【golang-GUI开发】Qt项目的打包发布
这是本系列的第三篇文章,前两篇我们讲了qt的安装和编译,今天我们讲一讲程序的打包。
好像我们现在都没怎么讲到qt的使用,因为想要放开手脚写代码,一些基础是要打牢的。
不过请放心,下一篇文章开始我们就会真正进入正题了。
这是针对使用qtdeploy时的打包教程,不适用于使用qt-tools + go build进行构建的情况。
打包
首先我们做一些打包前的准备工作,没错,做事之前先做好准备是个好习惯:-p。
这次用于打包的仍然是一个小例子,将一张图片缩小一半显示出来,这个例子正好需要使用外部资源,因此我也会在其中展示qrc的用法。
项目结构:
- tree makedeb
- makedeb
- ├── images
- │ └── 1.jpg
- ├── main.go
- └── makedeb.qrc
没错,images里的就是我们要显示的图片,makedeb.qrc是我们的资源配置文件,因为是打包发布,所以我们使用qrc来同一管理外部资源。
- <!DOCTYPE RCC><RCC version="1.0">
- <qresource>
- <file>images/1.jpg</file>
- </qresource>
- </RCC>
qrc的配置和原生Qt一样,这里不多做解释。
下面是主程序:
- package main
- import (
- "os"
- "github.com/therecipe/qt/gui"
- "github.com/therecipe/qt/core"
- "github.com/therecipe/qt/widgets"
- )
- func main() {
- widgets.NewQApplication(len(os.Args), os.Args)
- window := widgets.NewQMainWindow(nil, )
- window.SetWindowTitle("Test deb package")
- img := gui.NewQPixmap5(":/images/1.jpg", "", core.Qt__AutoColor)
- size := img.Size()
- img = img.ScaledToHeight(size.Height()/, core.Qt__FastTransformation)
- img = img.ScaledToWidth(size.Width()/, core.Qt__FastTransformation)
- canvas := widgets.NewQLabel(window, )
- canvas.SetPixmap(img)
- window.SetCentralWidget(canvas)
- window.Show()
- widgets.QApplication_Exec()
- }
将图片读取至QPixmap,然后在使用QLabel来显示的简单例子,其中
- img := gui.NewQPixmap5(":/images/1.jpg", "", core.Qt__AutoColor)
“:/images/1.jpg”表示按照.qrc指定的规则来获取资源文件1.jpg。
接下来就是编译了,只需要简单的一条代码
- qtdelpoy build desktop makedeb
再看一看现在的目录结构:
- makedeb
- ├── deploy
- │ └── linux
- │ ├── lib
- │ ├── makedeb
- │ ├── makedeb.sh
- │ ├── plugins
- │ └── qml
- ├── images
- │ └── 1.jpg
- ├── linux
- ├── main.go
- ├── makedeb.qrc
- ├── rcc_cgo_linux_linux_amd64.go
- └── rcc.cpp
如上一篇文章所说,qtdeploy会自动调用qtrcc去解析.qrc文件生成rcc.cpp和rcc_cgo_*.go,里面包含有我们在.qrc文件里指定的资源。
下面我们对生成的目标打包,如何制作deb包可以点击这里。
我们需要新建一个用于打包的目录:build
然后在build里创建目录DEBIAN,这个目录里的文件用于控制包的信息和安装/卸载前后的行为。
- mkdir build && cd build
- mkdir DEBIAN
打包时会把指定目录下所有文件包含进去,解包时会将除了DEBIAN目录之外所有目录和文件按照在build目录里的结构解压到根目录/ 之下。
举个例子,build里有个目录usr/local/bin/test,打包后安装时会被安装到/usr/local/bin/test,如果有etc/test那么就会安装到/etc/test。
所以我们需要根据想要的安装路径来在build目录里创建这些目录,我想把程序安装在/usr/local/bin下,所以这样创建目录:
- mkdir usr/local/bin/
根据上一篇文章的讲解,运行我们的程序需要deploy/linux里的lib,plugins,qml这三个目录和makedeb,makedeb.sh这两个文件,所以我们把他们复制到打包的目录里:
- mkdir usr/local/bin/makedeb_bin
- cp -r ../deploy/linux/lib usr/loacl/bin/makedeb_bin/
- cp -r ../deploy/linux/plugins usr/local/bin/makedeb_bin/
- cp -r ../deploy/linux/qml usr/local/bin/makedeb_bin/
- cp ../deploy/linux/makedeb usr/local/bin/makedeb_bin/
为什么我们没有复制makedeb.sh?而且makedeb_bin目录建立的意义是什么?
因为一篇文章里说过,这个脚本在打包时有问题需要一点改造,现在我们就来改造它了。
原先的脚本只能在和程序同一目录下才能工作,所以我们想使用它的话就要把deploy/linux/...直接复制到usr/local/bin里,如果只有这一个包那么没问题,但是如果你写了其他的Qt程序,然后打包安装在了同一目录下,那么这个安装目录里就会有两个lib目录,两个plugins目录。。。。当然同时存在两个同名目录是不可能的,后一个会覆盖前项,如此一来之前安装的程序很可能就会因为使用了错误的依赖项导致异常,这是不可接受的。
解决办法并不复杂,我们把程序和他的依赖放入一个projectname_bin的目录里,然后在这个目录的外层目录使用改造的脚本调用它,这样的话不管安装多少个你打包的qt程序也不会发生冲突了。下面是改造后的makedeb.sh,为了能在命令行里用makedeb启动程序,可以将.sh后缀删除:
- #!/bin/bash
- app=`basename $`
- appdir=`dirname $`/${app}_bin
- export LD_LIBRARY_PATH=$appdir/lib
- export QT_PLUGIN_PATH=$appdir/plugins
- export QML_IMPORT_PATH=$appdir/qml
- export QML2_IMPORT_PATH=$appdir/qml
- $appdir/$app "$@"
makedeb.sh
聪明的你或许已经发现了,这个脚本是可以复用到任何项目打包里的!只需要把文件名改成项目名称即可。
之后按照这里的教程配置好之后就可以用
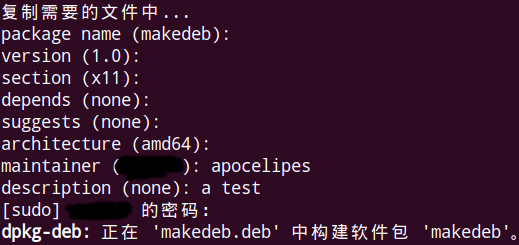
- # 打包需要权限
- sudo dpkg -b . # 我们当前正在build目录里
来打包了,打包完成后的build目录结构:
- build
- ├── DEBIAN
- │ └── control
- ├── makedeb.deb
- └── usr
- └── local
- └── bin
- ├── makedeb
- └── makedeb_bin
那个在build目录下的makedeb.deb就是我们打包的程序啦,接下来你可用dpkg -i来安装,也可以将他发布出去。
自动化
如果你觉得这个过程太繁琐,那么我提供了自动化工具:-p。
工具地址:https://github.com/apocelipes/golang_qt2deb
具体使用方法:
- golang_qt2deb.sh -t makedeb --prefix '/usr/local/bin'
程序会寻问control需要的配置信息,然后自动帮你构建deb包。

你也可以通过 --nobuild 参数来只生成配置和必要的数据复制,而不构建deb包文件,这样你可以添加和修改自己需要的配置。
更多参数和用法可以在项目主页找到,同时也欢迎提出意见和建议。
祝玩得愉快!
【golang-GUI开发】Qt项目的打包发布的更多相关文章
- Visual Studio 2015开发Qt项目实战经验分享(附项目示例源码)
Visual Studio 2015开发Qt项目实战经验分享(附项目示例源码) 转 https://blog.csdn.net/lhl1124281072/article/details/800 ...
- 使用VisualStudio2015开发QT项目
一直习惯用VS,做QT项目时,不停的来回切IDE有些不方便.研究了一下QT的编译. 实际QT编译的机制和cmake是相同的,QT的IDE使用pro文件进行项目管理.QMake通过解析pro工程文件,生 ...
- Qt之新手打包发布程序
工具:电脑必备.QT下的windeployqt Qt 官方开发环境使用的动态链接库方式,在发布生成的exe程序时,需要复制一大堆 dll,如果自己去复制dll,很可能丢三落四,导致exe在别的电脑里无 ...
- Qt Package Project 打包发布程序
在Qt项目开发完成后,我们想将项目打包发布成一个可执行文件,需要做如下步骤: 首先,将项目中的release文件中的可执行文件拷到一个新建的文件夹中,例如project.exe,用Qt自带的生成必备的 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- Maven项目的打包发布到Nexus私服和服务器
1.编写pom文件如下: <build> <plugins> <plugin> <groupId>org.apache.maven.plugins< ...
- Spring boot项目的打包发布
Eclipse打包发布项目 打包项目 首先需要将项目编译的文件删除,执行[Run As]->[Maven clean] 如果这个时候项目报错,在pom.xml文件中添加以下代码过滤掉单元测试 & ...
- linux+Qt程序如何打包发布
源地址:http://zhidao.baidu.com/link?url=UTWEoXS21B4p1L5LJmYgGBMAr0dTdXfzmaGbWeltnwQLA3Uc9_K9RcDQFFIArbx ...
- Qt5 项目程序打包发布 详细教程
概述 当我们用QT写好了一个软件,要把你的程序分享出去的时候,不可能把编译的目录拷贝给别人去运行.编译好的程序应该是一个主程序,加一些资源文件,再加一些动态链接库,高大上一些的还可以做一个安装文件. ...
随机推荐
- .net HttpListener 很慢
使用 HttpListener 做的webserver ,撒逻辑没有,内网跨机器访问,都要200ms 替换方案 EvHttpSharp.dll 使用了 libevent_core,libevent ...
- Solr Cloud安装
1. zookeeper-3.4.10安装: zoo.cfg配置文件: dataDir=/usr/share/zookeeper/data/ clientPort=2181 server.1=10.0 ...
- Mybatis的JDBC提交设置/关闭mysql自动提交------关于mysql自动提交引发的惨剧
学习Mybatis时提到了JDBC方式需要自己手动提交事务,如果不加session.commit会导致数据库的数据无法正常插入(程序本身又不给你报错,还装出一副我已经插入成功的样子) SqlSessi ...
- [转] List of OpenFlow Software Projects
List of OpenFlow Software Projects (that I know of) http://yuba.stanford.edu/~casado/of-sw.html (I a ...
- 我的书单(Book List)
code[class*="language-"], pre[class*="language-"] { background-color: #fdfdfd; - ...
- Android WebView 加载超长 JS 数据
在之前的文章里面,我总结过WebView如何与网页交互,也就是Java如何和JS交互 —— Android WebView 总结 —— Java和JavaScript交互. 基于这篇文章,我们基本上能 ...
- Javascript高级编程学习笔记(81)—— 富文本(1)
富文本编辑 富文本编辑又称为: WYSIWYG(What You See Is What You Get,所见即所得) 常用于博客等用途,虽然没有规范,但是在IE最先引入后其他的浏览器厂商也相继完成了 ...
- Drools规则引擎入门指南(二)
本篇博客主要讲解Drools常用的属性以及函数 属性 首先我们在resources\rules文件夹下创建一个Property.drl,还有一个DroolsApplicationPropertyTes ...
- ubuntu下opencv的版本切换及遇到的问题解决
默认使用opencv 3.2的时候,使用SVM的时候,系统报错如下: error: ‘class MySVM’ has no member named ‘decision_func’ 解决方法:要把系 ...
- Ubuntu双网卡设置内外网上网的问题
UBUNTU16.04系统,双网卡:eth0, eth1.分贝设置成Public IP, 和局域网IP, 这样这台计算机就可以访问局域网内的各个IP, 同时还可以在全球各地被访问,使用ssh or r ...
