ArcGIS API for JavaScript 入门教程[5] 再讲数据——Map类之底图与高程
【回顾】前4篇交代了JsAPI的背景、资源如何获取,简介了数据与视图分离的概念与实现,剖析了页面的大骨架。
这篇开始,讲Map类。
转载注明出处,博客园/CSDN/B站/知乎:秋意正寒
1. Map类的属性与方法
Map类继承自Accessor,有子类WebMap , WebScene。
这玩意儿是什么?通俗说,Map就是一张地图,它属于数据部分,需要用视图展示它。
视图,在jsAPI中,就是View,它负责把Map描绘出来,用WebGL的手段。
那么,Map类如何组织数据呢?用图层。对,图层,Layer!(至于Layer那是后话了,我们先谈Map数据的组织)
所以,你看到的很多Map类的方法,都是控制图层的。
| 属性 | 方法 |
|
|
方法都很简单,自行查阅官方API就知道怎么写了,我重点讲一下属性,尤其是ground属性、basemap属性。
有人说为什么不讲layers和allLayers?图层固然是Map的组成,但是这里是说Map,数据的承载体——Layer,还要等到下篇再说。
2. 属性:basemap详解
这个词直译是基础地图,我通俗地翻译为底图。就是最底下的图,像桌布一样。
2.1 Basemap类
本质上,basemap还是图层。
basemap是Basemap类型的,Basemap类型的对象是如何创建的呢?
当然还是由服务器上的各种数据服务创建的,查阅Basemap的构造器,其实basemap就是一堆堆的“layer”组成的。
如果需要自定义底图,可以深入研究研究Basemap类如何实例化。
2.2 预置basemap
如果对自定义底图没什么功夫,其实可以直接用官方给的预置图层,只需将basemap属性赋予几个预置的字符串即可。
例如:
var map = new Map(
{
basemap: "streets",
ground: "world-elevation"
}
);
basemap就指定为街道图了(打开好像是OpenStreetMap)
官方预置了十几种底图,有兴趣可以去看看。
3. 属性:ground详解
这单词直译是地面,形象翻译为高程。与底图一样,允许你使用字符串的方式,使用官方给的预置世界高程信息。
如果有更精确的或者符合自己坐标系需要的高程信息,这可能就需要通过实例化Ground对象来赋值了。
实际上,Ground类,也是由图层构成的。
它是由服务器上的高程影像服务组成的,前端这边叫高程图层——ElevationLayer类。
例如:
var worldElevation = ElevationLayer({
url: "//elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer"
});
var customElevation = ElevationLayer({
url: "http://my.server.com/arcgis/rest/service/MyElevationService/ImageServer"
});
var map = new Map({
basemap: "topo",
ground: new Ground({
layers: [ worldElevation, customElevation ]
})
});
4. 总结
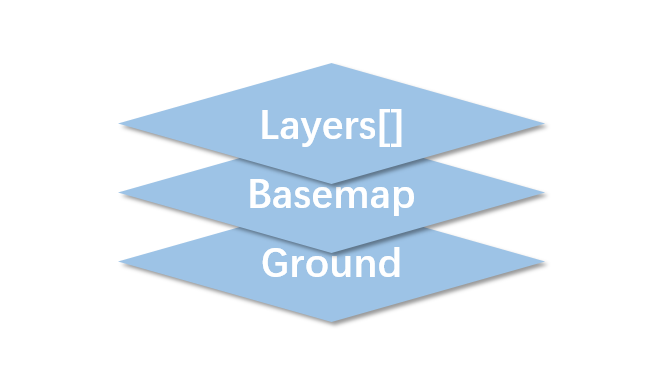
实际上,Map就是个图层容器,只不过官方对各种图层的功能进行了分类。
底图做底,高程作高度信息,还有其他的图层,展示各种地理信息,构成了三层式体系。

下一节,我就简单说说“其他的图层”,有哪些,怎么创建,这可能要提及服务端了。
plus:要断更比较长的时间,暂时把这个写上,见谅。
ArcGIS API for JavaScript 入门教程[5] 再讲数据——Map类之底图与高程的更多相关文章
- ArcGIS API for JavaScript 入门教程[6] 再讲数据——Map类之可操作图层
[回顾]上篇交代了Map是各种图层(不管是实际上的图层还是由图层构成的对象)的容器,是数据的容器,并不作显示(由视图类绘制).并重点讲解了由图层构成的复杂图层——高程属性ground和底图属性base ...
- ArcGIS API for JavaScript 入门教程[7] 再讲视图——View的基本属性
[回顾]上篇花大篇幅讲了ArcGIS Server上的数据服务与部分常用可操作图层的创建关系,还讲了OGC的几个规范. 本篇回到JsAPI 4.x的新特性——视图类中来. 在第3篇讲过,4.x将视图从 ...
- ArcGIS API for JavaScript 入门教程[0] 目录
随时翻看. 转载注明出处,博客园/CSDN/B站:秋意正寒. Part 1 必看 ArcGIS API for JavaScript 入门教程[1] 渊源 你还真不一定知道这是啥.非得学吗? ArcG ...
- ArcGIS API for JavaScript 入门教程[1] 渊源
->对于萌新,你可能需要了解一下这个东西是什么 ->对于已经知道要用这个东西的开发者,你可能需要了解一下它的底层机制 不针对大牛.龟速更新ing. 转载注明出处.博客园&CSDN& ...
- ArcGIS API for JavaScript 入门教程[4] 代码的骨架
[回顾与本篇预览] 上篇简单介绍了JsAPI中的数据与视图,并告诉大家这两部分有什么用.如何有机连接在一起. 这一篇快速介绍一下前端代码的骨架.当然,假定你已经熟悉HTML5.CSS3和JavaScr ...
- ArcGIS API for JavaScript 入门教程[2] 授人以渔
这篇仍然不讲怎么做,但是我要告诉你如何获取资源. 目录:https://www.cnblogs.com/onsummer/p/9080204.html 转载注明出处,博客园/CSDN/B站:秋意正寒. ...
- ArcGIS API for JavaScript 入门教程[3] 你看得到:数据与视图分离
这篇开始正式讲API. 数据和视图分离不是什么奇怪的事情了,这是一个著名的设计--数据与视图分开. 转载注明出处,博客园/CSDN/B站:秋意正寒. 目录:https://www.cnblogs.co ...
- ArcGIS API for JavaScript 4.2学习笔记[24] 【IdentifyTask类】的使用(结合IdentifyParameters类)(第七章完结)
好吧,我都要吐了. 接连三个例子都是类似的套路,使用某个查询参数类的实例,结合对应的Task类,对返回值进行取值.显示. 这个例子是Identify识别,使用了TileLayer这种图层,数据来自Se ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
随机推荐
- tomcat 构建问题记录
mvng构建程序包com.sun.image.codec.jpeg不存在------->缺少serlet的jar包 MasterSlaveRoutingDataSource不是抽象的, 并且未覆 ...
- Java NIO Buffer缓冲区
原文链接:http://tutorials.jenkov.com/java-nio/buffers.html Java NIO Buffers用于和NIO Channel交互.正如你已经知道的,我们从 ...
- SSM-SpringMVC-10:SpringMVC中PropertiesMethodNameResolver属性方法名称解析器
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- 上次的以继承MultiActionController可以实现一个处理器中多个处理方法,但是局限出来了,他们的 ...
- Volley 图片加载相关源码解析
转载请标明出处: http://blog.csdn.net/lmj623565791/article/details/47721631: 本文出自:[张鸿洋的博客] 一 概述 最近在完善图片加载方面的 ...
- 1. 开篇-springboot环境搭建
最初学习strurs2时,虽然觉得也挺好用的,但也有一些不便的地方:1. 模型绑定必须要在Action中声明对应模型的成员变量:2. Action中对外提供调用的接口必须明确注明:3. 要声明一大堆的 ...
- java的classpath路径中加点号 ‘.’ 的作用
"."表示当前目录,就是编译或者执行程序时你所在的目录下的.class文件:而JAvA_HOME表示JDK安装路径 该路径在eclipse中是以vmarg的形式传入的,可以在任务管 ...
- netty源码分析之揭开reactor线程的面纱(一)
netty最核心的就是reactor线程,对应项目中使用广泛的NioEventLoop,那么NioEventLoop里面到底在干些什么事?netty是如何保证事件循环的高效轮询和任务的及时执行?又是如 ...
- bzoj4871 [Heoi2017]摧毁“树状图”
刷完了去年的省选题,发现自己dp已经凉凉了. 虽然暴力可以拿到80分的好成绩,但是正解的dp状态和转移还是没能想到,是时候补一波dp了 这道题我们肯定是要树形dp,存的肯定就是子树某种状态的最多的联通 ...
- 【爆料】-《南澳大学毕业证书》UniSA一模一样原件
☞南澳大学毕业证书[微/Q:2544033233◆WeChat:CC6669834]UC毕业证书/联系人Alice[查看点击百度快照查看][留信网学历认证&博士&硕士&海归&a ...
- 【SAP HANA】SAP HANA开篇(1)
有幸当前工作能够接触到SAP S/4,能够接触到史上无敌的HANA内存数据库.HANA的技术我就不多讲了,感兴趣的人可以去百度一下.当然,有人想在本机安装HANA来学习,但前提是你得有128G内存以上 ...
