webpack模块定义和使用的模式
在使用webpack作为模块加载工具时,我在想module.exports的模块应该是一种什么模式,最直接地思考是单例。不太确定,所以写一个简单例子做测试。
测试代码
singleton.js:
var Singleton = {
count: 0,
addCount: function(){
Singleton.count++;
}
}
console.log('Singleton 输出');
module.exports = Singleton;
App.vue:
import Singleton from './js/singleton'
export default {
……
created(){
Singleton.addCount();
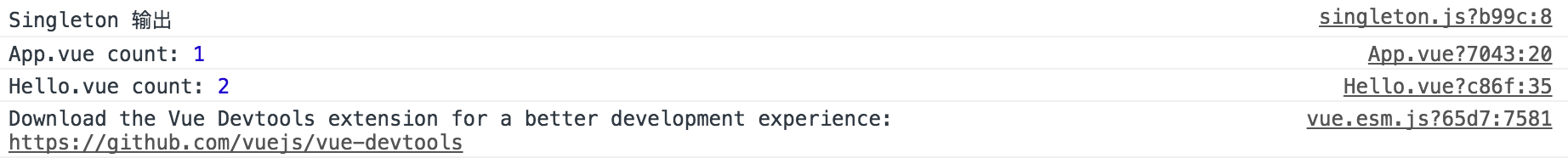
console.log('App.vue count:', Singleton.count);
}
}
Hello.vue:
import Singleton from '../js/singleton'
export default {
……
created(){
Singleton.addCount();
console.log('Hello.vue count:', Singleton.count);
}
}
输出
 总结
总结
从例子可以看出,使用模块的方式是单例(就是exports出来的对象),而编写的方式是模块模式(在我设计模式文章有写)。
模块模式的好处在于你可以暴露你想要的属性和方法(私有的隐藏),甚至做一些初始化操作。
PS:注意模块定义和使用该模块的模式区分
webpack模块定义和使用的模式的更多相关文章
- webpack模块解析
前面的话 在web存在多种支持JavaScript模块化的工具(如requirejs和r.js),这些工具各有优势和限制.webpack基于从这些系统获得的经验教训,并将模块的概念应用于项目中的任何文 ...
- webpack模块机制浅析【一】
webpack模块机制浅析[一] 今天看了看webpack打包后的代码,所以就去分析了下代码的运行机制. 下面这段代码是webpack打包后的最基本的形式,可以说是[骨架] (function(roo ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 浅谈Webpack模块打包工具一
为什么要使用模块打包工具 1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题 2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请 ...
- CMD规范(通用模块定义规范)(翻译)
最近在使用sea.js.大家知道sea.js遵循CMD规范.该规范的英文说明很简洁,我试着翻译了一下,旨在交流. Common Module Definition 通用模块定义规范 This spec ...
- Sea.js学习3——Sea.js的CMD 模块定义规范
在 Sea.js 中,所有 JavaScript 模块都遵循 CMD(Common Module Definition) 模块定义规范.该规范明确了模块的基本书写格式和基本交互规则. 在 CMD 规范 ...
- 详解模块定义(.def)文件
一个完整的Windows应用程序(C++程序)通常由五种类型的文件组成:源程序文件,头文件,资源描述文件,项目文件,模块定义文件.本文主要讲解模块定义文件. 模块定义 (.def)文件为链接器提供有关 ...
- 2016-03-15:关于VS中模块定义文件
1 def模块定义文件 在使用开源库libx265时,因x265项目的头文件x265中有如下的宏定义 #ifdef X265_API_IMPORTS #define X265_API __declsp ...
- CMD 模块定义规范
在 Sea.js 中,所有 JavaScript 模块都遵循 CMD(Common Module Definition) 模块定义规范.该规范明确了模块的基本书写格式和基本交互规则. 在 CMD 规范 ...
随机推荐
- SQL行转列:decode函数
前言 开发中我们经常会用到行转列,这里记录一下我在项目中实现行转列的思路.需求:报表模块,统计某机房机架的不同状态(1 空闲 2 预占 3 占用)的数量(真实需求更为复杂,这里只是讨论技术,简化一 ...
- Raft 基础
目录 三个状态 什么是任期 节点之间的通信 1. 三个状态 Raft 设计了 3 个状态,用于表示节点的状态,分别是跟随者,候选者,领导者. 领导者:通常只有一个领导人,并且其他节点都是跟随者. 跟随 ...
- 一个Android常用的组件收集
Android笔记之ViewPager实例一:制作欢迎引导界面:http://www.cnblogs.com/xingyyy/p/3335705.html Fragment 实现底部菜单栏:http: ...
- C#面向对象之多态。
1.定义:指不同的对象收到相同的消息时,会产生不同的行为,同一个类在不同的场合下表现出不同的行为特征. 比如. class Program { //下面三各类都继承object,但不同类的tostri ...
- 46.Linux-创建rc红外遥控平台设备,实现重复功能(2)
上章链接:46.Linux-分析rc红外遥控平台驱动框架,修改内核的NEC解码函数BUG(1) 在上章分析了红外platform_driver后,已经修改bug后,接下来我们自己创建一个红外platf ...
- 【Java每日一题】20170309
20170308问题解析请点击今日问题下方的“[Java每日一题]20170309”查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; public cla ...
- 【Java每日一题】20170223
20170222问题解析请点击今日问题下方的“[Java每日一题]20170223”查看(问题解析在公众号首发,公众号ID:weknow619) package Feb2017; public cla ...
- Java高并发 -- 并发扩展
Java高并发 -- 并发扩展 主要是学习慕课网实战视频<Java并发编程入门与高并发面试>的笔记 死锁 死锁是指两个或两个以上的事务在执行过程中,因争夺锁资源而造成的一种互相等待的现象, ...
- Reactor模式理解
Reactor模式 也可以叫反应器模式或者应答者模式 reactor模式简介 让我们先了解一下阻塞I/O与非阻塞I/O I/O 是非常缓慢的 I/O绝对是计算机操作中最慢的.访问RAM的事件为ns级别 ...
- Flask 系列之 HelloWorld
说明 操作系统:Windows 10 Python 版本:3.7x 虚拟环境管理器:virtualenv 代码编辑器:VS Code 实验目标 创建一个显示 Hello World 页面的网站. 环境 ...
