ueditor富文本编辑器跨域上传图片解决办法
在使用百度富文本编辑器上传图片的过程中,如果是有一台单独的图片服务器就需要将上传的图片放到图片服务器,比如在a.com的编辑器中上传图片,图片要保存到img.com并且还要在ueditor编辑器中正常显示出来,这就涉及到跨域上传图片,而在ueditor官方文档中说不支持单图上传的跨域,网上查了一下各种花里胡哨,一顿操作猛如虎,比如加document.domain,配置全域名的等等都是然并卵,没搞清楚什么是跨域就敢定义为跨域,仔细研究了一下ueditor的demo文件,想出了一个折中办法,很简单只需要修改demo中两个地方的代码外加写一个上传接口即可:
1.首先引入页面ueditor编辑器,这里不多说,可以参考之前的一篇博客:Html引入百度富文本编辑器ueditor,这里默认你已经实现了ueditor的引入
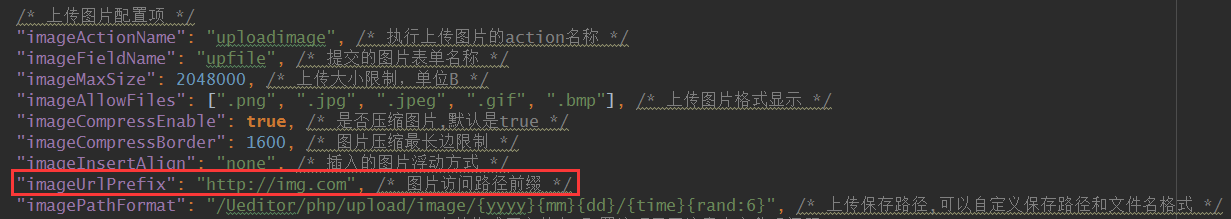
此时你上传的图片都是保存在本地的,如果想要跨域传到其它服务器,需要在ueditor/php/config.json配置文件中的图片配置项imageUrlPrefix加上域名,这样你在上传完图片之后返回给你的就是全路径的图片,在任何地方都可以显示,我这里以客户端a.com通过编辑器上传图片到img.com上,所以imageUrlPrefix配置为http://img.com,注意必须是带http://或https//:的全域名:

2.修改完访问路径还不算完呢,需要修改ueditor/php/Uploader.class.php文件,找到 upFile() 方法,此方法就是demo中上传文件的主处理方法,修改这个上传方法比做什么代理页面、加js什么的更简单也更好理解,这样做在编辑器的窗口内就可以正常显示啦,就算多个页面引入这个编辑器或是多页面引入图片也没得问题:
- private function upFile()
- {
- $file = $this->file = $_FILES[$this->fileField];
- if (!$file) {
- $this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND");
- return;
- }
- if ($this->file['error']) {
- $this->stateInfo = $this->getStateInfo($file['error']);
- return;
- } else if (!file_exists($file['tmp_name'])) {
- $this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND");
- return;
- } else if (!is_uploaded_file($file['tmp_name'])) {
- $this->stateInfo = $this->getStateInfo("ERROR_TMPFILE");
- return;
- }
- $this->oriName = $file['name'];
- $this->fileSize = $file['size'];
- $this->fileType = $this->getFileExt();
- $this->fullName = $this->getFullName();
- $this->filePath = $this->getFilePath();
- $this->fileName = $this->getFileName();
- $dirname = dirname($this->filePath);
- //检查文件大小是否超出限制
- if (!$this->checkSize()) {
- $this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
- return;
- }
- //检查是否不允许的文件格式
- if (!$this->checkType()) {
- $this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED");
- return;
- }
- //创建目录失败
- if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
- $this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
- return;
- } else if (!is_writeable($dirname)) {
- $this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
- return;
- }
- //移动文件
- if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败
- $this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
- } else { //移动成功
- $this->stateInfo = $this->stateMap[0];
- }
- /**
- *此处上面的代码都是demo内的源代码不需要改,下面才是我加上的需要敲黑板划重点的地方,说一下思路,上面的代码会在本地生成上传的图片内容,然后我们就可以拿到上传的文件的全路径,
- *拿到全路径再调用事先封装好的上传接口上传到图片服务器即可,由于第一步配置了图片服务器的域名,所以最后返回给编辑器窗口的图片路径已经是带域名的全路径啦,这样编辑器窗口就可以正常显示
- */
- $imgPath = '@'.$dirname.'/'.$this->fileName;//获取生成的本地文件完整路径
- //发送请求的参数
- $data = [
- 'myFile'=>$imgPath,
- 'imgType'=>4
- ];
- $serverUrl = 'http://img.com/api/image.action'; //请求地址
- $ch = curl_init(); //初始化
- curl_setopt($ch, CURLOPT_URL, $serverUrl);
- curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
- curl_setopt($ch, CURLOPT_POST, true);
- //https协议需要以下两行,否则请求不成功
- curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
- curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
- //post方法所需要的参数
- curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
- curl_setopt($ch, CURLOPT_HTTPHEADER, array());
- $result = curl_exec($ch);
- curl_close($ch);
- $result = json_decode($result,true); //将接口返回的json数据转为数组
- $this->fullName = $result['imgUrlNormal']; //重置要返回给编辑器窗口的图片路径,这一步可以让图片在编辑器内正常显示图片
- }
3.改完这两个地方之后,再自己写一个上传图片的接口啦,将上面的请求地址换成你的接口地址,接口返回的数据格式自行修改,比较简单也有一堆的例子,我这里就不贴出来了,这样三步下来不出意外已经可以跨域上传图片了,无论是单图还是多图都可以,既简单好理解又方便!!!
ueditor富文本编辑器跨域上传图片解决办法的更多相关文章
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- ueditor富文本编辑器使用百度地图自定义动态地图组件及兼容https及http协议
ueditor富文本编辑器默认支持百度地图组件,但是如果导入动态地图后会加很多默认的地图组件在上面.如果需要自定义动态地图的组件则需要修改ueditor特定的html. ueditor百度地图组件所在 ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
随机推荐
- [EOJ629] 两开花
Description 给定一棵以 \(1\) 为根 \(n\) 个节点的树. 定义 \(f(k)\) :从树上等概率随机选出 \(k\) 个节点,这 \(k\) 个点的虚树大小的期望. 一个点 \( ...
- python模块之random
python的随机数模块为random模块,可以产生随机的整数或浮点数.但是这是伪随机数,python解释器会维护一些种子数,然后根据算法算出随机数.linux维护了一个熵池,这个熵池收集噪音的信息, ...
- [转]git图解(3):分支操作
本文转自:https://www.jianshu.com/p/342a9f8db004 title_img.png git 的分支是它最明显的特性, 大部分人听别人推荐使用git都会听到“git分 ...
- Linux配置2个或多个Tomcat同时运行
一.问题说明今天操作Linux部署项目的时候,公司领导要求,只给一个服务器,但是有2个项目要部署,而且需要独立分开运行. 二.解决方法Linux配置两个或多个Tomcat,一个Tomcat对应部署一个 ...
- 操作失败: 无法更改关系,因为一个或多个外键属性不可以为 null
报错:操作失败: 无法更改关系,因为一个或多个外键属性不可以为 null . 同时修改主表和从表的数据,想用EF主表T_ReviewPlan中某个对象item删除item对应的从表T_ReviewS ...
- 【Java】Properties文件的解析
public abstract class ReadProperties { public ReadProperties() {} /** * 回调函数,由调用者处理 * @param key * @ ...
- EL表达式的特性
一.EL(Expression Language)表达式语言一.作用:从作用域中取值,再将值显示给客户 二.目的:在JSP中消灭java代码 三.使用:<%@ page isELIgnored= ...
- 用Python实现Zabbix-API 监控
做运维的朋友应该知道,公司IDC机房经常有上架.下架.报修和报废的服务器.如果服务器数量很多的时候很容易造成监控遗漏. 大的互联网公司把监控系统和CMDB(资产管理系统|配置管理数据库系统 ...
- 提高 JavaScript 开发效率的高级 VSCode 扩展!
原文:提高 JavaScript 开发效率的高级 VSCode 扩展! 作者:前端小智 Fundebug经授权转载,版权归原作者所有. Quokka.js Quokka.js 是一个用于 JavaSc ...
- 一个真实的Async/Await示例
译者按: 通过真实的代码示例感受Async/Await的力量. 原文: Async/await - A thorough example 译者: Fundebug 为了保证可读性,本文采用意译而非直译 ...
