vue实现购物车和地址选配
- 参考文献 vue.js官网
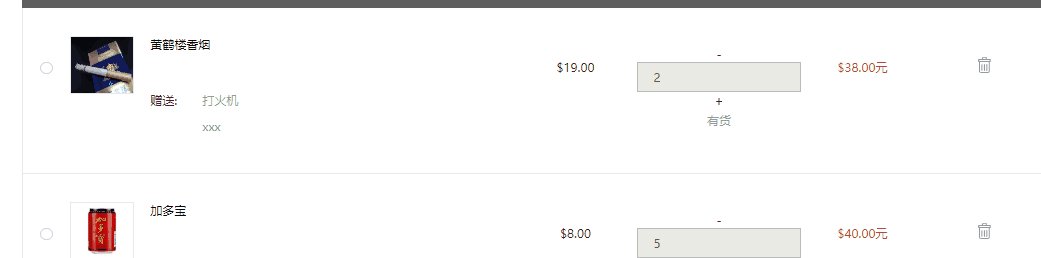
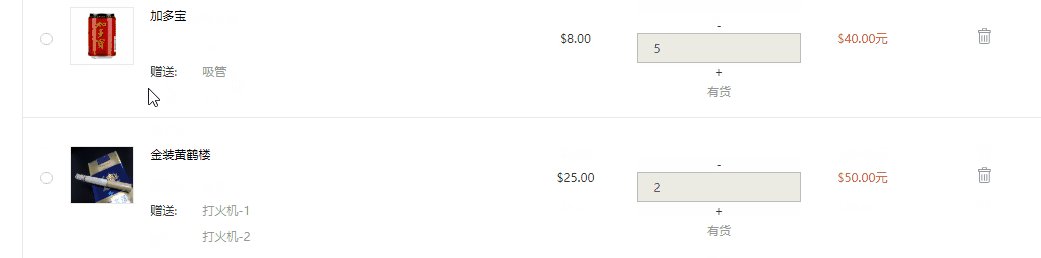
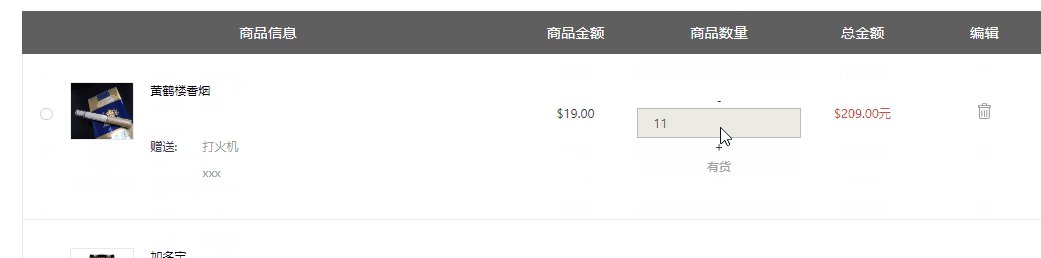
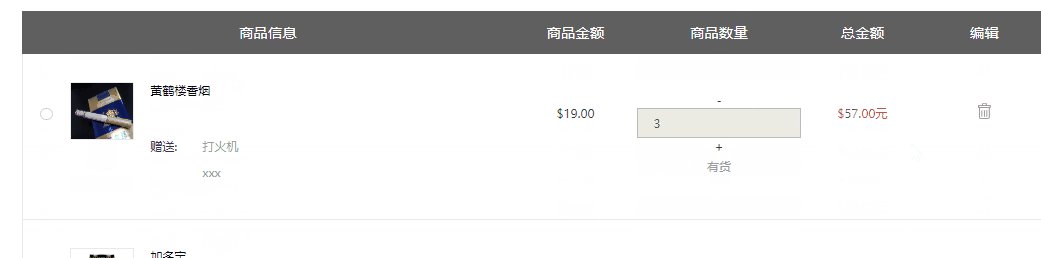
- 项目演示:数据渲染,格式化数据,点击加,减号自动加减

- 项目准备
1. 项目css和js文件 https://github.com/4561231/hello_world
2. 引入和安装vue-包管理工具
三种方式:
方式一:直接引入连接
方式二:将vue-resource包管理工具下载下来
方式三:用npm管理工具(前提先在你的电脑上安装node环境)
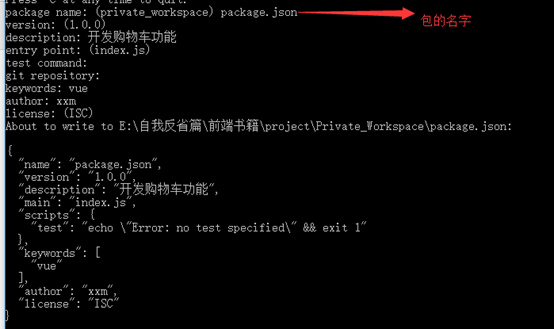
第一步:

第二步:默认回车,之后项目中会多出一个package.json

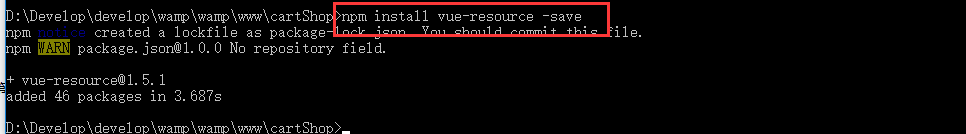
第四步:安装vue-resource

第五步:和上面类似安装vue
- 核心功能

- 具体实现和踩坑
1)创建实例和获取数据
new Vue({
el:'#app',
data:{
productlist:[]
},
//必须加mounted函数,这是页面初加载,如果不写这个函数,network中将请求不到数据
mounted:function(){
this.cartView();
},
methods:{
cartView:function(){
var _this=this; //要保存这个this,
this.$http.get('data/cartData.json',{'id':'123'}).then(function(res){
_this.productlist=res.data.result.list; //这里的this已经不是实例对象了
});
}
}
});
2)v-for()对数据渲染
<li v-for="item of productlist">
<div class="item-name">{{item.productName}}</div>
3)踩坑:
踩坑一:浏览器提示XMLHttpRequest cannot loadxxxxxxx 解决方案:https://www.cnblogs.com/xxm980617/p/10492211.html
踩坑二:Uncaught (in promise) Object 因为我们的请求是跨域的,所以必须在服务器下运行,windows可以开apache /wamp等服务器
踩坑三:之前因为在实例对象中没有加mounted函数,导致数据可以在浏览器的network中请求到,但是渲染失败 参考:https://cn.vuejs.org/v2/api/#mounted
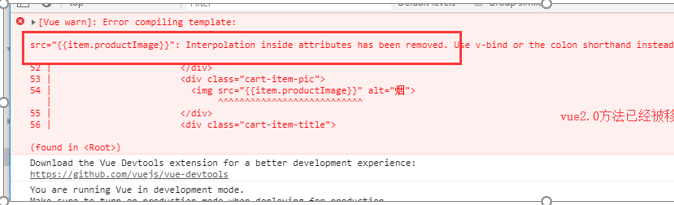
踩坑四:渲染图片的时候不能用传统的src="{{src="item.productImage"}}"
会报错如下:

解决方案:

2.对数据进行格式化
1)局部过滤器:在实例中创建的
//局部过滤器
filters:{ formatMoney:function(value){
return "$" + value.toFixed(2);
}
},
调用方式
<div class="cart-tab-2">
<div class="item-price">{{item.productPrice | formatMoney}}</div>
2)全局过滤器
Vue.filter('money',function(value,type){
return '$' + value.toFixed(2)+type;
});
调用方式:
<div class="cart-tab-4">
<div class="item-price-total">{{item.productPrice*item.productQuantity | money('元')}}</div>
3.点击+-号,实现自动增加cart.js中定义方法
changeMoney:function(product,way){
if(way>=1){ //判断参数是1还是-1
product.productQuantity++; //为1,数量增加
}else{
product.productQuantity--; //其他数量减少
if(product.productQuantity<1){ //购物车里的数量最少为1,所以还要判断一次是否小于一
product.productQuantity=1;
}
}
}
vue实现购物车和地址选配的更多相关文章
- vue实现购物车和地址选配(二)
参考文献: vue官网: vue.js 效果展示:全选和取消全选,计算总金额 项目源代码:https://github.com/4561231/hello_world 项目核心代码实现及踩坑 1.全选 ...
- 关于慕课网《使用vue2.0实现购物车和地址选配功能》的总结
视频学习网址:http://www.imooc.com/learn/796 源码打包:https://codeload.github.com/fachaoshao/Vue-ShoppingCart/z ...
- vue购物车和地址选配(三)
参考资料:vue.js官网 项目演示: 项目源代码: 核心代码及踩坑 删除: new Vue({ el:'#app', data:{ productlist:[], totalMoney:0, che ...
- VUE2.0实现购物车和地址选配功能学习第二节
第二节 创建VUE实例 购物车项目计划: 1.创建一个vue实例 2.通过v-for指令渲染产品数据 3.使用filter对金额和图片进行格式化 4.使用v-on实现产品金额动态计算 5.综合演示 ① ...
- VUE2.0实现购物车和地址选配功能学习第六节
第六节 地址列表过滤和展开所有的地址 html:<li v-for="(item,index) in filterAddress">js: new Vue({ el:' ...
- VUE2.0实现购物车和地址选配功能学习第七节
第七节 卡片选中,设置默认 1.卡片选中html:<li v-for="(item,index) in filterAddress" v-bind:class="{ ...
- VUE2.0实现购物车和地址选配功能学习第五节
第五节 单件商品金额计算和单选全选功能 1.vue精髓在于操作data模型来改变dom,渲染页面,而不是直接去改变dom 2.加减改变总金额功能: html:<div class="c ...
- VUE2.0实现购物车和地址选配功能学习第四节
第四节 v-on实现金额动态计算 用¥金额 进行格式处理,可以使用原生js进行转换,但是在vuei,使用filter过滤器更加方便 注: 1.es6语法=>和import等 好处在于res参数后 ...
- VUE2.0实现购物车和地址选配功能学习第三节
第三节 使用v-for渲染商品列表 1.使用vue-resource插件引入json数据 (注:在谷歌中调试打断点-- ,console还可以输出vm,res等属性列表,或者productList等一 ...
随机推荐
- CentOS 7 vi编辑命令
用vi打开一个yum文件 vi /usr/bin/yum 按 i 键后 进入insert模式,进入insert模式后才能进行修改 修改完成后 按esc键进入command模式, 然后:wq 保存文件 ...
- Simple Use IEnumerable<T>
Private static IEnumerable<T> FunDemo(T para) { while(...) { .... yield return Obj; } } static ...
- Xtoken
“我希望有一种模式,利用群体的智慧让最好的想法总能够脱颖而出”. 博弈模型 背景 本文为NEO社区理事会秘书长陶荣祺在全球创业周区块链创新与发展论坛上的主题演讲<Xtoken代观社区驱动群体智慧 ...
- 洛谷P1434滑雪题解及记忆化搜索的基本步骤
题目 滑雪是一道dp及记忆化搜索的经典题目. 所谓记忆化搜索便是在搜索的过程中边记录边搜索的一个算法. 当下次搜到这里时,便直接使用. 而且记忆化搜索一定要满足无后效性,为什么呢,因为如果不满足无后效 ...
- MySQL中 如何查询表名中包含某字段的表
查询tablename 数据库中 以"_copy" 结尾的表 select table_name from information_schema.tables where tabl ...
- springmvc搭配nginx 实现动静分离
在下自己整理 ,如有错误请指正 一般的nginx的 静态文件的项目是这么配置的 location ~ .*\.(js|css)?$ { root E:/Workspaces/Idea15/demo/w ...
- Vert.x系列(三)--ClusteredEventBus源码分析
前言:因为ClusteredEventBus涉及集群,有必产生网络问题,从而引入了NetServer.ServerID等涉及网络,端口的类.在之前的EventBusImpl中, 使用的数据结构是以ad ...
- neutron相关知识
Neutron 对虚拟三层网络的实现是通过其 L3 Agent (neutron-l3-agent).该 Agent 利用 Linux IP 栈.route 和 iptables 来实现内网内不同网络 ...
- HR_Jumping on the Clouds
1.没有考虑i+2越界的问题 2.没有考虑结尾三个零导致 -5 3.没有考虑len(c)<2 导致 -5 #!/bin/python3 import math import os import ...
- GuGuFishtion HDU - 6390 (杭电多校7E)
啊啊啊啊...全在纸上 字丑...算了算了 然后除法部分都用逆元就好了 还有逆元打表....学到了...牛逼 #include<map> #include<set> #incl ...
