idea使用
一、IDEA 的下载及安装
打开IDEA的官网,如:http://www.jetbrains.com/ 然后到了主界面,点击下载如图:

我们这里下载zip的,将它下载到你要保存的目录下,其次解压。注意:(目录不能要中文和空格),我这里将它解压到F盘IDEA文件下:

上图为解压后的IDEA文件夹,然后我们打开bin文件夹:

我们可以看到2个IEDA应用程序,红色箭头指的是默认为32位的,这里给了我们选择,若你的系统为32位则选它,这里我用的是64位的,由于IEDA正版是要收费的,对于我们初学者来说没必要,所以这里我们需要破解IDEA。
1、这是破解的网站 http://idea.lanyus.com/ 进入该网站,首先要做的是,如图所示:

将这一串字符要添加到hosts文件中,至于hosts文件在哪,如图所示:

将图三中的那串字符复制到hosts文件下即可。
2.打开IDEA会出现类似于这样的界面:

这里我们需要将注册码复制进来,如图所示,先选择Activation code , 然后复制注册码如图所示:

点击获取注册码按钮,会出现如图所示注册码,然后将它复制到图6的点击Activation code时出现的界面,将注册码粘贴进去,点击activation即可。注意:(若出现this license EB101WSWD has been cancelled问题)解决办法是:修改hosts 文件 加入0.0.0.0 account.jetbrains.com ,hosts 目录 windows下 C:\Windows\System32\drivers\etc\hosts 修改hosts后生效的方法:Windows开始 -> 运行 -> 输入cmd -> 在CMD窗口输入ipconfig /flushdns即可。
此时我们的IDEA就破解成功了,接下来我们来看看它的使用。
二、IDEA创建一个structs项目
接下来我们正式创建一个structs项目。
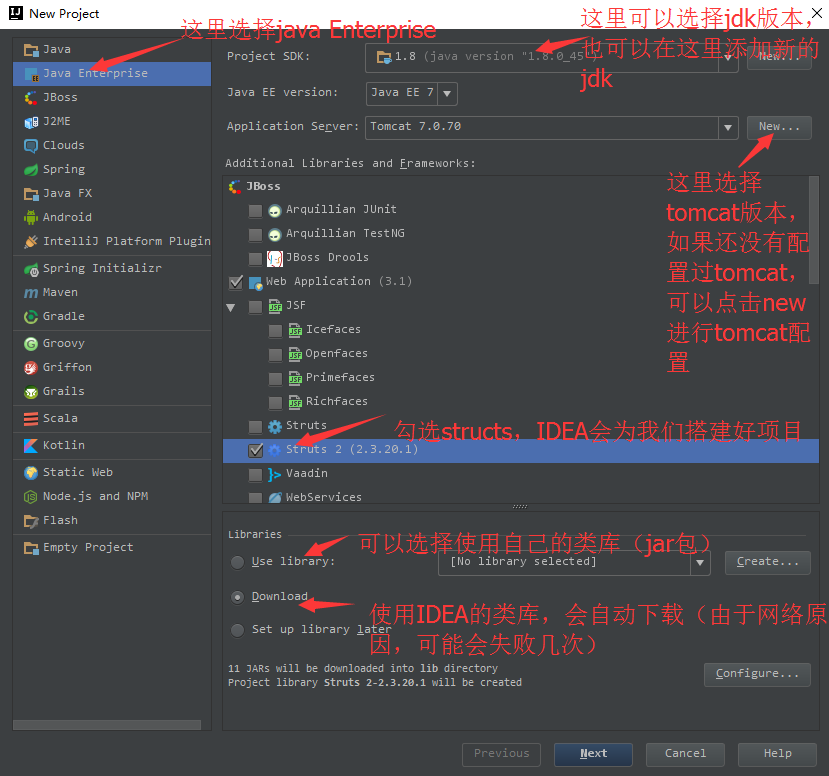
1)点击Create New Project。
在下载structsjar包的过程中,可能会失败,属于正常情况,多试几次就好了。。也可以使用自己的jar包。我第一次下载完之后就把下载好的jar包保存起来了,方便下次直接使用(其实IDEA会自动帮你保存的,成功一次后第二次再下载会非常快的)。
2)接下来起个名字,选择路径,点击finish就可以了。
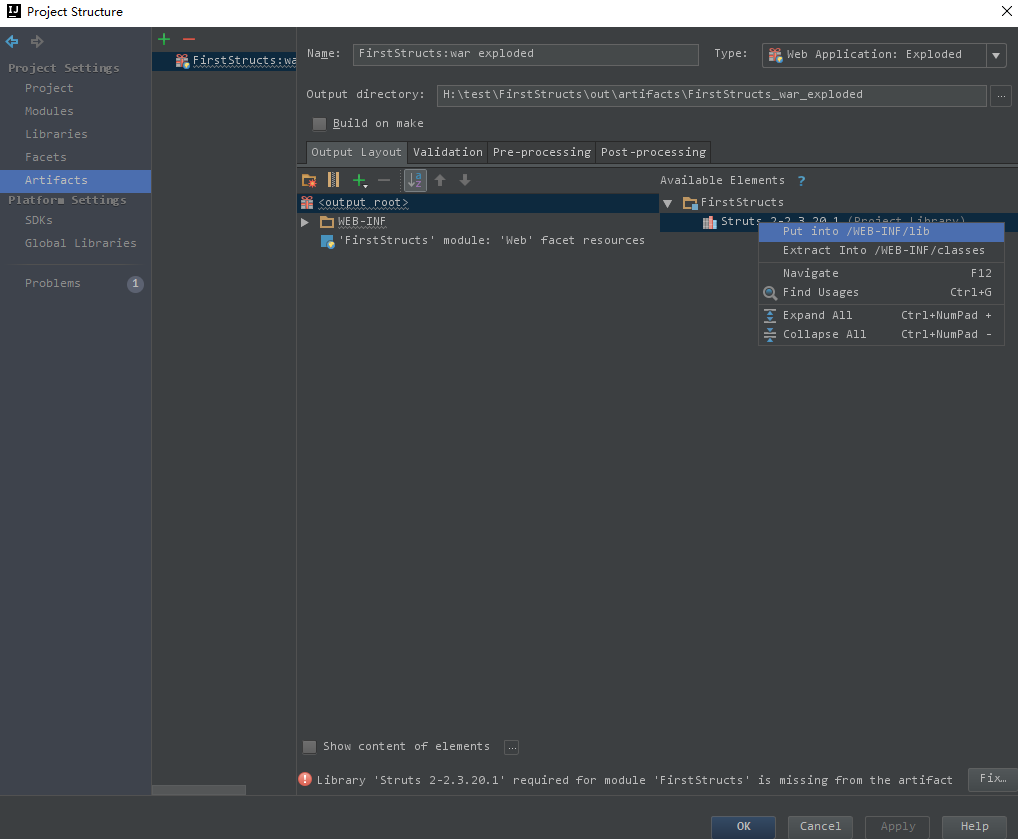
3)将jar包添加到相应路径。在项目名上右键-> Open Module Settings ->Artifacts
在structs的jar包上右键,选择put into /WEB-INF/lib
点击ok即可。
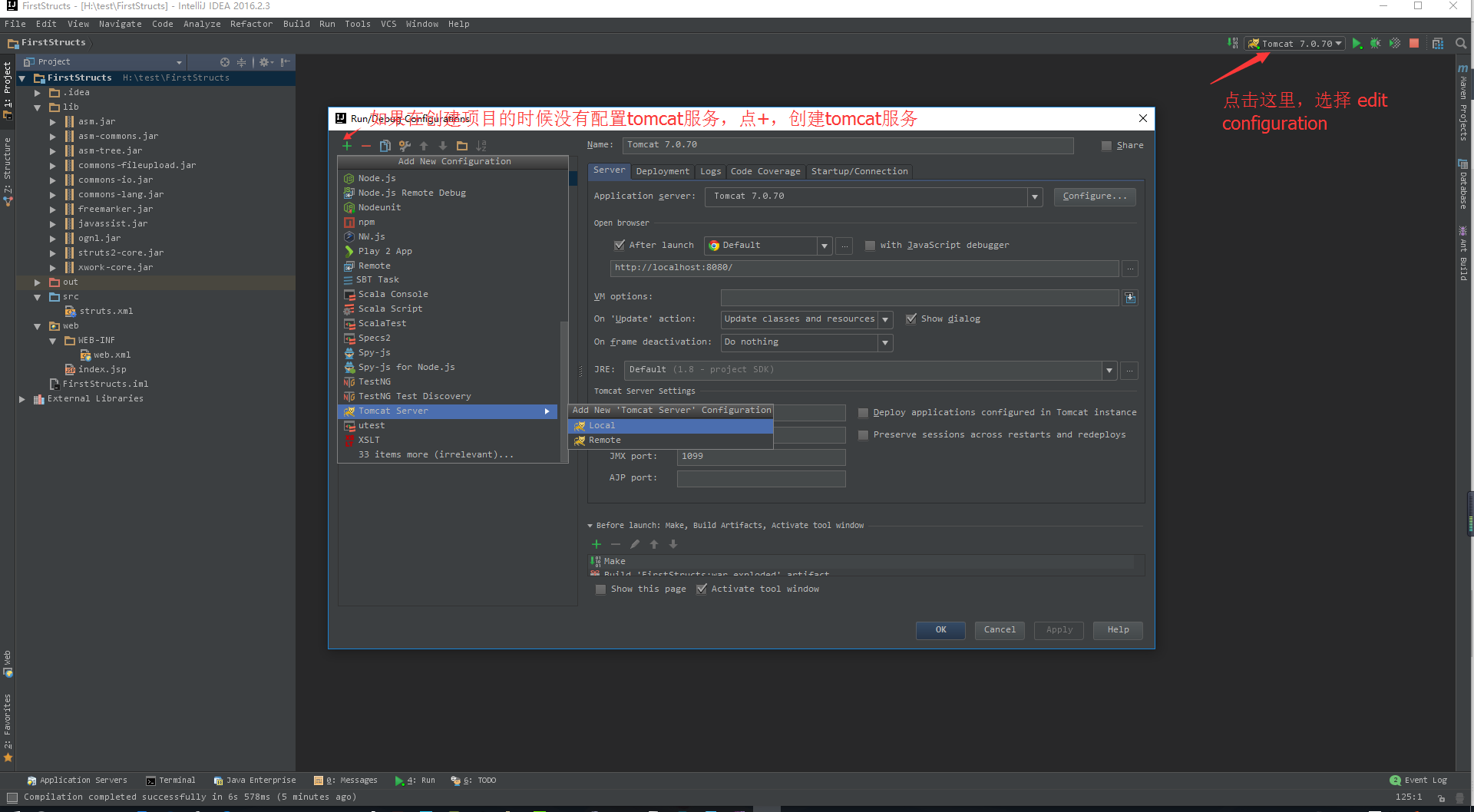
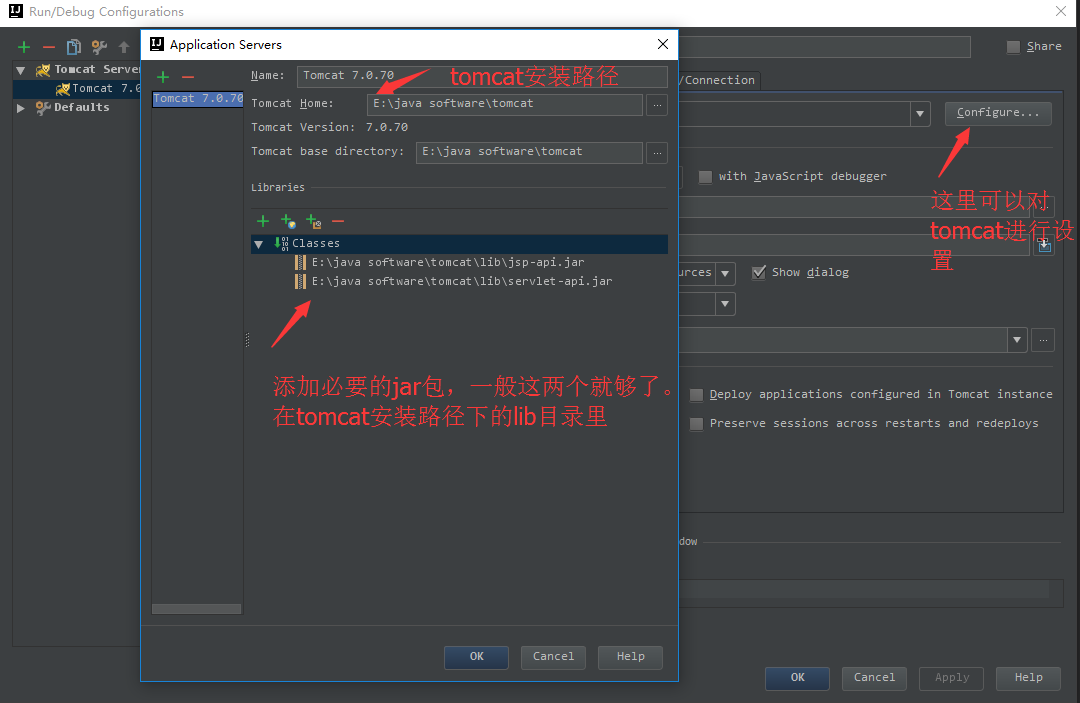
4)对tomcat进行配置
创建tomcat服务
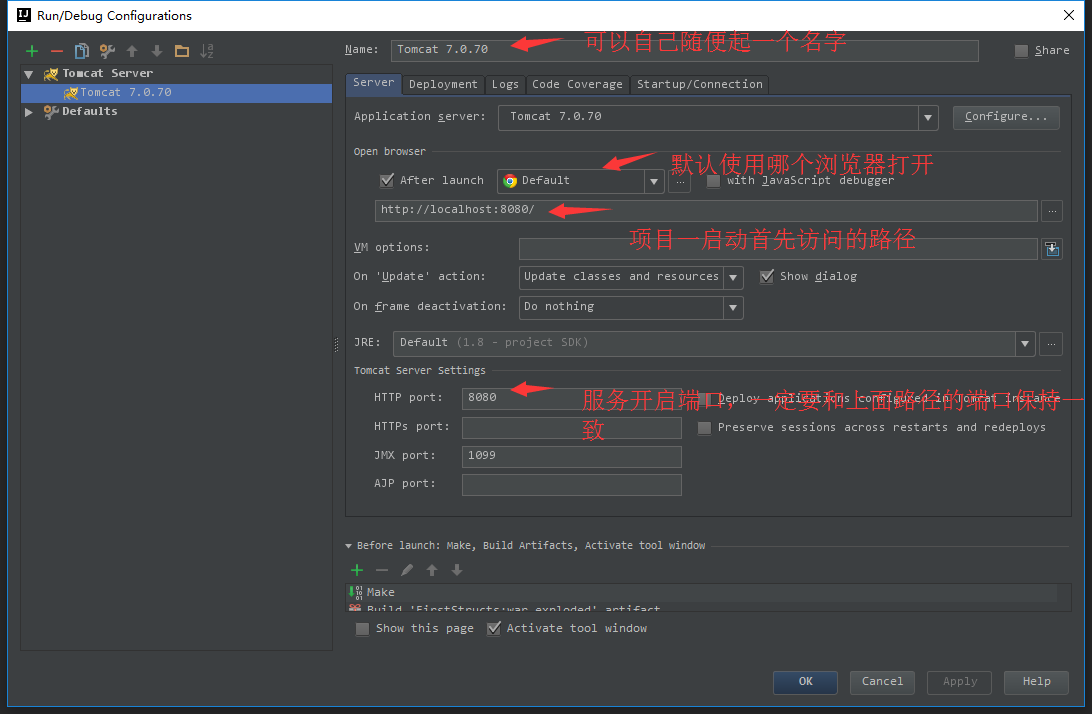
配置相关信息
如果没有配置过tomcat,在这里配置一下就好
这样就可以运行了,点击右上角的绿三角。系统会启动,并且自动打开浏览器访问默认地址(刚刚配置过的,如果默认不变的话,会进入index界面)。接下来就可以愉快的写代码了。
随机推荐
- github上传代码返回403错误
报错代码: **************** 表示上传的项目地址 remote: Permission to Jayson00/camera.git denied to Minelinkinpar ...
- mysql(linux下)bug集结
Mysql 启动测试: # systemctl status mysqld.service
- Mybatis:resultMap的使用总结
resultMap是Mybatis最强大的元素,它可以将查询到的复杂数据(比如查询到几个表中数据)映射到一个结果集当中. resultMap包含的元素: <!--column不做限制,可以为任意 ...
- Mac OS X L2TP Client Setup
原文链接:http://www.softether.org/4-docs/2-howto/9.L2TPIPsec_Setup_Guide_for_SoftEther_VPN_Server/5.Mac_ ...
- jQuery汇总
closest() 方法返回被选元素的第一个祖先元素. $("span").closest("ul")返回 <span> 的第一个祖先元素,是一个 ...
- kvm中重命名虚拟机
kvm中重命名虚拟机 1.查看虚拟机 [root@linux ~]# virsh list --all Id Name State ---------------------------------- ...
- 关于FIFO memory buffer模块的设计
关于FIFO memory buffer模块的设计 FIFO memory `timescale 1ns / 1ps ///////////////////////////////////////// ...
- squid 3.5 window x64
下载1: https://download.csdn.net/download/runliuv/11131620 下载2: 链接: https://pan.baidu.com/s/1A_o_Xvg1y ...
- 移动端css水平垂直居中
水平垂直居中 1.margin 负值调整偏移实现 兼容性: 当前流行的使用方法. <div class="box"> <div class="conte ...
- 黄聪:如何正确在Vue框架里使用Swiper
实例: 错误(无法显示出分页器按钮,此功能不适用与for循环出来的图片,只有当该页面图片固定几张时能正常用) 第一步: 安装 npm i swiper (vue插件自带) 第二步: 在当前页面里引入 ...