js高级笔记
定时器this指向window
javascript 的执行过程 预解析(变量)
数据集和功能集---- 对象
对象----属性和方法 -------------------面向对象------------------------
面向对象是一种编程思想,把我们要做的复杂事物中的 所有内容都抽象成一些对象,通过处理这些对象的关系 完成我们要做的事情 面向对象好处:1.方便多人协同开发 2.便于后期代码维护 注意:面向对象只是对面向过程代码的封装, 并不能替代面向过程的开发方式 面向对象三要素: 封装 继承 多态(抽象) -------将现实中的事物 抽象为代码中的属性 和 方法 的无序集合------- ---------对象: 就是将现实事物抽象为功能代码. 将现实世界的东西,用对象的语法格式来表示....---------- -----------------对象三种写法----------------------
对象字面量 方式创建(重点 较为常用) - 对象字面量:是封闭在花括号对 {} 中的一个对象的0个或多个 键:值 无序列表
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数值类型、字符串类型、布尔类型,甚至 函数类型) 1.对象字面量
var star = {
name : '刘德华',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
}; - Object() 是构造函数 第一个字母大写 - new Object() 是调用构造函数 因为构造函数需要new 来调用 同时再内存中创建一个对象
- 注意里面使用的时候用点 不是 冒号 2.new Object 创建对象 var stuObj = new Obect();
stuObj.name = 'james';
stuObj.age = 11;
stuObj.sex = true;
stuObj.sayHi = function(){
alert('大家好啊~');
}
自定义构造函数 1. 构造函数用于创建某一大类对象,首字母要大写。 2. 构造函数要和new一起使用才有意义。 function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHi = function() {
alert('我的名字叫:' + this.name + ',年龄:' + this.age + ',性别:' + this.sex);
}
}
var bigbai = new Person('大白', 100, '男');
var smallbai = new Person('小白', 21, '男');
console.log(bigbai.name);
console.log(smallbai.name); -----------什么是对象?------------
代码中的对象是一些属性和方法的无序集合
抽述现实世界中的一些事物,用来描述一个特定的具体的事物,是某一个具体事物的抽象 -----创建对象-------
new Object () {} 创建的对象 类型都是 object 无法用于具体对象类型的判断 如何判断对象的类型? X instanceof Y 判断X对象是否是 被Y构造创建出来 -----构造函数------
构造函数的作用:创建对象(被new构造函数创建出来的对象 又被叫做 实例)
1.创建一个空对象
2.让this 指向刚刚创建好的空对象
3.执行构造函数内的代码 (为相关的属性和方法赋值)
4.返回创建好的对象
new 一个对象的过程 就是实例化一个对象
new出来的对象就是一个实例(对象) 构造函数中的this指行当前 new出来的对象(实例)
constructor属性 用来获取创建当前对象的构造函数名 可以用来判断对象的类型 -----静态成员和实例成员------ 实例成员:使用实例对象(实例)来调用的属性和方法(只能使用new创建出来的对象)
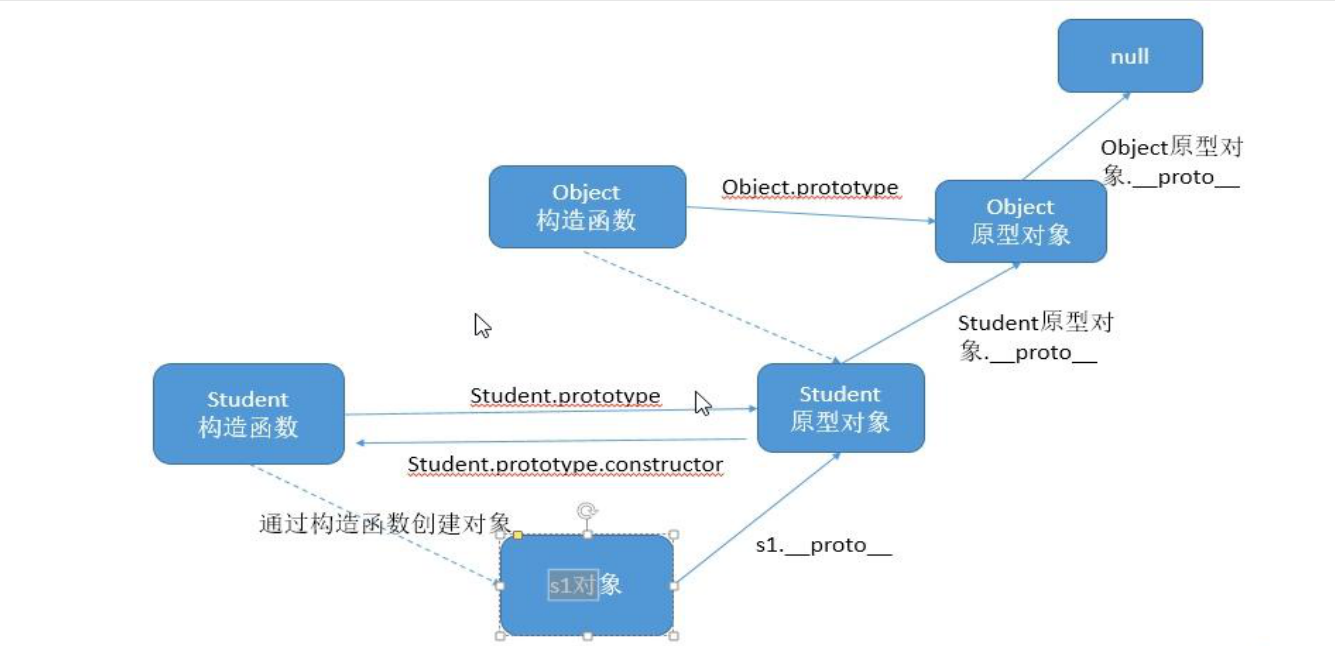
静态成员:只能使用构造函数名进行 调用和 创建的 属性或者方法 -----构造函数的原型prototype属性--------- 构造函数的原型属性 构造函数名prototype
prototype主要用来访问 创建对象的构造函数的原型对象的中成员
通过构造函数创建的对象 可以访问 构造函数的prototype中的成员
利用构造函数的prototype属性可以给构造函数 增加 属性或者方法 -------对象的原型---------------- __proto__是对象的原型属性等同于 这个对象的构造函数的prototype原型属性
对象可以访问 原型属性(指的是构造的原型)中的任何成员 对象的成员查找规则:
当我们使用对象调用 方法或者 属性的时候, 对象会先到 创建它的构造函数中去查找属性或者方法 如果构造函数 中不存在 则去 构造函数的prototype中去查找 如果还没有找到 则报错
__proto__属性具有兼容问题 属于非标准属性 --------注意点----------- 当我们设置 构造函数原型对象时候 可以 直接赋值一个对象给 构造函数的prototype属性
注意:
1.如果我们是直接给prototype属性赋值对象 则需要 冲新设置constructor属性
2.如果在实例中需要使用修改以后的prototype属性中的成员则 需要先修改 当前构造函数的prototype属性 再 去创建对象 先修改后创建 -----------正确的写法----------------
function Person (name, age) {
this.name = name
this.age = age
} Person.prototype = {
constructor: Person, // => 手动将 constructor 指向正确的构造函数
type: 'human',
sayHello: function () {
console.log('我叫' + this.name + ',我今年' + this.age + '岁了')
}
} ----------自调用函数-------------------
自调用函数(function() {})()
Window.方法名 = 要被外界访问的方法名 -----------bind----------
bind可以改变函数中this指向 函数其实也是一种对象
函数的bind()方法 主要用于修改 函数中this的指向,并且返回一个新的函数
不会调用函数 函数.bind(要指向的对象)方法中第一个参数用于设置 调用bind的函数中this的指向对象 当函数调用bind方法以后 ---------函数的call----------
call 可以用改变this指向,,指向call 可以用来调用函数 function fn(x, y) {
console.log(this);
console.log(x + y);
} var o = {
name: 'zs'
}; fn.call(o, 2, 3); ----------自调用函数问题----------
自调用函数 前面或者后面必须加分号
函数表达式声明的时候也必须加分号 自调用函数参数的作用(window,undefineg) 自调用函数中使用 参数 window去代替window对象 在代码 压缩时候可以进行压缩 为我们压缩 为我们节约代码空间 在自调用函数中使用undefined 主要是为了兼容 旧版本浏览器 --------if中的函数不会提升---------
//命名函数和函数表达式 声明区别:
//1,命名函数,(函数声明)在执行时候由于 预解析的原因 所以 书写顺序没有要求 函数调用任何位置 //2函数表达式 在调用的时候 必须遵循先声明后使用 //3.命名函数 在新版本浏览器 的if语句中 不会被预解析 命名函数 在旧版本的IE 的if语句 存在被预解析的问题 函数表达式 声明 在新版本浏览器中都不会被预解析 ------------------this的指向-------------------------------------------
1.在普通函数中this指向 window
2.在对象的方法中this指向当前方法所属的对象
3.在构造函数中的this指向 当前构造函数创建对象
4.在定时器 函数中this指向window
5.在事件处理函数中this 指向 当前事件处理函数所属对象
总结:谁调用 this就指向谁 -------------函数的调用形式:------------------------------------------
普通函数调用 window.函数名()
对象的方法调用 对象.方法名()
构造函数 调用 new 构造函数名()
事件处理函数 DOM对象.事件名=function(){}
定时器的函数 setInterval (function(){},3000); ----------------apply---------------------------------- var arr = [1,2,3,4,5,6];
console.log(Math.max.apply(null.arr));// var arr=[1,3,4,67,5];
console.log.apply(console,arr);//1 3 4 67 5
apply方法 用于函数调用 并且 改变 函数中this的指向 不会调用函数 第一个参数:用于设置 函数中 this 要指向的对象
第二个参数:要调用函数的参数组成的数组 列如:Math.max.apply(Math,[1,2,3]) -----------------bind--------------------- bind 方法 返回一个新的函数 并且改变this的指向,不会调用函数
1.bind方法 第一个参数 用来设置this要指向的对象
2.如果需要返回的函数 具有参数 则可以通过bind方法 第二个参数以后 进行传递实参 -----------------call----------------------- 1.call方法的第一个参数 用来设置this 要指向的对象
2.如果需要调用的函数 具有参数 则可以通过call方法 第二个参数以后 进行传递参数 第二个参数开始 都是函数需要的实参 可以多个参数 call方法用途:
可以用来实现 借用构造函数继承属性
call方法还可以用于 借用内置对象的方法 列如:Array.prototype.push.call(要借用内置对象方法的伪数组,push方法的参数) ------------------高阶函数---------------
1.作用参数传递的函数
2.作为返回值返回的函数 --------函数其他成员------------- - arguments
- 实参集合
-
caller
- 函数的调用者
-
length
- 形参的个数
-
name
- 函数的名称 ---------sort升序降序--------------
var arr=[12,44,566,131,1327,2,133]
arr.sort(function(a,b){return a-b});
console.log(arr); ---------闭包------------
在两个嵌套作用域中
<子作用域访问父作用域中的变量> 内层作用域访问外层作用域的的变量 或 函数 闭包的作用:可以让我们利用函数的作用域保存一些我们需要的变量
1.可以解决定时器中无法保存变量问题
2.节约代码量 Closure 闭包 闭包特点:延展函数的作用域
闭包缺点:占用内存 ----------定时器---------
script标签中的代码被放到 执行栈中 执行
定时器的函数以及 事件处理函数 的代码 会被放到 任务队列中执行 ------------函数的创建方式--------------------
1.命名函数 function 函数名(){}
2.函数表达式
3.自调用函数
4.以对象 new Function() 命名函数和 函数表达式区别: -------if中的函数不会提升---------
//命名函数和函数表达式 声明区别:
//1,命名函数,(函数声明)在执行时候由于 预解析的原因 所以 书写顺序没有要求 函数调用任何位置 //2函数表达式 在调用的时候 必须遵循先声明后使用 //3.命名函数 在新版本浏览器 的if语句中 不会被预解析 命名函数 在旧版本的IE 的if语句 存在被预解析的问题 函数表达式 声明 在新版本浏览器中都不会被预解析 自调用函数的参数的作用(window、undefined) (function(w, undefined))(window ,undefined) 自调用函数中使用 参数 window 去替代 window 对象 在代码 压缩的时候可以进行压缩 为我们节约 代码空间 在自调用函数中使用参数 undefined 主要是为了兼容 旧版本的浏览器 继承:
通俗含义:子承父业 通过 对父类型 抽象出一些子类型共有的 属性 让子类型进行继承,提升代码的复用 javascript中实现继承的方式: 1. 对象与对象之间的继承-》 对象的拷贝
存在的问题: 对象与对象之间无法实现 类型的继承 2. 原型继承 -- 通过对 构造函数的 prototype进行 重新赋值,赋值为父类型 实现对父类型的继承
存在的问题: 无法对父类型中的属性进行重新赋值 ,一般情况使用比较少,主要用于对 对象方法的 继承 3. 借用构造函数 通过 在子类型的构造函数中 使用 call方法 对父类型构造函数进行 调用 完美实现 子类型对 父类型所有 属性的继承
存在的问题: 使用借用构造函数 无法 继承 父类型 构造函数原型中的 方法 4.组合继承 = 原型继承(继承父类型的方法) + 借用构造函数继承(继承父类型的属性) 存在的问题: 通过原型继承过来的父类型的方法 是所有 子类型都可以 进行调用的 并且 如果子类型重新对自身的 原型对象进行了修改 会影响 父类型的原型 ---------------递归-----------------
递归:函数自己调用自己的过程
缺点:不好阅读,消耗内存 ---------------------浅拷贝---------------- 浅拷贝:当我们对 对象进行属性和方法拷贝的时候,浅拷贝只能复制 对象中简单数据类型 而<复杂数据类型 的属性 则只拷贝引用> 浅拷贝不会拷贝对象属性中的对象 而只拷贝 地址(引用) 只会拷贝对象地址(不会复制新的对象)
浅拷贝-只拷贝对象的第一层属性 --------------------深拷贝----------------------- 深拷贝-拷贝的是 属性中真实的对象 而不是引用 拷贝对象的时候 还要将对象中的 复杂数据类型实现完全拷贝 ------------------回调函数--------------- 指的是 当a函数作为b函数d参数传递的时候 只有当b函数执行完成以后 才执行a函数 此时a函数就是b函数的回调函数 -------------------正则表达式---------
什么是正则表达式?
一组用于查找 特定字符串 的规则/模式 正则表达式的作用: 1.匹配 给定的字符串是否符合正则表达式的过滤逻辑 2.提取 可以通过正则表达式,从字符串中获取我们想要的特定部分 3.替换 强大的字符串替换能力 正则表达式特点: ----------常用元字符----------- ctrl+f 查找
ctrl+r 开启正则表达式
<.+?> 找到所有标签 \d 匹配数字 \D 匹配任意非数字的字符 \w 匹配字母或数字或下划线 \W 匹配任意不是字母,数字,下划线 \s 匹配任意的空白符 \S 匹配任意不是空白符的字符 . 匹配除换行符以外的任意单个字符 ^ 表示匹配行首的文本(以谁开始) $ 表示匹配行尾的文本(以谁结束) 限定符 说明 * 重复零次或更多次 + 重复一次或更多次 ? 重复零次或一次 {n} 重复n次 {n,} 重复n次或更多次 {n,m} 重复n到m次 验证手机号: ^\d{11}$
验证邮编: ^\d{6}$ 验证日期 2012-5-01
^\d{4}-\d{1,2}-\d{1,2}$
验证邮箱 xxx@itcast.cn:
^\w+@\w+\.\w+$
验证IP地址 192.168.1.10
^\d{1,3}\(.\d{1,3}){3}$ [] 字符串用中括号括起来,表示匹配其中的任一字符,相当于或的意思 [^] 匹配除中括号以内的内容
\ 转义符 用来取消 特定功能符号的 正则表达式含义
| 或者,选择两者中的一个。注意|将左右两边分为两部分,而不管左右两边有多长多乱
() 从两个直接量中选择一个,分组
eg:gr(a|e)y匹配gray和grey
[\u4e00-\u9fa5] 匹配汉字 深度拷贝: function deepCopy(o1,o2){
for(var key in o1){
if(o1[key] instanceof Array){
o2[key]=[];
deepCopy(o1[key],o2[key]);
}else if(o1[key] instanceof Object){
o2[key]={};
deepCopy(o1[key],o2[key]);
}else{
o2[key]=o1[key];
}
}
} 浅拷贝: function copy(o1,o2){
for(var k in o1){
o2[k]=o1[k];
}
} 遍历dom树:
function loadTree(parent,callback){
for(var i = 0; i<parent.children.length;i++){
var child=parent.children[i];
if(callback){
callback(child);
}
loadTree(child);
}
}
var ul=document.getElementById('list');
loadTree(ul,function(element){
element.onclick=function(){
console.log(this.innerText);
}
}) 如何使用 正则表达式对象? 1. new RegExp( ‘模式(正则表达式)’, ‘i’ )
第一个参数用于设置 模式:要匹配的规则
第二个参数 用于设置 是否 ‘i’ 忽略大小写 ‘g’ 全局匹配 2. var reg = /模式/i是否忽略大小写
正则表达式对象.test(’要匹配的字符串’) -> 匹配方法
如果 要匹配的字符串符合 正则表达式条件 则返回 true 否则 返回 false onchange事件触发条件:
1.文本框中的 文本内容发生变化 2.失去焦点 ------------------exec提取--------------- exec只返回一个匹配的结果 如果没有匹配的结果返回null ---------------match提取-------------
match 也可以用于 根据正则表达式提取内容 可以同时提取多项内容 test
----------------RegExp.$1....$9
使用RegExp.$1 …… $9 属性 访问 分组后的字符串不同部分的内容 --------------split---------------
trim() 方法会从一个字符串的两端删除空白字符。在这个上下文中的空白字符是所有的空白字符 (space, tab, no-break space 等) 以及所有行终止符字符(如 LF,CR)。
str.trim() 贪婪模式 <.+>
非贪婪模式 <.+?>

js高级笔记的更多相关文章
- Node.js高级编程读书笔记Outline
Motivation 世俗一把,看看前端的JavaScript究竟能做什么. 顺便检验一下自己的学习能力. Audience 想看偏后台的Java程序员关于前端JavaScript的认识的职业前端工程 ...
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
- 读书笔记 - js高级程序设计 - 第十五章 使用Canvas绘图
读书笔记 - js高级程序设计 - 第十三章 事件 canvas 具备绘图能力的2D上下文 及文本API 很多浏览器对WebGL的3D上下文支持还不够好 有时候即使浏览器支持,操作系统如果缺缺 ...
- 《JS高级程序设计》笔记 —— 解析查询字符串
今天在继续翻阅<JS高级程序设计>的时候,正好翻到location对象这一小节,其中有一部分就是讲的解析查询字符串.看到这个内容立马想到了做去哪儿秋招笔试题的时候有这么一道题. 去哪儿笔试 ...
- 《Node.js 高级编程》简介与第二章笔记
<Node.js 高级编程> 作者简介 Pedro Teixerra 高产,开源项目程序员 Node 社区活跃成员,Node公司的创始人之一. 10岁开始编程,Visual Basic.C ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- [JS学习笔记]Javascript事件阶段:捕获、目标、冒泡
当你在浏览器上点击一个按钮时,点击的事件不仅仅发生在按钮上,同时点击的还有这个按钮的容器元素,甚至也点击了整个页面. 事件流 事件流描述了从页面接收事件的顺序,但在浏览器发展到第四代时,浏览器开发团队 ...
- javascript高级笔记——内含事件,DOM,BOM等
JavaScript高级笔记 1,DOM的简单学习 1.1,功能:用于控制HTML文档的内容: 1.2,获取页面标签对象:Element *document.getElementById(" ...
- js高级之函数高级部分
基于尚硅谷的尚硅谷JavaScript高级教程提供笔记撰写,加入一些个人理解 github源码 博客下载 原型与原型链 prototype : 显式原型属性,它默认指向一个Object空对象(即称为: ...
随机推荐
- css fixed 失效问题解法
https://stackoverflow.com/questions/11258877/fixed-element-disappears-in-chrome 开启css硬件加速,transform: ...
- linux下搭建Jenkins环境
前提:Tomcat.jdk已安装并配置成功,具体安装和配置可参考我的其他随笔,在此不再详述 1.官网下载Jenkins最新war包,jenkins.war 2.进入Tomcat安装目录,创建Jenki ...
- java 日志体系目录
java 日志体系目录 1.1 java 日志体系(一)log4j1.log4j2.logback.jul.jcl.slf4j 1.2 java 日志体系(二)jcl 和 slf4j 2.1 java ...
- core里使用log4net
1. nuget 里安装 log4net 2. startup.cs里配置读取配置文件 public static ILoggerRepository repository { get; set; } ...
- [SqlServer]SQL Server创建约束图解
SQLServer 中有五种约束, Primary Key 约束. Foreign Key 约束. Unique 约束. Default 约束和 Check 约束,今天使用SQL Server2008 ...
- CentOS7安装特定版本的Docker
查询可用版本 [root@bogon ~]# yum list docker-ce --showduplicates | sort -r 查询结果 * updates: centos.ustc.edu ...
- sublime text2 安装及使用教程
1.下载安装包地址:https://www.sublimetext.com/2 2.安装,一直点下一步就好,将下列选项打钩,这样文件右键就可以直接用sublime text2打开 3.新建一个html ...
- 将 Desktop Central 与帮助台和 OS Deployer 集成
将 Desktop Central 与帮助台和 OS Deployer 集成 Desktop Central 可以与以下应用程序集成: 帮助台 OS Deployer Asset Explorer 与 ...
- 操作系统组成和工作原理以及cpu的工作原理
- Linux学习---指针运算、修饰符(const、volatile、typedef)及、运算符(++、--、+、-)
const:常量.只读[不能变] char *p; const char *p; [T] 字符串内容可以为“hello world”或“aaa”,但只读(不可修改) char const *p; ch ...
