document.getElementById 和 document.getElementsByClassName获取DOM元素的区别
想必小伙伴们对于 JS 获取DOM的几种方法早已烂熟于心,了然于胸,
尤其是 document.getElementById 和 document.getElementsByClassName,
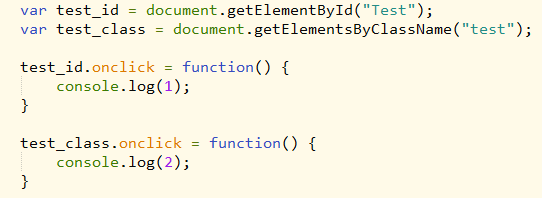
看看下面截图,用上面2种方法获取到元素并添加点击事件后,控制台会打印出什么呢?

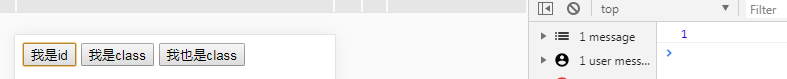
可能有小伙伴晃眼一看,这么简单,不就是 1和2 吗,真的是这样吗?下面看看控制台的打印截图

结果是只打出了1,为什么没有打印出2呢?
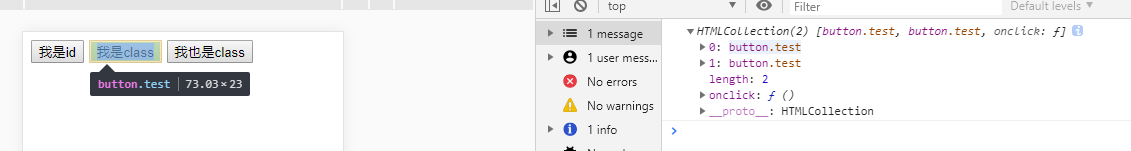
现在我们把2种获取DOM的方法打印出来,如下截图,
console.log(test_id); console.log(test_class);


结论:
①:前者获取的是指定的具有唯一性的一个元素,后者获取的是一个集合,
②:document.getElementsByClassName不能直接给一个集合添加事件,
要用数组索引的方式,test_class[0].onclick = function(){}
③:document.getElementsByClassName获取第一个元素就是test_class[0],第二元素test_class[1],以此类推
测试demo
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title></title> </head> <body>
<button id="Test">我是id</button>
<button class="test">我是class</button>
<button class="test">我也是class</button> <script>
var test_id = document.getElementById("Test");
var test_class = document.getElementsByClassName("test"); test_id.onclick = function() {
console.log(1);
} test_class[0].onclick = function() {
console.log(2);
} test_class[1].onclick = function() {
console.log(3);
} console.log(test_id);
console.log(test_class);
</script>
</body> </html>
写这篇博客的初衷说来惭愧,因为习惯了用id获取元素,所以当用class获取元素时,总会忘记获取的是一个集合,
这也说明我基础还是不牢固,以此警示自己,希望自己不要好高骛远,打好基础
document.getElementById 和 document.getElementsByClassName获取DOM元素的区别的更多相关文章
- 通过class和id获取DOM元素的区别
1.通过id获取DOM元素的方法:document.getElementById("id名") 2.通过class获取DOM元素的方法:document.getElementsBy ...
- JS1 js获取dom元素方法
js获取dom元素方法 1.通过ID选取元素(getElementById) 1)使用方法:document.getElementById("domId") 其 ...
- JS获取DOM元素的八种方法
JS获取DOM元素的方法(8种) 通过ID获取(getElementById) 通过name属性(getElementsByName) 通过标签名(getElementsByTagName) 通过类名 ...
- 获取DOM元素位置和尺寸大小
JavaScript获取DOM元素位置和尺寸大小 在一些复杂的页面中经常会用JavaScript处理一些DOM元素的动态效果,这种时候我们经常会用到一些元素位置和尺寸的计算,浏览器兼容性问题也是不可忽 ...
- javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- javascript中获取dom元素高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- js | javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- 第六章 组件 67 使用ref获取DOM元素和组件引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Vue系列之 => ref获取DOM元素和组件
可以获取DOM元素,和组件中的数据,方法 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
随机推荐
- centos7 使用kubeadm 快速部署 kubernetes 国内源
前言 搭建kubernetes时看文档以及资料走了很多弯路,so 整理了最后成功安装的过程已做记录.网上的搭建文章总是少一些步骤,想本人这样的小白总是部署不成功(^_^). 准备两台或两台以上的虚拟机 ...
- ServletConfig、ServletContext 的应用
一.ServletConfig对象及其应用(用的不多) 1. Context和ContextPath:一个web工程,若名为JavaWeb,访问的路径为:http://localhost:8080/J ...
- 为什么23种设计模式没有 MVC
MVC的是为了把数据(Model)和视图(View)分离开来,然后用控制器(Controller)来粘合M和V之间的关系. MVC是观察者模式(Observer), 策略模式(Strategy)和组合 ...
- Codeforces 1083C Max Mex
Description 一棵\(N\)个节点的树, 每个节点上都有 互不相同的 \([0, ~N-1]\) 的数. 定义一条路径上的数的集合为 \(S\), 求一条路径使得 \(Mex(S)\) 最大 ...
- 杨其菊201771010134《面向对象程序设计(java)》第十四周学习总结
第十四周学习总结 第一部分:理论知识 理论知识:本周学习Swing用户界面 内容:Swing与模型-视图-控制器设计模式:布局管理概述:文本输入 :选择组件:菜单:复杂的布局管理:对话框: 第二部分: ...
- 《Java并发编程的艺术》并发编程的挑战(一)
并发编程的挑战 并发编程的初衷是让程序运行的更快,但是更多的使用多线程真的会让程序变快吗? 1.线程上下文切换 关于线程上下文切换 多个线程在一个处理器里并不是同时进行的,而是非常快速地在线程之间进行 ...
- java之路 定义个一初始值 取它 个位 十位 百位 千位。。的数值。
class Demo{ public static void main(String[] args){ int i =2584; //do{ int g = i%10; int s = (i%100) ...
- 01 C语言程序设计--01 C语言基础--第1章 C语言概述&第2章 GCC和GDB
走进嵌入式开发的世界,企业级项目课程让你达到企业嵌入式应用开发要求.名师在线答疑,解决疑难.科学评测体系,系统评估学习.核心项目实........ 30 门课程 241小时12分钟 824 人学习 学 ...
- 2019.03.25 bzoj2329: [HNOI2011]括号修复(fhq_treap)
传送门 题意简述: 给一个括号序列,要求支持: 区间覆盖 区间取负 区间翻转 查询把一个区间改成合法括号序列最少改几位 思路: 先考虑静态的时候如何维护答案. 显然把所有合法的都删掉之后序列长这样: ...
- Sql Server常用数据库函数小结
查询验证存储过程是否存在 SELECT name FROM sysobjects WHERE xtype = 'P' and name = '{0}' ----------------------- ...
