Javascript对象Oject的强制类型转换
众所周知Javascript作为一种动态类型,弱类型的脚本语言其数据类型在很多时候都会发生类型转换。而这些类型转换往往都是隐式的,这让我们在使用Js的时候会产生许多麻烦。而Js的基础数据类型的转换在此文中不过多阐述,主要记录Js对象数据类型的转换。笔者由于比较菜,若有写的不对的地方欢迎大佬在下方留言指正。
1.Number强制转换对象
let a={name:123};
console.log(Number(a));
我们先简单的声明一个对象,并用Number()对其进行强制类型转换
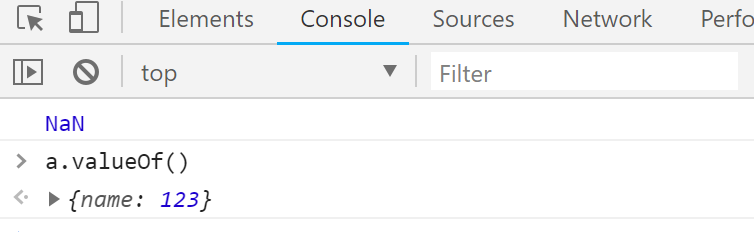
运行结果如下:

那么我们来分析一下对象经过强制类型转换为什么会变成NaN?
在这里就不得不提到Js对象所带有的两个方法,valueOf以及toString。
我们先说一下valueOf这个方法:
JavaScript调用valueOf方法将对象转换为原始值。你很少需要自己调用valueOf方法;当遇到要预期的原始值的对象时,JavaScript会自动调用它。
默认情况下,valueOf方法由Object后面的每个对象继承。 每个内置的核心对象都会覆盖此方法以返回适当的值。如果对象没有原始值,则valueOf将返回对象本身。
JavaScript的许多内置对象都重写了该函数,以实现更适合自身的功能需要。因此,不同类型对象的valueOf()方法的返回值和返回值类型均可能不同。
以上描述源自MDN对valueOf方法的描述,下方给出不同数据类型valueof的返回值:

注意以上返回值是在你没有覆盖原有valueof的函数的情况下的返回值。
在上表中我们可以清楚的看到,对象返回的值是对象本身,结果如下:

接下来我们再说一下toString方法
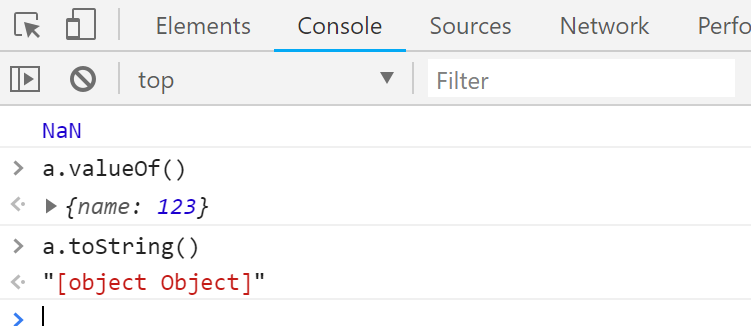
一个对象在没有覆盖toString方法的情况下返回值应该为:

那么这两种方式和对象的强制类型转换有什么关系呢?
实际上当Number()强制类型转换Object对象时会进行如下操作:
1.先调用对象的valueOf方法
2.判断该方法的返回值是否为基础数据类型(Number,String,Boolean,Undefined,Null)
3.若返回值为基础数据类型,则转换规则按照相应数据类型的转换规则对其进行转换
4.若返回值不为基础数据类型,则在该返回值的基础上继续调用toString方法
5.判断toString的返回值是否为基础数据类型
6.判断是否为基础数据类型,若是基础数据类型则进行操作3
7.若仍旧不为基础数据类型则报错
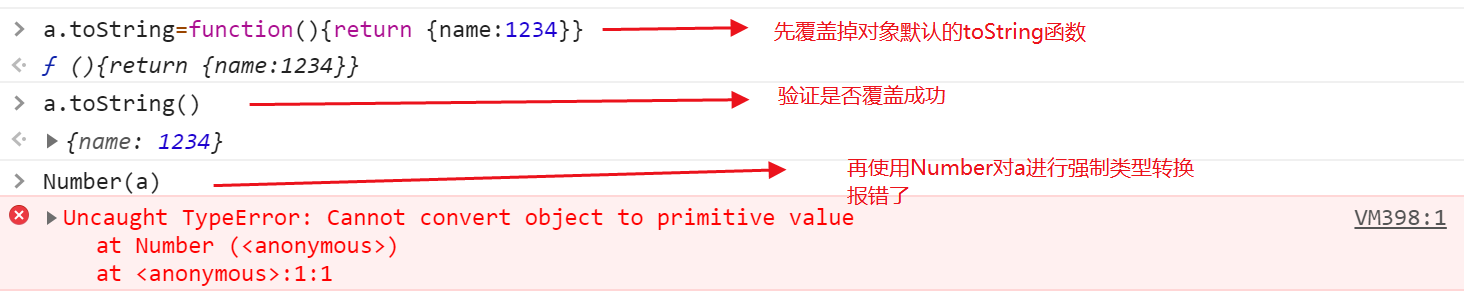
下面我们对这些步骤进行验证:

这样看起来似乎解释的通,那么我们看看如果toString的返回值依旧是个对象看一下浏览器是否会报错吧:

果然当toString返回值仍旧为对象时Js报错了
那么我们在验证一下如果第一次调用valueof的返回值就是基础数据类型会发生什么?

所以Number强制转换对象的过程即为如上7步
2.String强制转换对象
首先依旧先声明一个简单的对象
为了与上面的区分这次我们创建一个对象b{name:b}

从上图我们可以看到强制转换的结果为"[object object]"
同样的下面是解密时间:
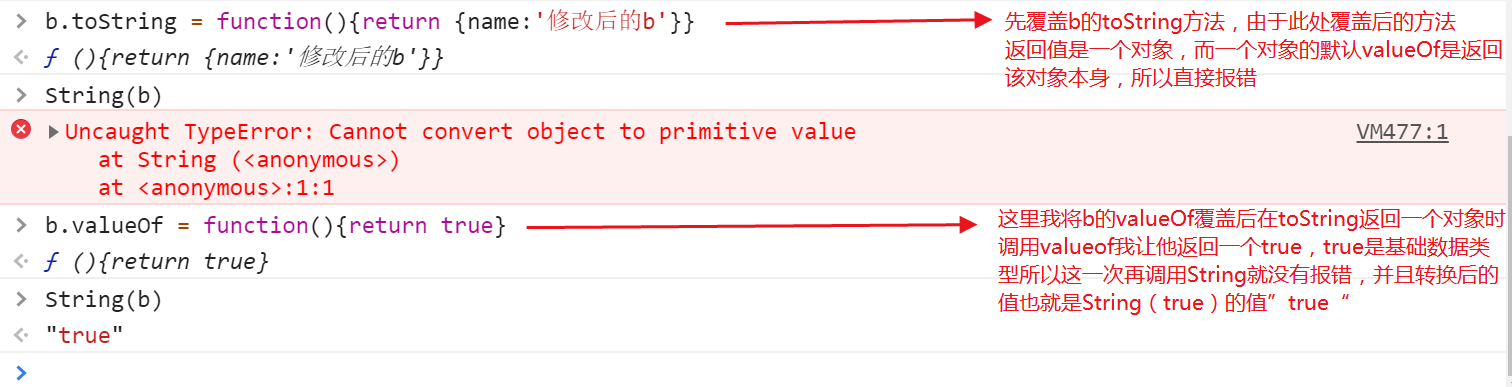
事实上String强制转换对象的步骤与Number类似,也分为类似的7个步骤:
1.先调用对象的toString方法
2.判断该方法的返回值是否为基础数据类型(Number,String,Boolean,Undefined,Null)
3.若返回值为基础数据类型,则转换规则按照相应数据类型的转换规则对其进行转换
4.若返回值不为基础数据类型,则在该返回值的基础上继续调用valueOf方法
5.判断valueOf的返回值是否为基础数据类型
6.判断是否为基础数据类型,若是基础数据类型则进行操作3
7.若仍旧不为基础数据类型则报错
String与Number的区别则在于
Number是先调用valueOf再调用toString
而String是先调用toString再调用valueof
为了方便下面会以一张图对此进行说明:

所以这就是String转换对象的原理
3.Boolean强制转换对象
我们知道在Js中用于能在判断时为false的只有5个值
1.undefined
2.null
3.‘’//空字符串
4.0
5.NaN
其他值在判断时都为true,而if判断时是使用了Boolean进行转换的
所以对象经过Boolean转换的值为true
——————————————————————————————————————————————————————————————————
所以一些有趣的面试题的答案也就有了解释:
{}+{}
{}+[]
[]+[]
[]+{}

Javascript对象Oject的强制类型转换的更多相关文章
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- javascript中强制类型转换
javascript开发过程中,强制类型转换一般发生在条件判断和==运算符.其他情况,发生的类型转换(与这两种情况也是基本类似,属于万变不离其宗的范畴),暂不讨论. == 双等运算符 考虑代码: a ...
- 《你不知道的JavaScript》整理(六)——强制类型转换
JavaScript中通常分为两种类型转换,"隐式强制类型转换"(implicit coercion)和"显式强制类型转换"(explicit coercion ...
- 谈 JavaScript 中的强制类型转换 (2. 应用篇)
这一部分内容是承接上一篇的, 建议先阅读谈 JavaScript 中的强制类型转换 (1. 基础篇) 前两章讨论了基本数据类型和基本包装类型的关系, 以及两个在类型转换中十分重要的方法: valueO ...
- 带你玩转JavaScript中的隐式强制类型转换
正题开始前我想先抛出一个问题,==和===有什么区别?可能一般人会想,不就是后者除了比较值相等之外还会比较类型是否相等嘛,有什么好问的,谁不知道?!但是这样说还不够准确,两者的真正区别其实是==在比较 ...
- javascript——对象的概念——函数 2 (内建函数与类型转换)
javascript 有许多内建函数,用于各种操作,以下为常用的内建方法. 1.parseInt(object,int):将输入的 int 进制的值 object 转换为 10 进制的数值: obje ...
- 详细理解javascript中的强制类型转换
将值从一种类型转换为另一种类型通常称为类型转换,这是显式的情况:隐式的情况称为强制类型转换,JavaScript 中的强制类型转换总是返回标量基本类型值,如字符串.数字和布尔值. 如何理解: 类型转换 ...
- javascript的强制类型转换
1.toString (1)调用toString方法 Array是将数组中的每个元素字符串化,并使用逗号拼接起来 object返回的是内部属性[[Class]]的值,[object Object] n ...
- JavaScript基础&实战(2)js中的强制类型转换、运算符、关系运算符、逻辑运算符、条件运算符
文章目录 1.强制类型转换Number 1.1 代码 1.2 测试结果 2.进制表示 2.1 代码 2.2 测试结果 3.强制类型转换为Boolea 3.1 代码 3.2 测试结果 4.运算符 4.1 ...
随机推荐
- C#编码问题以及C#往Mysql插数据编码问题
C#将字符转换成utf8编码 GB321编码转换 public static string get_uft8(string unicodeString) { UTF8Encoding utf8 = ...
- axios POST提交数据的三种请求方式写法
1.Content-Type: application/json import axios from 'axios' let data = {"code":"1234&q ...
- 如何解决出现AXIOS的跨域问题:Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
转载:https://www.cnblogs.com/caimuqing/p/6733405.html 问题描述: 由于restful接口需要在头部header传递两个字段: Content-Type ...
- 《笨方法学Python》加分题33
while-leep 和我们接触过的 for-loop 类似,它们都会判断一个布尔表达式的真伪.也和 for 循环一样我们需要注意缩进,后续的练习会偏重这方面的练习.不同点在于 while 循环在执行 ...
- 2,fiddler的基本设置
1,首次打开的基本设置 2,过滤抓包的内容 1)较为常用的是: URL包含和hosts的设置 2)不常用的是 3,设置https 这是实在安装证书,当还是不能抓到https的包的时候,可以区安装彼得证 ...
- hdu3307 欧拉函数
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3307 Description has only two Sentences Time Limit: 3 ...
- RT-thread内核对象--事件集
rt-thread 线程的同步:线程同步是指多个线程通过特定的机制(如互斥量,事件对象,临界区)来控制线程之间的执行顺序 1.事件集:(可以实现一对多,多对多的同步) RT-Thread 定义的事 ...
- PID25 / 合并果子 ☆
这里用到了STL里面的priority_queue,我也不是很精通基本上属于现学现卖阶段,http://www.cnblogs.com/flyoung2008/articles/2136485.htm ...
- django.db.utils.OperationalError: (1045, "Access denied for user 'root'@'localhost' (using password: ...
出现此问题的解决方法: 在mysql中创建一个和settings.py里设置的mysql 'name'名字一样的数据库就可以了.
- Django之发送邮件
Django的发送邮件是基于django的一个组件进行操作的,EmailMessage 基本使用方法: def send_html_mail(subject, html_content, from_a ...
