解决tab标签页,相同id时切换失灵的问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="plugins/jQuery/jquery-2.2.3.min.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
</head>
<body>
<div class="out">
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#a1" data-toggle="tab">菜单1</a>
</li>
<li>
<a href="#a2" data-toggle="tab">菜单2</a>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="a1">
<div>菜单1</div>
</div>
<div class="tab-pane fade in" id="a2">
<div>菜单2</div>
</div>
</div>
</div>
<div class="out">
<ul id="myTab1" class="nav nav-tabs">
<li class="active">
<a href="#a1" data-toggle="tab">菜单3</a>
</li>
<li>
<a href="#a2" data-toggle="tab">菜单4</a>
</li>
</ul>
<div id="myTabContent1" class="tab-content">
<div class="tab-pane fade in active" id="a1">
<div>菜单3</div>
</div>
<div class="tab-pane fade in" id="a2">
<div>菜单4</div>
</div>
</div>
</div>
<script>
//下面的方法解决了这个问题
$(function () {
$('ul.nav.nav-tabs li a').on('click',function () {
console.log($(this).attr('href'));
$(this).parents('div.out').find('li').removeClass('active');
$(this).parent('li').addClass('active');
$(this).parents('div.out').find('div.tab-pane').removeClass('active');
$(this).parents('div.out').find('div'+$(this).attr('href')).addClass('active');
})
})
//若不加入以上代码 在点击菜单4的时候,并不能实现内容切换
</script>
</body>
</html>
错误显示,点击菜单时只会查找a标签的href对应的tab-content下的id元素(查找修改第一个匹配的元素的class)
示例:(未修改之前bug分析)
初始界面

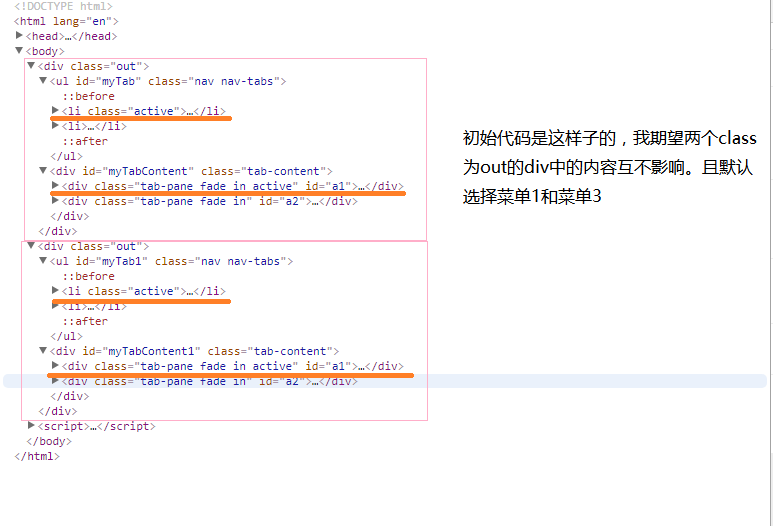
初始代码

点击菜单1,2无问题。
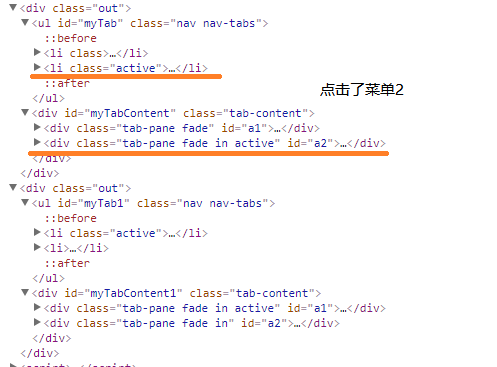
点击菜单2后:

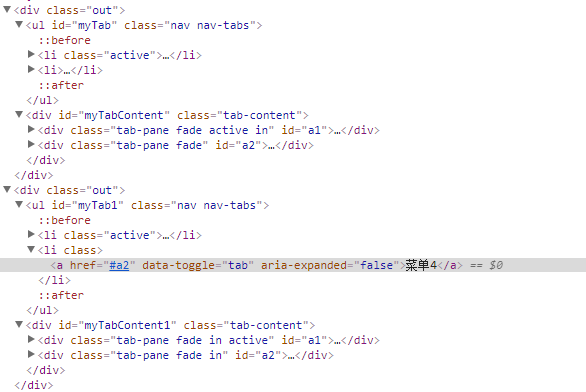
点击菜单4:(bug要出现咯)
界面

如上,点击菜单4后,第一个div.out下面的div#a1的内容隐藏了,菜单2的内容显示
代码:

在点击了菜单4之后继续点击菜单3,会发现 界面如下:

这次打开了菜单1的内容,原因和上面一样,查找了页面中的第一个a1

总的来说,在点击菜单3和菜单4的时候第二个div.out里面的div#myTabContent1的内容一直没有变化。(谁让它们排行老二呢……)
其实在编码的时候还是要保证id的唯一性的,在整个页面的唯一性。但是有的时候,还是避免不了id重复,这个时候我们就需要区分id所在的块咯。
下面的代码我就是类似的思路啦。
$(function () {
$('ul.nav.nav-tabs li a').on('click',function () {
console.log($(this).attr('href'));
$(this).parents('div.out').find('li').removeClass('active');
$(this).parent('li').addClass('active');
$(this).parents('div.out').find('div.tab-pane').removeClass('active');
$(this).parents('div.out').find('div'+$(this).attr('href')).addClass('active');
})
})
解决tab标签页,相同id时切换失灵的问题的更多相关文章
- 在Bootstrap开发中解决Tab标签页切换图表显示问题
在做响应式页面的时候,往往需要考虑更多尺寸设备的界面兼容性,一般不能写死像素,以便能够使得界面元素能够根据设备的不同进行动态调整,但往往有时候还是碰到一些问题,如Tab标签第一页面正常显示,但是切换其 ...
- VIM 实现tab标签页及分屏,切换命令
1,在一个窗口中,VIM 的小tab标签页命令: :tabnew [++opt选项] [+cmd] 文件 建立对指定文件新的tab :tabc 关闭当前的tab ...
- Easyui 关闭jquery-easui tab标签页前触发事件
关闭jquery-easui tab标签页前触发事件 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 需求场景 点击父页面tab 页关闭按钮时,需要做判断,判 ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- Bootstrap插件——(Tab)标签页
项目中用到了Bootstrap的(Tab)标签页插件,记录如下: 代码如下: <div class="tabbable"> <ul class="nav ...
- 如何一行jquery代码写出tab标签页(链式操作)
啦啦!今天又学了一招,js写几十行的tab标签页jquery写一行就行啦,用到了链式操作!以下是代码: <!DOCTYPE html> <html lang="en&quo ...
- ExtJS配置TabPanel可以拖拽Tab标签页
1.环境说明 ExtJS版本:7.4.0.42 Sencha Cmd: v7.5.1.20 开发工具:WebStorm 2022.1.1 PS:如果是老版本的ExtJS,引入Ext.ux.TabReo ...
- 解决Bootstrap 标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
- 解决Bootstrap标签页(Tab)插件切换echarts不显示问题
1.参考连接:https://blog.csdn.net/qq_24313955/article/details/78363981 问题描述:在echarts跟bootstrap选项卡整合的时候,默认 ...
随机推荐
- linux快速搭建
------------------------------------------ 转载内容 --------------------- Linux升级命令有两个分别是yum upgrade和yum ...
- 下载时出现using cached如何解决
pip3 --no-cache-dir install xlsxwriter 这样就可以了
- EBS採购模块中的高速接收和高速接收事务
EBS採购模块中的高速接收和高速接收事务 (版权声明.本人原创或者翻译的文章如需转载,如转载用于个人学习,请注明出处.否则请与本人联系,违者必究) 高速功能是一个高速输入收货和接收事务的方法. 在收货 ...
- ansible的playbook进行yum批量安装nginx最新版本
环境:centos7 版本:nginx最新版本 软件: ansible 作用: 进行批量执行不同机器上,进行安装nginx版本 检查脚本是否正确: [root@ansible-test ansible ...
- P1515 旅行(简单搜索)
非常简单的搜索. 思路:先排序,然后,搜索枚举的时候满足A < 两个旅店 < B,然后,搜索就行了. #include<iostream> #include<algori ...
- 【转】vmware的macos中apple ID一直登陆不上解决 ---(伪造smbios设备信息)
伪造smbios设备信息 原文网址:http://www.insanelymac.com/forum/topic/292170-how-to-spoof-real-mac-in-vmware/page ...
- 【vue】vue中引入jquery
简洁版: 第一步:首先在package.json中输入"jquery":"^3.2.1",其中“3.2.1”为jquery版本号,按需修改 注:package. ...
- Python实现机器人聊天
今天午休的时候,无意之中看了一篇博客,名字叫Python实现机器人,感觉挺有的意思的.于是用其写了一个简单的Python聊天,源码如下所示: # -*- coding: utf- -*- import ...
- 【转】WPF PasswordBox不支持绑定解决方法
原文地址:https://www.cnblogs.com/wxjing67/p/3935717.html PasswordBox的Password属性因为安全原因不支持直接绑定,可以使用依赖属性实现. ...
- ML.NET 示例:聚类之鸢尾花
写在前面 准备近期将微软的machinelearning-samples翻译成中文,水平有限,如有错漏,请大家多多指正. 如果有朋友对此感兴趣,可以加入我:https://github.com/fei ...
