使用 Node.js 搭建 Web 服务器
使用Node.js搭建Web服务器是学习Node.js比较全面的入门教程,因为实现Web服务器需要用到几个比较重要的模块:http模块、文件系统、url解析模块、路径解析模块、以及301重定向技术等,下面我们就一起来学习如何搭建一个简单的Web服务器。
作为一个Web服务器应具备以下几个功能:
- 能显示以 .html/.htm 结尾的 Web 页面
- 能直接打开以 .js/.css/.json/.text 结尾的文件内容
- 显示图片资源
- 自动下载以 .apk/.docx/.zip 结尾的文件
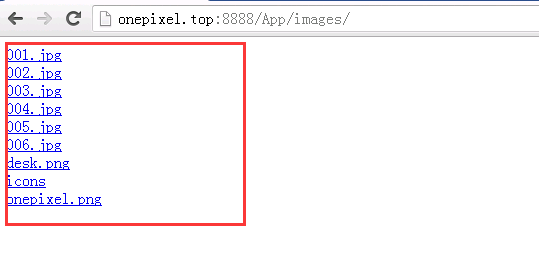
- 形如 http://xxx.com/a/b/ , 则查找b目录下是否有index.html, 如果有就显示,如果没有就列出该目录下的所有文件及文件夹,并可以进一步访问。
- 形如 http://xxx.com/a/b, 则作301重定向到 http://xxx.com/a/b/ , 这样可以解决内部资源引用错位的问题。
引入需要用到的几个模块:
// http协议模块
var http = require('http');
// url解析模块
var url = require('url');
// 文件系统模块
var fs = require('fs');
// 路径解析模块
var path = require('path');
创建服务并在指定的端口监听:
// 创建一个服务
var httpServer = http.createServer(this.processRequest.bind(this)); // 在指定的端口监听服务
httpServer.listen(port, function() {
console.log('[HttpServer][Start]', 'runing at http://' + ip + ':' + port + '/');
console.timeEnd('[HttpServer][Start]');
});
在创建服务的时候需要传递一个匿名函数 processRequest 对请求进行处理,processRequest接收两个参数,分别是 request 和 response, request 对象中包含了请求的所有内容,response 是用来设置响应头以及对客户端做出响应操作。
processRequest: function (request, response) {
var hasExt = true;
var requestUrl = request.url;
var pathName = url.parse(requestUrl).pathname;
// 对请求的路径进行解码,防止中文乱码
pathName = decodeURI(pathName);
// 如果路径中没有扩展名
if (path.extname(pathName) === '') {
// 如果不是以/结尾的,加/并作301重定向
if (pathName.charAt(pathName.length-1) != '/'){
pathName += '/';
var redirect = 'http://' + request.headers.host + pathName;
response.writeHead(301, {
location: redirect
});
response.end();
return ;
}
// 添加默认的访问页面,但这个页面不一定存在,后面会处理
pathName += 'index.html';
hasExt = false; // 标记默认页面是程序自动添加的
}
// 获取资源文件的相对路径
var filePath = path.join('http/webroot', pathName);
// 获取对应文件的文档类型
var contentType = this.getContentType(filePath);
// 如果文件名存在
fs.exists(filePath, function(exists) {
if (exists) {
response.writeHead(200, {'content-type': contentType});
var stream = fs.createReadStream(filePath, {flags: 'r', encoding: null});
stream.on('error', function () {
response.writeHead(500, {'content-type': 'text/html'});
response.end('<h1>500 Server Error</h1>');
});
// 返回文件内容
stream.pipe(response);
} else { // 文件名不存在的情况
if (hasExt) {
// 如果这个文件不是程序自动添加的,直接返回404
response.writeHead(404, {'content-type': 'text/html'});
response.end('<h1>404 Not Found</h1>');
} else {
// 如果文件是程序自动添加的且不存在,则表示用户希望访问的是该目录下的文件列表
var html = "<head><meta charset='utf-8'></head>";
try {
// 用户访问目录
var filedir = filePath.substring(0, filePath.lastIndexOf('\\'));
// 获取用户访问路径下的文件列表
var files = fs.readdirSync(filedir);
// 将访问路径下的所以文件一一列举出来,并添加超链接,以便用户进一步访问
for (var i in files) {
var filename = files[i];
html += "<div><a href='" + filename + "'>" + filename + "</a></div>";
}
} catch (e){
html += '<h1>您访问的目录不存在</h1>';
}
response.writeHead(200, {'content-type': 'text/html'});
response.end(html);
}
}
});
}
请求处理函数中有几个重点需要说一下:
对于路径中有中文的,浏览器会自动进行编码(英文不变,中文会变),因此在接收到地址后,需要对地址进行解码,否则最后得到的路径和真实路径不相符,
当访问路径不是以具体的文件结尾,并且不是以/结尾,则需要通过重定向加上/,表示当前目录,否则当前路径下的静态资源会找不到。
如果访问路径是目录,则列出该目录下所有文件及文件夹,并可以点击访问,为了让中文目录能正常显示,则还要在header中设置charset=utf-8

核心代码就这么多,大概140行左右,完整的代码已上传到 github : https://github.com/git-onepixel/Node,
如果要运行demo,打开 cmd 切换到根目录,运行 node start 即可。
如有问题,欢迎讨论!
原创发布 @一像素 2016.03
使用 Node.js 搭建 Web 服务器的更多相关文章
- 学习 node.js 搭建web服务器
开始 学习使用 node.js 首先完成搭建一个 web服务器.myweb.js var http = require('http'); var url = require('url'); var h ...
- node.js搭建Web服务器
Node.js 博客搭建 一. 学习需求 Node 的安装运行 会安装node,搭建node环境 会运行node. 基础模块的使用 Buffer:二进制数据处理模块 Event:事件模块 fs:文件系 ...
- Node.js学习笔记(五) --- 使用Node.js搭建Web服务器
1. Node.js 创建的第一个应用 1.引入http模块 var http = require("http"); 2. 创建服务器接下来我们使用 http.createServ ...
- 使用原生node.js搭建HTTP服务器,支持MP4视频、图片传输,支持下载rar文件
前言 如何安装node.js,如何搭建一个简易的http服务器我这里就不再赘述了,不懂的同学可以先去学习一下.当然了,我写的也就属于简易版的增强版,大家有什么高见的欢迎提出,然后进入正题. 目录结构 ...
- 用node.js搭建本地服务器
我的第一篇笔记来写写node.js,我对node.js的并不是很了解,基本的项目路径变换还是会的.原先我下载node.js就是我想学vue.js,后来因为工作的繁忙搁浅了我的计划.最近在学习phase ...
- Node.js作web服务器总结
1.为什么Node.js用JS开发 Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运行. 首先,我们都清楚的是,同时接收数 ...
- Node.js 搭建Web
Express Express 是整个 Node.js 之中最为常见的一个框架(开发包),可以帮助我们快速构建一个WEB项目.(http://expressjs.com) 1.在 F 盘新建 node ...
- node.js搭建https服务器
HTTPS简介 HTTPS:(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版. ...
- 十八、Node.js创建Web服务器(二)
在上一篇文章中我们在自定义模块自定义了几种文件类型的头文件加工的方法: /** * 自定义模块加工响应头文件类型 */ module.exports.getminiName=function (ext ...
随机推荐
- vi/vim操作
vi/vim是unix/linux操作系统下的文本编辑器. 由于unix/linux万物届文件的特性,vi/vim可以编辑任何格式的文件. 下面是常见的知识点,仅供参考: 编辑方式:vi/vim + ...
- Linux时间子系统之七:定时器的应用--msleep(),hrtimer_nanosleep()
我们已经在前面几章介绍了低分辨率定时器和高精度定时器的实现原理,内核为了方便其它子系统,在时间子系统中提供了一些用于延时或调度的API,例如msleep,hrtimer_nanosleep等等,这些A ...
- .Net Core vs .Net Framework 如何为一个应用程序选择一个运行时
.Net Core是下一件大事吗?我已经使用了一段时间了,我倾向认为它是.事实上,我们推测,在2018年,对这项技术熟练的开发人员将会有巨大的需求.但是它和.Net Framework的区别是什么?你 ...
- +function ($) { "use strict";}(window.jQuery);全面分析
+function ($) { "use strict"; }(window.jQuery); 怎么理解? 匿名函数闭包 我们先来理一理函数表达式和函数声明的区别 函数表达式: 函 ...
- Error【0003】:配置桥接网络报错
1.1 问题背景 在配置cosole宿主机的桥接网络环境时,在修改完/etc/sysconfig/ifcg-ethx和/etc/sysconfig/ifcg-brx后,执行service networ ...
- 【爆料】-《西悉尼大学毕业证书》UWS一模一样原件
☞西悉尼大学毕业证书[微/Q:865121257◆WeChat:CC6669834]UC毕业证书/联系人Alice[查看点击百度快照查看][留信网学历认证&博士&硕士&海归&a ...
- Java基础-方法重载和方法重写的区别
什么是java方法重载 (1) 方法重载是让类以统一的方式处理不同类型数据的一种手段.多个同名函数同时存在,具有不同的参数个数/类型. 重载Overloading是一个类中多态性的一种表现. (2) ...
- Hibernate-ORM:05.Hibernate中的list()和iterator()
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- Hibernate中查多条(全部)使用list()或iterator() 本篇介绍: 1.如何使用list() ...
- 字符串、List集合、数组互转
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 24.0px "Songti SC"; color: #3933ff } p.p2 { ...
- 长沙4月21日开发者大会暨.NET社区成立大会活动纪实
活动总结 2019年4月21日是一个斜风细雨.微风和煦的美好日子,由长沙.NET技术社区.腾讯云云加社区.微软Azure云技术社区.中国.NET技术社区.长沙柳枝行动.长沙互联网活动基地(唐胡子俱乐部 ...
