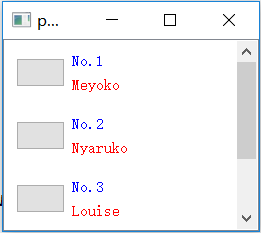
运行结果:

PyQt PySide QListWidget 添加自定义 widget的更多相关文章
- pyqt pyside QLineEdit 重写键盘事件
pyqt pyside QLineEdit 重写键盘事件 def keyPressEvent(self, event): if (event.modifiers() & QtCore.Qt.S ...
- pyqt pyside 设置窗口关闭时删除自身
pyqt pyside 设置窗口关闭时删除自身 self.setAttribute(QtCore.Qt.WA_DeleteOnClose)
- pyqt pyside 窗口自动调整大小
pyqt pyside 窗口自动调整大小 在QTimer中一直调整 def initTimer(self): self.resizeTimer = QtCore.QTimer(self) self.r ...
- pyqt pyside QLabel 显示图片
pyqt pyside QLabel 显示图片 pixmap = QtGui.QPixmap("D:/myPicture.jpg") label.setPixmap(pixmap) ...
- pyqt pyside QPushButton 图标(icon)大小自适应设置
pyqt pyside QPushButton 图标(icon)大小自适应设置 img = QtGui.QImage(r'd:/test.png') pixmap = QtGui.QPixmap(im ...
- pyqt pyside QAction 代码中触发
pyqt pyside QAction 代码中触发 一般如果多个QAction(在同一个 QButtonGroup 中,而且是 checkable 的),不同情况下我们希望其中某个默认checked: ...
- pyqt pyside qcombobox disable wheel scrolling
pyqt pyside qcombobox disable wheel scrolling import sys from PyQt5 import QtCore, QtWidgets import ...
- 第15.46节、PyQt显示部件:OpenGL Widget部件功能简介及使用案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.概述 OpenGL Widget部件是一个Op ...
- Pyqt在QListWidget中添加右键菜单
Pyqt 的资料奇少, 攻破难点之后, 就在这里记一下笔记. QListWidget 是继承 QWidget 的, 所以 QListWidget 是有右键菜单的, 从文档上可以找到 QWidget 上 ...
随机推荐
- 39)django-XSS 过滤
使用kingedit别人是可以输入script代码.这在后台是不允许script代码运行的. 这里主要使用beatifulSoup过滤 示例1 beatufulsoup4 from bs4 impor ...
- Codeforces 1093E Intersection of Permutations [CDQ分治]
洛谷 Codeforces 思路 一开始想到莫队+bitset,发现要T. 再想到分块+bitset,脑子一抽竟然直接开始写了,当然也T了. 最后发现这就是个裸的CDQ分治-- 发现\(a\)不变,可 ...
- js学习——函数
函数声明 function funName(parameter){} 函数表达式,并把函数存储在变量x中 //不用给函数名,后续并不能直接用给定的函数名调用 var x = function(a){r ...
- jmeter测试mysql遇到的问题
1. 1.防火墙未关 错误: Communications link failure The last packet sent successfully to the server was 0 mil ...
- socket通讯---TcpClient
IPHostEntry ipe = Dns.GetHostEntry(Dns.GetHostName()); IPAddress ipa = ipe.AddressList[0]; System.Ne ...
- 关于在CentOS上,绘图丢失部分中文字的问题
官方的system.drawing.common 第三方的 zkweb.system.drawing,都用的是libgdiplus 只要是自己编译libgdiplus,都会有这个问题, 问题 : 这里 ...
- Maven设置本地仓库路径
在maven文件下的settings.xml中添加<localRepository>F:\cppdy\repo</localRepository>(本地仓库路径)
- Appium 如何模拟按键
from appium.webdriver import Remote driver.keyevent(4) python中点击返回键是这样写的 附录 keycode 电话键 KEYCODE_CALL ...
- 论文阅读笔记十七:RefineNet: Multi-Path Refinement Networks for High-Resolution Semantic Segmentation(CVPR2017)
论文源址:https://arxiv.org/abs/1611.06612 tensorflow代码:https://github.com/eragonruan/refinenet-image-seg ...
- stream to byte[], byte[] to srting
byte[] myBinary = new byte[paramFile.Length]; paramFile.Read(myBinary, , (int)paramFile.Length); str ...
