vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了,解决方法如下:
注意:如果整体为空白,记得先改===》》》
1、记得改一下config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
1.修改资源路径
在VUE +的WebPack项目中,项目打包后的CSS和JS的引用路径是绝对路径,项目部署后会将静态当成根目录,就造成了文件引用路径的错误,解决方法是通过修改配置文件,将绝对路径改为相对路径。
具体操作如下:
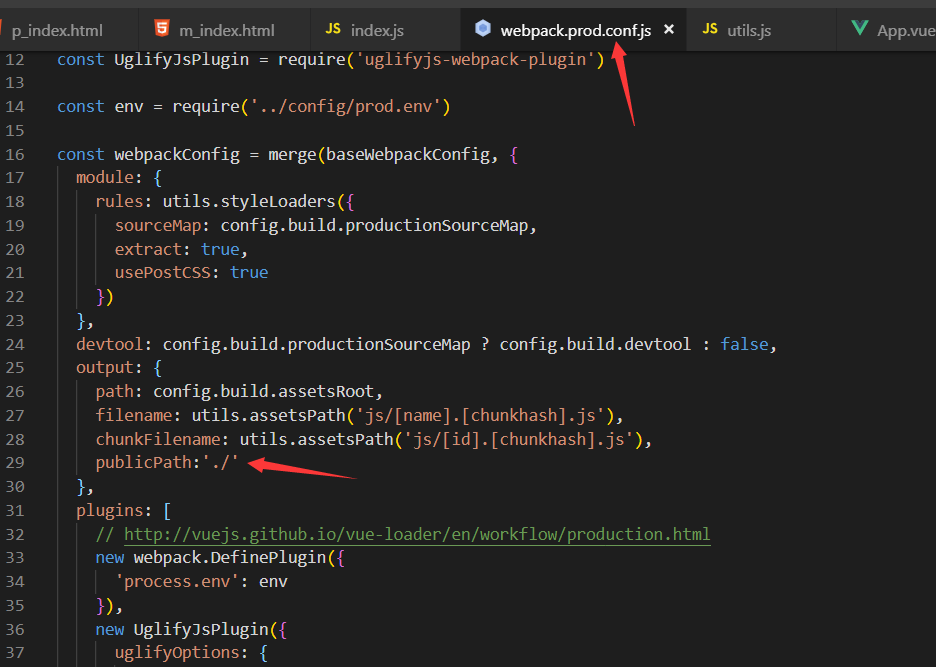
1.打开webpack.prod.conf.js;
2.在output模块中添加 publicPath: './' ,如下图所示:

2.修改打包后背景图片的引用路径
资源内的图片是通过css加载的,CSS代码如:background:url(../ assets / img-bg / buttonbg.png)no-repeat;
但是打包过后的CSS变成了背景:url(../../ static / img / buttonbg.68979b3.png)no-repeat;我们需要修改配置文件,是的CSS代码打包后,资源引用路径还是相对路径;
解决办法:
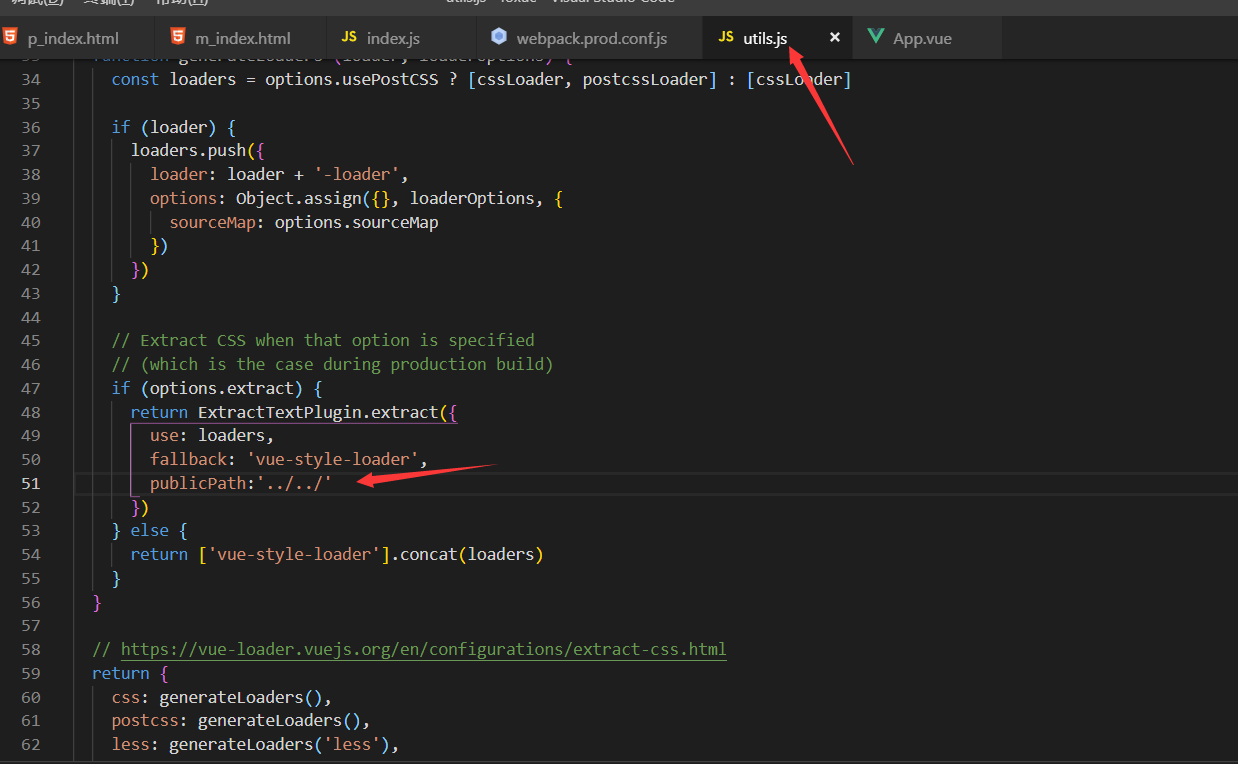
1.打开build文件夹下的utils.js ;
2.在下图位置添加 publicPath:” ../../

一:配置问题
当我们将项目打包为生产环境后,在dist文件夹下打开index.html,会发现页面为白色。
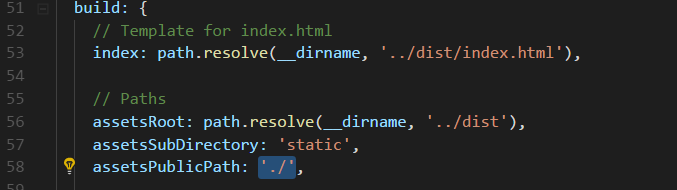
1:打开config>index.js
2:在build对象找到assetsPublicPath,值改为‘./’

通过以上配置,问题完美解决;
vue+webpack项目打包后背景图片加载不出来问题解决的更多相关文章
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- 解决vue项目打包后背景图片找不到的问题
在build->webpack.base.conf.js里添加一句代码: 具体位置在module->rules下 publicPath:"../../",
- vue 项目打包后静态资源加载不到
1, 2,
- vue 首页背景图片加载完成前增加 loading 效果 -- 使用 new Image() 实现
1. 创建 loading 公用组件 <template> <div class="load-container"> <div class=" ...
- css背景图片加载失败,页面部分图标无法显示
1.问题表现:首屏缺失部分图标.点击按钮切换为激活状态时,部分按钮的激活态图标无法显示. 2.问题原因:网络极差,断断续续,点击时添加class:active变为激活态, active.png这张图片 ...
- vue开发之图片加载不出来问题解决
在使用vue开发项目的时候,经常会遇到的一个问题就是:图片加载不出来.下面是我总结的几种图片加载不出来的情况及解决办法. 一.项目打包完成后,打开整体空白 1.路径问题 原因 在vue+webpack ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- 解决Vue打包后背景图片路径错误问题
1.原因解析 当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run bu ...
- vue+elementui项目打包后样式变化问题
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效.利用搜索引擎,找到了问题所在以及解决办法:main.js中的引入顺序决定 ...
随机推荐
- Linux之命令初识
Linux与windows目录结构对比 命令mkdir.ls.ls -l.cd .pwd [root@oldboyedu-01 ~]# #创建目录 make directory mkdir [root ...
- Md5的生成
1.使用hashlib包(一) import hashlib src = 'anthing' m1 = hash.new() m1.update(src) print (m1.hexdigest()) ...
- C++ 星号* 与 引用&
星号 * 1. 声明的时候有*, 表示指针变量 int *p=&a;// '&'的作用就是把a变量在内存中的地址给提取出来 2. * +地址, 表示地址操作符 3. 数字*数字, 表示 ...
- 网站建设部署与发布--笔记2-部署Apache
网站部署(Linux) 部署Apache 操作系统:CentOS 7.2 1.首先连接云服务器,清楚系统垃圾. $ yum clean all Loaded plugins: fastestmirro ...
- 五.JQuary 实例
需要引入jquery.js文件 script type="text/javascript" src="../js/jquery-3.2.1.js">< ...
- 小米路由器Mesh,信号有多牛?
导读 现如今随着居住面积的增加,以前可能住在一室一厅,如今二室一厅.三室一厅都有相对应的户型,有的小伙伴甚至住上了越层,这些户型对于路由器来说非常吃力的,毕竟单台路由器的覆盖范围有限.可能大多数人会在 ...
- django url之path默认参数
url path指向视图创建和更新数据 实例: from django.urls import path from . import views urlpatterns = [ path('blog/ ...
- .Net高级进阶,教你如何构建企业模型数据拦截层,动态控制字段验证
现在,你有一个MVC架构的web项目,你要完成一个注册功能. 前台传了3个值到你的控制器,分别是账号.密码.邮箱. 如图:现在你要在控制器里面判断,账号名称.密码.邮箱不能为空,并且名称和密码不超过1 ...
- Python_每日习题_0006_斐波那契数列
程序设计: 斐波那契数列(Fibonacci sequence),从1,1开始,后面的每一项等于前面两项之和. 图方便就递归实现,图性能就用循环. # for 循环 target = int(inpu ...
- ACM/ICPC 2018亚洲区预选赛北京赛站网络赛D-80 Days--------树状数组
题意就是说1-N个城市为一个环,最开始你手里有C块钱,问从1->N这些城市中,选择任意一个,然后按照顺序绕环一圈,进入每个城市会有a[i]元钱,出来每个城市会有b[i]个城市,问是否能保证经过每 ...
