java 实现一个beautiful的弹层和具体功能
先看一下弹层的效果:

点击确定跳转百度页面,点击取消弹层消失。
我这个弹层是在layui找的,
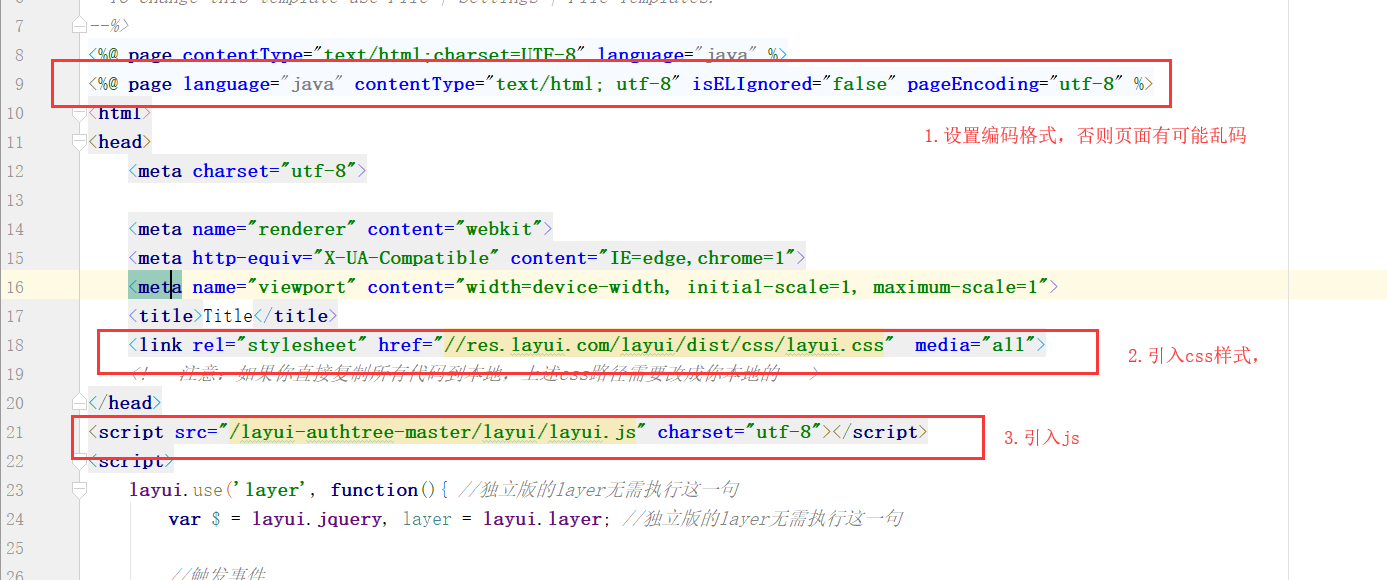
1. 需要layui.css文件和layui.js文件 (想我这样笨的人,没有同学的告知,我都不知道去哪里下载这两个文件)
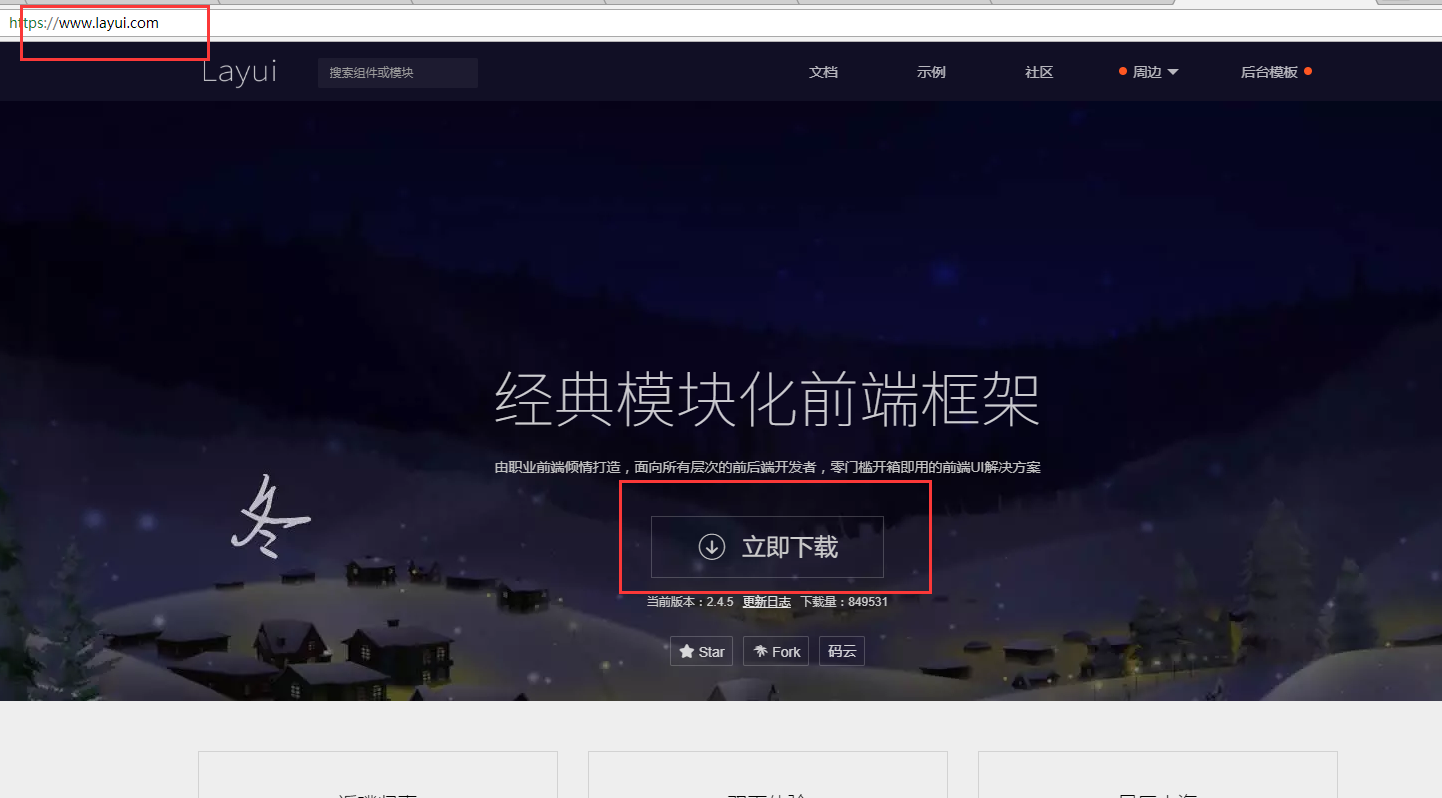
1.1:

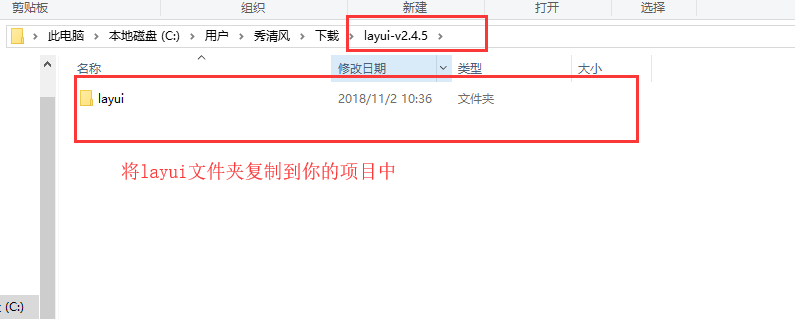
1.2:

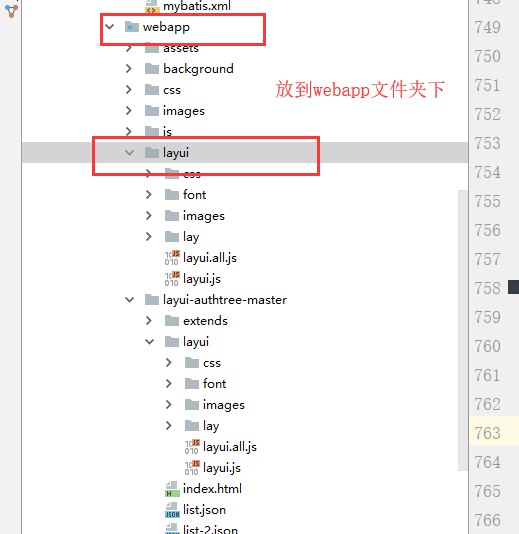
1.3:

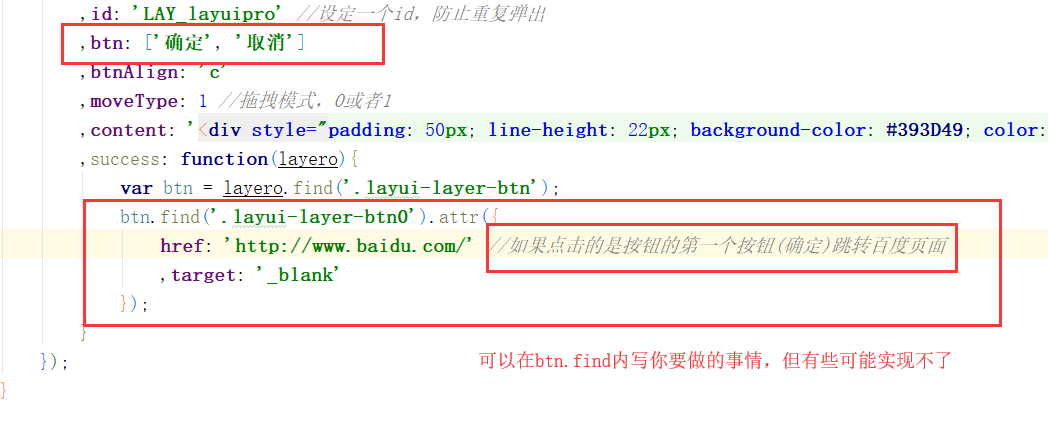
2.代码:
- <%--
Created by IntelliJ IDEA.
User: 秀清风
Date: 2019/1/4
Time: 20:52
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page language="java" contentType="text/html; utf-8" isELIgnored="false" pageEncoding="utf-8" %>
<html>
<head>
<meta charset="utf-8">- <meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Title</title>
<link rel="stylesheet" href="//res.layui.com/layui/dist/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<script src="/layui-authtree-master/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('layer', function(){ //独立版的layer无需执行这一句
var $ = layui.jquery, layer = layui.layer; //独立版的layer无需执行这一句- //触发事件
var active = {- notice: function(){
//示范一个公告层
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: '300px;'
,shade: 0.8
,id: 'LAY_layuipro' //设定一个id,防止重复弹出
,btn: ['确定', '取消']
,btnAlign: 'c'
,moveType: 1 //拖拽模式,0或者1
,content: '<div style="padding: 50px; line-height: 22px; background-color: #393D49; color: #fff; font-weight: 300;">你是猪吗?亲!<br><br><br>a猪猪猪猪<br><br>qqqq<br><br>qwq</div>'
,success: function(layero){
var btn = layero.find('.layui-layer-btn');
btn.find('.layui-layer-btn0').attr({
href: 'http://www.layui.com/'
,target: '_blank'
});
}
});
}- };
- $('#layerDemo .layui-btn').on('click', function(){
var othis = $(this), method = othis.data('method');
active[method] ? active[method].call(this, othis) : '';
});- });
</script>
<body>- <div class="site-demo-button" id="layerDemo" style="margin-bottom: ;">
<button data-method="notice" class="layui-btn">点我我就可以弹出一个弹层哦哦哦</button>
</div>
</body>
</html>
注意事项:

- 功能:如果你想点击确定之后发生一些你想做的事情:
更多样式请参考layui官网:https://www.layui.com/
java 实现一个beautiful的弹层和具体功能的更多相关文章
- jquery layer插件弹出弹层 结构紧凑,功能强大
/* 去官方网站下载最新的js http://sentsin.com/jquery/layer/ ①引用jquery ②引用layer.min.js */ 事件触发炸弹层可以自由绑定,例如: $('# ...
- 弹层组件-layer
layer是Layui的一个弹层组建,功能强大,总之我很喜欢,下面介绍这个组件的基本用法. 首先如果只需要使用layer而不想使用Layui可以单独下载layer组件包,页面引入jquery1.8以上 ...
- 弹层,iframe页面
前台页面: <img src="chb/老玩家 好礼送.jpg" border="0" width="202" height=&quo ...
- jQuery Layer 弹层组件
layer是一款近年来口碑非常不错的web弹层组件,她具备全方位的解决方案,致力于服务各个水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验. 在与同类组件的比较中,layer总是能轻易获胜.她 ...
- 借用layer让弹层不限制在iframe内部
使用方法: 1 除了layer的success,end,cancel回掉函数以外其它的layer参数都可以使用. 2 使用前在layer的js后边把该js引入(可以命名为layerExtend). 3 ...
- jquery layer弹窗弹层插件 小巧强大
/* 先去官网下载最新的js http://sentsin.com/jquery/layer/ ①引用jquery ②引用layer.min.js */ 触发弹层的事件可自由绑定,如: $('#id ...
- 为什么用 Java:一个 Python 程序员告诉你
这篇文章专门给程序员写的,普通读者慎入.原作者:Kevin Sookocheff 译者:Celia Zhen,原文点击文末链接. 每当我告诉别人我一直在用Java工作时,大家的反应都是: “纳尼!Ja ...
- 为Android系统内置Java应用程序测试Application Frameworks层的硬件服务
我们在Android系统增加硬件服务的目的是为了让应用层的APP能够通过Java接口来访问硬件服务.那么, APP如何通过Java接口来访问Application Frameworks层提供的硬件服务 ...
- 富文本编辑器UEditor自定义工具栏(二、插入图片、音频、视频个性化功能按钮和弹层及自定义分页符)
导读:本篇将简单探讨插入图片.音频.视频的功能按钮实现方式 传送门:富文本编辑器UEditor自定义工具栏(一.基础配置与字体.背景色.行间距.超链接实现) 一.效果图 1.UEditor自定义工具栏 ...
随机推荐
- P2158 [SDOI2008] 仪仗队(欧拉函数模板)
题目描述 作为体育委员,C君负责这次运动会仪仗队的训练.仪仗队是由学生组成的N * N的方阵,为了保证队伍在行进中整齐划一,C君会跟在仪仗队的左后方,根据其视线所及的学生人数来判断队伍是否整齐(如下图 ...
- Filter的介绍及使用
转:http://blog.csdn.net/zhaozheng7758/article/details/6105749 一.Filter的介绍及使用 什么是过滤器? 与Servlet相似,过滤器是一 ...
- Spring Boot jsp页面无法跳转问题
可能的情况如下: 1.未在pom.xml中添加依赖 <!-- jsp 视图支持--> <dependency> <groupId>org.apache.tom ...
- python语法之函数2
高阶函数: def f(n): return n*n def foo(a,b,func): func(a)+func(b) ret=func(a)+func(b) return ret foo(1,2 ...
- 别人的Linux私房菜(20)启动流程、模块管理与Loader
系统启动时,首先加载BIOS,通过BOIS读取COMS的硬件信息,进行自我检测,取得第一个可启动的设备(多个根据设置有关). 读取并执行设备内的MBR启动引导程序,引导程序调用boot sector中 ...
- 20175316 盛茂淞 Arrays和String单元测试
Arrays和String单元测试 具体描述: 在IDEA中以TDD的方式对String类和Arrays类进行学习 测试相关方法的正常,错误和边界情况 String类 charAt split Arr ...
- adb安装apk
1. 安装配置 1.1安装包 下载adb.zip,解压至本机 1.2环境配置 将adb安装路径加入path中 2. 安装apk 使用数据线将Android手机与电脑连接,打开手机usb调试 ...
- MFC改变坐标系
1.在MainFrm中的PreCreateWindow中设置默认窗口大小 BOOL CMainFrame::PreCreateWindow(CREATESTRUCT& cs) { if( !C ...
- vue路由独享守卫beforeEnter
在某个路由中,使用beforeEnter()方法,参数是to,from,next 和全局路由守卫的用法是一样的 例子: import Vue from 'vue' import Router from ...
- GitHub上高质量项目
scribejava/scribejava:一个简单的 Java 实现的 OAuth/OAuth2 库winterbe/java8-tutorial:绝对值得一看的Java8指南.教程javaee-s ...