Unity3D-RayMarch-几何图元1-添加基本着色模型
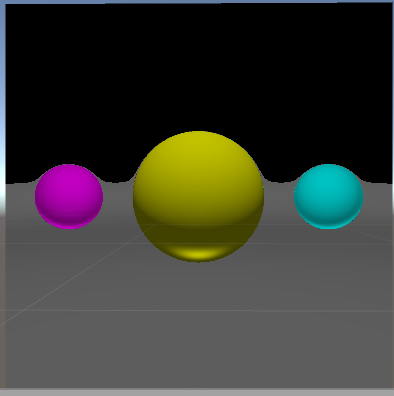
效果图:

使用phong着色模型,将环境光、物体的漫反射光、镜面光三种光效加合而得到上图的效果
raymarch 的shader代码:
// Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld'
Shader "RayMarch/Primitives1_phong"
{
Properties
{
_MainTex("Texture", 2D) = "white" {}
}
SubShader
{
Tags{ "RenderType" = "Opaque" }
LOD
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
#include "Lighting.cginc"
#define PointLightPos fixed3(0, 3, 0)
#define LightColor float3(1,1,1)
#define GlobalAmibent float3(0.1,0.1,0.1)
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
//###################################################################################
//sdf:define primitives
float sdPlane(float3 p,float planeYPos)
{
return p.y - planeYPos;
}
float sdSphere(float3 p, float3 spherePos, float radius)
{
return length(p - spherePos) - radius;
}
//###################################################################################
//###################################################################################
//primitives boolean operation
//求并集
float2 opU(float2 d1, float2 d2)
{
return (d1.x<d2.x) ? d1 : d2;
}
//###################################################################################
// define the scene
float2 map(in float3 pos)
{
//plane
//float2(x,y)的第二个参数定义了该物体的材质id,在render环节,可以根据id做不同处理
float2 plane = float2(sdPlane(pos, -);
float2 ball_1 = float2(sdSphere(pos, float3(, , ), );
float2 ball_2 = float2(sdSphere(pos, float3(, , ), );
float2 ball_3 = float2(sdSphere(pos, float3(-, , ), );
//求物体的并集
float2 res = opU(opU(opU(ball_1, ball_2), ball_3),plane);
return res;
}
float2 castRay(in float3 ro, in float3 rd)
{
float tmin = 1.0;
//射线最大允许经过的距离
float tmax = 100.0;
//当前已经过的距离
float t = tmin;
//材质id
float m = -1.0;
//最大迭代次数定位64
; i<; i++)
{
//距离精度随距离的增加而减小
float precis = 0.0005*t;
//获得场景中物体距离该点的距离,及距离最近物体的材质id
float2 res = map(ro + rd*t);
//如果与场景物体发生碰撞,或者射线行进距离超出最大范围,则跳出迭代
if (res.x<precis || t>tmax) break;
t += res.x;
m = res.y;
}
if (t>tmax) m = -1.0;
return float2(t, m);
}
//计算碰撞点处物体表面的法线
float3 calcNormal(in float3 pos)
{
float3 eps = float3(0.0005, 0.0, 0.0);
float3 nor = float3(
map(pos + eps.xyy).x - map(pos - eps.xyy).x,
map(pos + eps.yxy).x - map(pos - eps.yxy).x,
map(pos + eps.yyx).x - map(pos - eps.yyx).x);
return normalize(nor);
}
float3 BasicPhong(fixed3 lightDir, fixed3 normalDir, fixed3 viewDir, int matIndex) {
, Kd = , Ks = , Shininess = ;
float3 matColor = float3();
switch (matIndex) {
:
//极远处
matColor = float3(, , );
break;
:
matColor = float3(0.1, 0.1, 0.1);
break;
:
matColor = float3(); Shininess = ;
break;
:
matColor = float3(, 0.5, 0.5);
break;
:
matColor = float3(, 0.5);
break;
default:
break;
}
float3 amibent = Ka * GlobalAmibent * matColor;
float3 diffuse = Kd * LightColor * clamp(dot(normalDir, lightDir), , ) * matColor;
fixed3 reflectDir = reflect(-lightDir, normalDir);
float3 specular = Ks * LightColor * pow(clamp(dot(viewDir, reflectDir), , ), Shininess) * matColor;
float3 color = amibent + diffuse + specular;
return color;
}
float3 render(in float3 ro, in float3 rd)
{
//投掷射线,获得与所场景物体的碰撞信息
float2 res = castRay(ro, rd);
float t = res.x;
float m = res.y;
float3 pos = ro + t*rd;
float3 nor = calcNormal(pos);
fixed3 lightPos = PointLightPos;
fixed3 lightDir = normalize(lightPos - pos);
float3 col = BasicPhong(lightDir, nor, rd, m);
return col;
}
v2f vert(appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//虚拟摄像机坐标
float3 ro = float3(,,-);
//投影面某点坐标
float3 p = float3(i.uv - float2();
//投掷射线
float3 rd = normalize(p - ro);
fixed4 col = fixed4(render(ro, rd).rgb, );
// gamma校正
col.rgb = pow(col.rgb, float3(0.4545, 0.4545, 0.4545));
return col;
}
ENDCG
}
}
}
Unity3D-RayMarch-几何图元1-添加基本着色模型的更多相关文章
- osg 基本几何图元
转自:osg 基本几何图元 //osg 基本几何图元 // ogs中所有加入场景中的数据都会加入到一个Group类对象中,几何图元作为一个对象由osg::Geode类来组织管理. // 绘制几何图元对 ...
- OpenCV入门系列教学(三)绘制几何形状及添加文本
一.绘制简单的几何形状和添加文本 opencv中绘制图形很简单,我们只需要使用下面这些常用函数即可. #画线 cv2.line() #画圆 cv2.circle() #画矩形 cv. rectangl ...
- Django编写RESTful API(五):添加超链接提高模型间的关联性
前言 在第四篇中,加入了用户模型,以及相关的认证和权限的功能.但是我们在使用的时候,会发现在访问http://127.0.0.1:8000/users/时看到的用户列表,不能够直接点击某个链接然后查看 ...
- ROS * 通过launch文件添加多个模型
我添加的是dae模型,urdf文件过两天贴 方法一 : <launch> <!-- these are the arguments you can pass this launch ...
- Unity3D NGUI 给button按钮添加单间事件
Unity3D中, NGUI 给button按钮添加单间事件的方法很多,在这里只给推荐一种比较常用的方法. 推荐方法:使用UIListener. 1.给button组价添加上UIListener.选择 ...
- Unity3D-RayMarch-几何图元-3添加阴影
效果图: 在RayMarch渲染算法中计算阴影非常简单,当射线碰撞到物体,从碰撞点逆着光源方向再次执行射线步进算法,如果这一过程中碰撞到了其他物体,则碰撞点被其他物体遮挡,该处具有阴影. shader ...
- Unity3D Animator控制参数和添加事件
Animator控制参数和添加事件 using UnityEngine; using System.Collections; public class AniControl : MonoBehavio ...
- openGl超级宝典学习笔记 (2) 7个主要的几何图元
点(GL_POINTS): 点总是正方形的像素,默认情况下,点的大小不受透视除法影响. 即无论与视点的距离怎样,它的大小都不改变.为了获得圆点.必须在抗锯齿模式下绘制点. 能够用glPointSize ...
- 【学习笔记】OSG 基本几何图元
例:geom->addPrimitiveSet(new osg::DrawArrays(osg::PrimitiveSet::QUADS,0,4)); 来指定要利用这些数据生成一个怎么样的形状. ...
随机推荐
- MYSQL数据库中中文乱码问题
show variables like 'character%'; set character_set_database=gbk; 把记事本中的代码引入到mysql数据库中:source +addre ...
- Angular 引入第三方框架方法(如Jquery,Bootstrap)
1.npm i jquery --save / npm i bootstrap --save 2.angular.json 引入路径 3.引入Jquery和Bootstrap的类型描述文件 ...
- HTML5+CSS3(3)
一.CSS3新增属性用法整理 1.box-shadow(阴影效果) 2.border-color(为边框设置多种颜色) 3.border-image(图片边框) 4.text-shadow(文本阴影) ...
- python———day01
一.变量命名规则: 1,要有描述性: 2,变量名只能以 下划线,数字,字母组成,不可以有特殊符号和空格: 3,不能以中文为变量名(规范): 4,不能以数字开头: 5,保留字符(即关键字:如print ...
- 纠结了一下午的问题:运行opencv的HoughLinesP函数出错
问题描述:检测出的直线数量显然不对,非常巨大.程序运行崩溃. 解决办法:在添加附加依赖项时,Dubug模式只添加opencv_world310d.lib,Release模式下只添加opencv_wor ...
- flask sqlchemy 多对多的自引用关系定义
多对多的定义可以使用关联表,或者重新定义一个模型,通过模型定义多对多的自引用在flask web开发书里有讲到,这里主要演示用关联表定义的方法. from flask_sqlalchemy impor ...
- nodeJs 代码热更新
在开发node过程中,每次修改代码都需要重新启动服务,是一件很抓狂的事情 使用nodemon热加载可以帮我们很好的解决这一问题 1. 安装 npm install nodemon -g 2. 修改np ...
- [HTML]将错误alert出来[转]
<script type="text/javascript"> /** * @param {String} errorMessage 错误信息 * @param {St ...
- DRF框架之认证组件用法(第四天)
1. 什么是drf 框架的认证组件: auth 就等于是jango中的Auth模块,Auth是自带session信息,但是 drf的认证组件可以自定义token携带过去,去判断用的 2.如何实现认证呢 ...
- Docker镜像操作命令
一.使用Docker镜像 1. 获取镜像 可以使用docker pull命令直接从Docker Hub镜像源来下载镜像.该命令的格式为docker pull NAME[:TAG].其中,NAME是镜像 ...
