vue-cli+webpack在生成的项目中使用bootstrap的方法
在一个html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行。那么在一个用vue-vli生成的前端项目中如何加入?因为框架不一样了,略微要适应一下
第一步:脚手架生成项目
执行命令用webpack模板生成一个名为vuestrap的项目(名字任意)
vue init webpack vuestrap
在出现的各提示选项中(这些选项都随意)。


? Project name vuestrap
? Project description A Vue.js project
? Author SmileHong0121 <fengqingyuhou@gmail.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No


选项选完,项目也就生成了,执行命令,安装脚手架创建的组件
npm install
第二步:安装jquery
bootstrap是依赖jquery的,所以就先装上jquery,这里用的版本是1.11.3。
稍后在配置的时候,是以webpack插件的方式进行打包,所以这里直接用npm进行安装,因为插件方式打包的组件都是require进来的。
执行命令,并保存到package.json中
npm install jquery@1.11.3 --save-dev
注:如果想查看npm上jquery有哪些版本,可以执行命令:
npm view jquery versions
第三步:安装Bootstrap
这里用的版本是3.3.0。执行命令,即可安装完成
npm install bootstrap@3.3.0 --save-dev
第四步:配置jquery
将jquery以插件打包,需要为webpack的plugins进行插件设置。
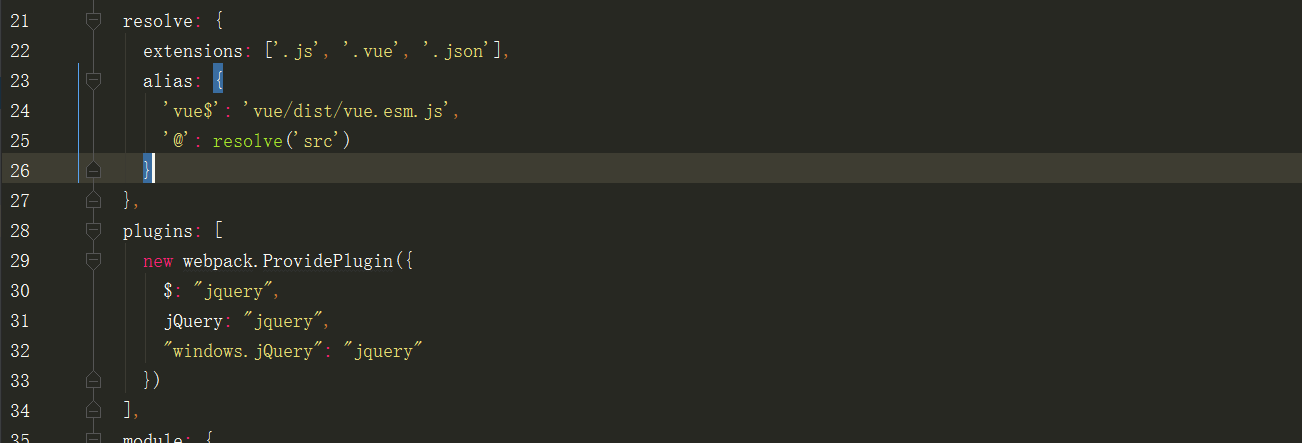
在build/webpack.base.conf.js文件中,在整个配置对象的末尾增加plugins配置。
在webpack.base.conf.js中的配置项,可以在dev和build出来的pro版本中都有效。
下面的配置其实就是变量名的真正指向设置,这样,在页面中对jquery的各种名字的调用就会有效,否则bootstrap跑不起来。
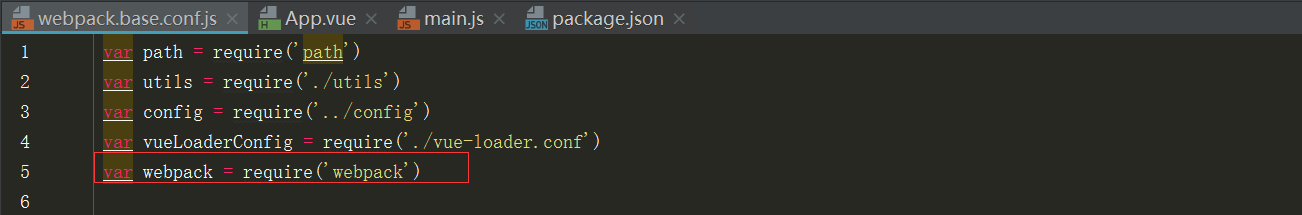
在这个文件顶部先引入webpack
var webpack=require('webpack');


plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
],


第五步:引用bootstrap
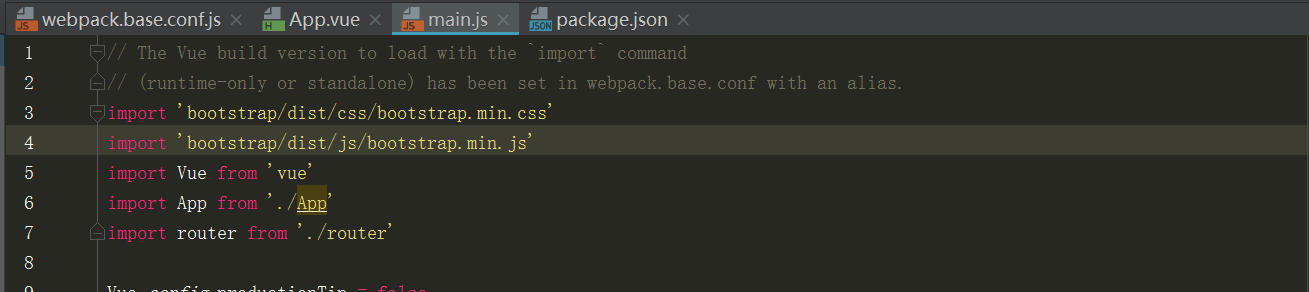
在src/main.js文件的顶部加入如下对bootstrap主要文件的引用,注意这里的路径,不在是从src/assets加载,而是换成了从node_modules加载。
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'

第六步:配置bootstrap
因为bootstrap除了js和css文件外,还有字体文件需要一并打包,默认生成的webpack.base.conf.js中的moudle->rules设定中都已经包含对字体文件的打包设置,所以无需修改,很人性啊。
第七步:验证页面
就在App.vue中写一个页面,放一个panel,button,modal。

<template>
<div id="app">
<div class='container'>
<div class='row'>
<div class='col-lg-4'>
<h1>demo</h1>
</div> <div class='col-lg-8'>
<div class='panel panel-default' style='min-width:500px;box-shadow:4px 4px 10px #888888;'>
<div class="panel-heading">
<button id='btnCreate'>
<span class="glyphicon glyphicon-plus"></span>
</button>
<span> </span>
</div>
<div class="panel-body">
<div style='float: left;width:100%'> <button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button> <!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div> </div>
</div>
</div>
</div> </div>
</div>
</div>
</template> <script>
export default {
name: 'app'
}
</script> <style>
#app {
margin-top: 60px;
}
</style>

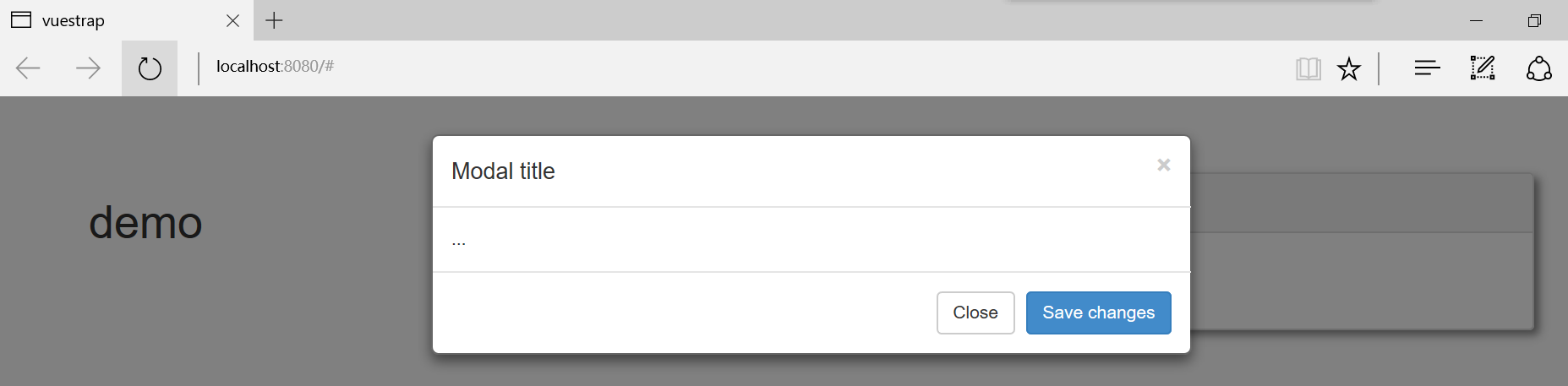
写完后,执行命令,运行效果。
npm run dev

vue-cli+webpack在生成的项目中使用bootstrap的方法的更多相关文章
- vue-cli+webpack在生成的项目中使用bootstrap方法(二)
vue-cli+webpack在生成的项目中使用bootstrap方法(一)中,是通过手动下载bootstrap库,然后手动添加到src/assets中,显然是过程太多. 当然是可以更省力些,可以通过 ...
- vue-cli+webpack在生成的项目中使用bootstrap
在也个html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行. 那么在一个用vue-vli生成的前端项目中如何加入?因为框架不一样了,略微要适应一 ...
- vue-cli+webpack在生成的项目中使用bootstrap方法(一)
在一个html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行. 那么在一个用vue-vli生成的前端项目中如何加入?因为框架不一样了,略微要适应一 ...
- 在vue-cli项目中使用bootstrap的方法示例
在一个html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行. 那么在一个用vue-cli生成的前端项目中如何加入?因为框架不一样了,略微要适应一 ...
- 在使用vue+webpack模版创建的项目中使用font-awesome
前言:最近使用vue+webpack进行一个小项目的开发,按照官方模版文档完成项目初始化后打算引入ont-awesome字体图标库进行使用,引入过程中遇到一些问题并解决,现记录如下. 一开始进展很顺利 ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- ThinkPHP公共配置文件与各自项目中配置文件组合的方法
ThinkPHP公共配置文件与各自项目中配置文件组合的方法 文章TAG:thinkphp 公共配置文件 时间:2014-11-25来源:www.aspku.com 作者:源码库 文章热度: 146 ℃ ...
- JAVA项目中引用Logback的方法
一.简介 本文主要讲JAVA项目中引入Logback的方法. 二.解决 1.引入依赖. <!--Begin LogBack Log--> <!-- https://mvnreposi ...
随机推荐
- python易混易乱(1)
字典 基础操作 <1>keys my_dict = {"name":"zhangsan","age":18} res = my_ ...
- 【python练习题】程序13
#题目:打印出所有的"水仙花数",所谓"水仙花数"是指一个三位数,其各位数字立方和等于该数本身.例如:153是一个"水仙花数",因为153= ...
- Web API 2 Entity Framework 使用 Procedure
Recently I worked on a project, which I started as code first and then I forced to switch to Databas ...
- 前端bug记录
记录一下前端入门时期遇到的一些bug. 1.同步.异步问题 背景:Javascript语言的执行环境是单线程.即一次只能完成一个任务.若有多个任务则需排队逐个执行——前一个任务完成,再执行后一个任务. ...
- 最简单的Spring Security配置示例
代码结构: pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns=&qu ...
- Linux下tomcat中多项目配置druid报错的问题
这里有多种方法,推荐修改tomcat配置,即在启动JVM配置中设置如下: -Ddruid.registerToSysProperty=true 详解参见该博: https://blog.csdn.ne ...
- Codeforces Round #429 Div. 1
A:甚至连题面都不用仔细看,看一下样例就知道是要把大的和小的配对了. #include<iostream> #include<cstdio> #include<cmath ...
- 前端 -- CSS基础
一,CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). 二,CSS语法 1 ...
- 以计算斐波那契数列为例说说动态规划算法(Dynamic Programming Algorithm Overlapping subproblems Optimal substructure Memoization Tabulation)
动态规划(Dynamic Programming)是求解决策过程(decision process)最优化的数学方法.它的名字和动态没有关系,是Richard Bellman为了唬人而取的. 动态规划 ...
- Nagios 监控windows server Apache 服务
监控机需要使用check_apachestatus.pl插件插件下载地址:https://exchange.nagios.org/directory/Tutorials/Other-Tutorials ...
