margin塌陷与BFC总结
只给出关键点,具体效果不做太多示范,真正的东西只有自己试了才能记住
BFC
BFC触发:
1.position:absolute/fixed
2.float:left/right
3.display:inline-block
4.overflow:hidden/scroll
关于触发方法还有一些table-cell之类的触发方法,但是已经很少用
BFC特性:
1.触发BFC的元素,内部元素不会影响到外部其他元素
2.BFC可以看到浮动元素(包括内部元素),文本元素也能看到浮动元素
(提一下float , 设置了float的元素,块级元素会忽略它,但是由上可只BFC不会忽略)
margin塌陷:
设置两个结构嵌套使,父元素的margin-top和子元素的margin-top会重合取其最大值,
但是这个最大值是以父元素的margin-top显示的,子元素margin为0
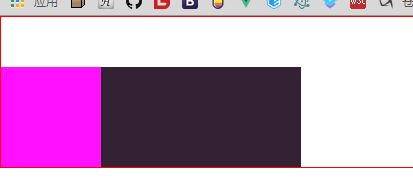
效果如下
html结构

css结构

效果

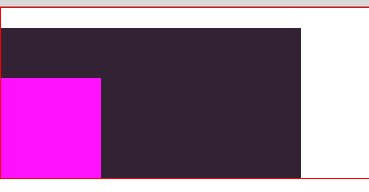
解决方法:
1.父元素设置border
2.父元素触发bfc
正常效果显示如下

以上
margin塌陷与BFC总结的更多相关文章
- 触发bfc解决父子元素嵌套垂直方向margin塌陷问题
首先看一下问题案例 .wrapper{ width: 100px; height: 100px; background-colo ...
- margin塌陷与margin合并(margin),清除浮动
**1.margin塌陷**问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷.给子级设置margin-top时,他不会相对父级一起动,只有他的margin超过父级的margin时,才会生效 ...
- Unit 6.标准文档流,浮动,清除浮动以及margin塌陷问题
一. 什么是标准文档流 文本流其实就是文档的读取和输出顺序,也就是我们通常看到的由左到右.由上而下的读取和输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的,而float和position两个 ...
- 学习笔记------------解决margin塌陷
首先来解释一下什么是marg塌陷? 父子嵌套元素垂直方向的margin,父子元素是结合在一起的,他们两个会取其中最大的值 正常情况下应该是父级元素相对于浏览器定位,而子级元素相对于父级元素定位 但是m ...
- bug:margin塌陷
margin塌陷:两个嵌套的div,内部div的margin-top失效,内部对于外部的div并没有产生一个margin值,而是外部的div相对于上面的div产生了一个margin值. 弥补方法: 1 ...
- margin塌陷和margin合并问题及解决方案
margin塌陷 先举个例子 <style> body{ background-color:#000; } .wrapper{ width:200px; height:200px; bac ...
- 解决margin塌陷和margin合并
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- margin塌陷现象
如果两个盒子是包含关系,如果让子盒子在父盒子之内向下平移100px:(margin塌陷现象)解决方案: padding , border , overflow <!DOCTYPE html> ...
- “margin塌陷” 嵌套盒子外边距合并现象
来源于官方文档对于外边距合并的解释: 注释:只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 出现外边距塌陷的三种情况: 1.相邻兄弟元素之间 若两者 ...
随机推荐
- springBoot(10)---logback日志
logback日志 一.概述 和log4j优点: 实际上,这两个日志框架都出自同一个开发者之手,Logback 相对于 Log4J 有更多的优点 (1)logback不仅性能提升了,初始化内存加载也 ...
- sql server 性能调优之 CPU消耗最大资源分析1 (自sqlserver服务启动以后)
一. 概述 上次在介绍性能调优中讲到了I/O的开销查看及维护,这次介绍CPU的开销及维护, 在调优方面是可以从多个维度去发现问题如I/O,CPU, 内存,锁等,不管从哪个维度去解决,都能达到调优的效 ...
- 如何在mpvue下收集小程序的formId
什么是formId formId是小程序可以向用户发送模板消息的通行证,简单而言,你只有获取到formId,把它交给后台,后台同学才能向用户发送通知消息,而这个通行证的有效期只有七天.这是微信为了防止 ...
- 【Android基础】Fragment 详解之Fragment生命周期
上一篇文章简单介绍了一下Fragment,这一篇文章会详细的说一下Fragment的生命周期和创建一个用户界面. Fragment的主要功能就是创建一个View,并且有一个生命周期来管理这个View的 ...
- 微信小程序 WXS实现json数据需要做过滤转义(filter)
前言 最近有在做小程序开发,在开发的过程中碰到一点小问题,描述一下先. 本人在职的公司对于后台获取的 json 数据需要做过滤转义的很多,不同的状态码会对应不同的文字,但是在微信小程序中又没有类似 v ...
- Unity3D热更新之LuaFramework篇[02]--用Lua创建自己的面板
在上篇文章 Unity3D热更新之LuaFramework篇[01]--从零开始 中,我们了解了怎么获得一个可用的LuaFramework框架. 本篇将我会先介绍一下如何配置Lua开发环境,然后分析在 ...
- leetcode — maximum-subarray
/** * * Source : https://oj.leetcode.com/problems/maximum-subarray/ * * Created by lverpeng on 2017/ ...
- Unicode 是不是只有两个字节,为什么能表示超过 65536 个字符
Unicode 目前规划的总空间是17个平面(平面0至16),0x0000 至 0x10FFFF.每个平面有 65536 个码点.你只是大致知道平面0(「Basic Multilingual Pl ...
- Spring基础系列-Spring事务不生效的问题与循环依赖问题
原创作品,可以转载,但是请标注出处地址:https://www.cnblogs.com/V1haoge/p/9476550.html 一.提出问题 不知道你是否遇到过这样的情况,在ssm框架中开发we ...
- Jenkins入门之新建任务
简单了解了Jenkins界面之后,下面我们简单介绍一下如何使用jenkins创建一个任务.打开Jenkins web管理界面之后,点击左侧最上方的NewItem图标 便会进入如下界面 产生要输入一个构 ...
