Bootstrap-3-Typeahead
是Bootstrap-3-Typeahead,不是Twitter open source的typeahead,两者用法有差异。外加如果配合原生的Bootstrap3 的话推荐还是用这个。(当然Twitter open source也有个bootstrap)。
感觉这个简单功能够用了。
现在公司的项目中后台管理界面都开始用bootstrap 3 了,界面高大尚了很多,程序员就算不太会css也不用担心做的界面太丑了。
项目中要实现Jquery UI的autocomplete控件的功能,谷歌了一下,发现有个Typeahead, 写了几个demo,感觉功能还是挺不错的,记录分享一下。
常用参数说明
- source:是个function或者 基本类型的数组。
- items :下拉选项展示的个数
- afterSelect:选中之后执行的回调函数。
首先,当然是引用js文件。
<script src="~/Scripts/bootstrap3-typeahead.js"></script>
Demo1

Html:
- <div class="panel panel-default">
- <div class="panel-heading">
- <div class="panel-title">页面js 普通</div>
- </div>
- <div class="panel-body">
- <div class="row">
- <div class="col-md-4">
- @* autocomplete 避免浏览器的自动提示对下拉选项的覆盖操作 *@
- <input id="local_data" autocomplete="off" data-provide="typeahead" type="text" class="input-sm form-control" placeholder="请输入(本地Array数据)" />
- </div>
- <div class="col-md-4">
- <button class="btn btn-success" id="look_up_array">LookUp</button>
- <button class="btn btn-success" id="get_value_array">GetValue</button>
- </div>
- </div>
- </div>
- </div>
Js:
- var localArrayData = ['beijing', 'shanghai', 'guangzhou', 'sz', 'hangzhou', 'ningbo'];
- function parseLocalArrayData() {
- $("#local_data").typeahead({
- source: localArrayData,//数据源
- items: 8,//最多显示个数
- updater: function (item) {
- return item;//这里一定要return,否则选中不显示,外加调用display的时候null reference错误。
- },
- displayText: function (item) {
- return "选:" + item;//返回字符串
- },
- afterSelect: function (item) {
- //选择项之后的事件 ,item是当前选中的。
- },
- delay: 500//延迟时间
- });
- $("#look_up_array").click(function () {
- $("#local_data").typeahead("lookup", '选');
- });
- $("#get_value_array").click(function () {
- var val = $("#local_data").typeahead("getActive");
- console.log(val);
- });
- }
Demo2

Html:
- <div class="panel panel-default">
- <div class="panel-heading">
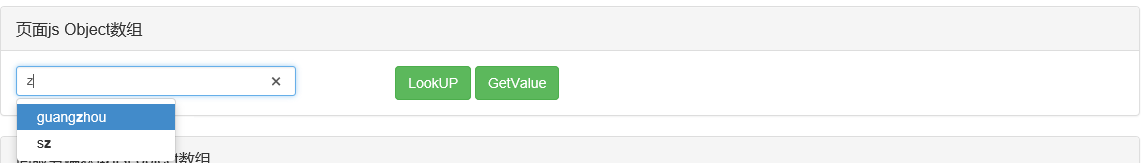
- <div class="panel-title">页面js Object数组</div>
- </div>
- <div class="panel-body">
- <div class="row">
- <div class="col-md-4">
- <input id="local_object_data" autocomplete="off" data-provide="typeahead" type="text" class="input-sm form-control" placeholder="请输入(本地Object数据)" />
- </div>
- <div class="col-md-4">
- <button class="btn btn-success" id="look_up_object">LookUP</button>
- <button class="btn btn-success" id="get_value_object">GetValue</button>
- </div>
- </div>
- </div>
- </div>
Js:
- var localObjectData = [{ id: 1, name: 'beijing' }, { id: 2, name: 'shanghai' }, { id: 3, name: 'guangzhou' }, { id: 4, name: 'sz' }];
- var objMap = {};
- function parseLocalObjectData() {
- //typeahead只能处理简单的列表,所以要构造一个array string。名称对应的id放到objMap里面;
- $("#local_object_data").typeahead({
- source: function (query, process) {
- var names = [];
- $.each(localObjectData, function (index, ele) {
- objMap[ele.name] = ele.id;
- names.push(ele.name);
- });
- process(names);//调用处理函数,格式化
- },
- afterSelect: function (item) {
- console.log(objMap[item]);//取出选中项的值
- }
- });
- }
Demo3 异步调用服务器数据,delay参数就很有用了。

Html:
- <div class="panel panel-default">
- <div class="panel-heading">
- <div class="panel-title">向服务端获取list object数组 </div>
- </div>
- <div class="panel-body">
- <div class="row">
- <div class="col-md-4">
- <input id="remote_object_data" autocomplete="off" data-provide="typeahead" type="text" class="input-sm form-control" placeholder="请输入 (获取服务器的数据)" />
- </div>
- <div class="col-md-4">
- </div>
- </div>
- </div>
- </div>
Js:
- var name2Id = {};//姓名对应的id
- function parseServerObjectArray() {
- $("#remote_object_data").typeahead({
- source: function (query, process) {
- //query是输入的值
- $.post("@Url.Action("GetNames")", { name: query }, function (e) {
- if (e.success) {
- if (e.data.length == 0) { alert("没有查到对应的人"); return; }
- var array = [];
- $.each(e.data, function (index, ele) {
- name2Id[ele.name] = ele.id;//键值对保存下来。
- array.push(ele.name);
- });
- process(array);
- }
- });
- },
- items: 8,
- afterSelect: function (item) {
- console.log(name2Id[item]);//打印对应的id
- },
- delay: 500
- });
- }
Cs: mvc 的action,post提交,返回json
- [HttpPost]
- public JsonResult GetNames(string name)
- {
- try {
- var rst = db.People
- .Where(w => (w.FirstName + w.LastName).Contains(name))
- .ToList()
- .Select(w => new { id = w.PersonID, name = String.Format("{0}-{1}", w.FirstName, w.LastName) });
- return Json(new { success = true, data = rst });
- } catch(Exception ex) { return Json(new { success = false, msg = ex.Message }); }
- }
介绍完毕。
过两天再整理一个datatables的文档。感觉功能很强大啊。
Bootstrap-3-Typeahead的更多相关文章
- 【Bootstrap】 typeahead自动补全
typeahead 这篇文章记录了我在使用typeahead的一些问题,不是很全,但是基本够用. Bootstrap提供typeahead组件来完成自动补全功能. 两种用法: 直接给标签添加属性 &l ...
- 30 个惊艳的 Bootstrap 扩展插件
Bootstrap 是快速开发Web应用程序的前端工具包.它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等. Boo ...
- bootstrap-typeahead自动补充
官方文档:https://github.com/bassjobsen/Bootstrap-3-Typeahead 这个是基于bootstrap的typeahead与基于jquery的jquery-Ty ...
- Bootstrap 中的 Typeahead 组件 -- AutoComplete
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,功能很强大,但是,使用上并不太方便.这里我们将介绍一下这个组件的使用. 第一,简单使用 首先,最简单 ...
- bootstrap - typeahead自动补全插件
$('#Sale').typeahead({ ajax: { url: '@Url.Action("../Contract/GetSale")', //timeout: 300, ...
- Bootstrap Typeahead/Jquery autocomplete自动补全
使用Bootstrap Typeahead 组件: Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,自动填充. 效果如图所示: 实现方式: 1.引入 ...
- 使用 Bootstrap Typeahead 组件
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,功能很强大,但是,使用上并不太方便.这里我们将介绍一下这个组件的使用. 第一,简单使用 首先,最简单 ...
- 使用升级版的 Bootstrap typeahead v1.2.2
上次介绍了 Bootstrap 2 中附带的 typeahead,功能强大,但是使用起来不太方便,作者 Terry Rosen 已经升级了一个新版本 v1.2.2,作出了很大的改进. 下载地址 htt ...
- Bootstrap中的 Typeahead 组件
Bootstrap 中的 Typeahead 组件其实就是嵌入到其中的typeahead.js插件,可以完成输入框的自动匹配功能,在通过一些人工的调整基本可以胜任所有的匹配功能和场景,下面介绍下简单的 ...
- BootStrap学习2 typeahead
首先看看这些 http://www.wrapcode.com/bootstrap/typeahead-json-objects/ http://stackoverflow.com/questions/ ...
随机推荐
- Notes on Distributed System -- Distributed Hash Table Based On Chord
task: 基于Chord实现一个Hash Table 我负责写Node,队友写SuperNode和Client.总体参考paper[Stoica et al., 2001]上的伪代码 FindSuc ...
- npm遇到的问题--npm install 执行报错 /bin/git submodule update -q --init --recursive
1.执行npm i 安装依赖时,报错:cannot read property 'match' of undefined 据说是npm本地缓存导致 解决方案: rm -rf package-lock. ...
- DML&&DQL
数据操纵语言DML(Data Manipulation Language) insert update delete 查询条件用where DQL:select查询语句
- 使用dockerfile,创建gitblit镜像
1. 快速使用gitblit镜像 1.1 push 镜像 # docker pull /gitblit 1.2 查看下载的镜像 # docker images | grep "gitblit ...
- Strusts2
Strusts2的原理很简单,首先,地址栏输入http://xxxx/xxxx/webapp/xx.action首先,请求会通过httpservlet发送给tomcat容器,tomcat发现这个请求是 ...
- 解决Ubuntu自带编译器不好使问题
解决Ubuntu自带编译器不好使问题 1.删除Ubuntu自带的tiny版本,这个版本用起来很别扭不好使. 2.安装full版本的vim 3.显示效果:full版本. 之前自带的版本:
- 抄一篇maven的备忘
标注下来源:http://www.trinea.cn/android/maven/ 由浅入深,主要介绍maven的用途.核心概念(Pom.Repositories.Artifact.Build Lif ...
- Flask框架(二)
request @app.route('/requests/', method=['GET', 'POST']) def req(): print(request.data) #请求方式 print( ...
- 字符编码那点事:快速理解ASCII、Unicode、GBK和UTF-8
原作者:阮一峰(ruanyifeng.com),现重新整理发布,感谢原作者的无私分享. 1.引言 今天中午,我突然想搞清楚 Unicode 和 UTF-8 之间的关系,就开始查资料. 这个问题比我想象 ...
- 如何实现一个基于 jupyter 的 microservices
零.背景: 现有基于 Node.js 的项目,但需要整合 Data Science 同事的基于 python(jupyter) 的代码部分,以实现额外的数据分析功能.于是设想实现一个 microser ...
