Unity发布WebGL时如何修改默认的载入进度条
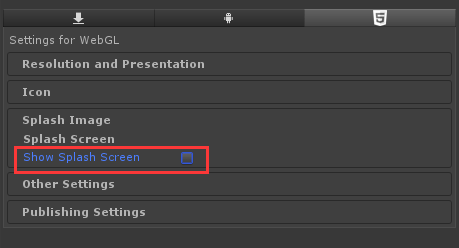
Unity发布WebGL版本后,需要去除Unity的Logo,首先关闭Splash Image去除Made with Unity启动画面(在File->Build Settings->Player Settings->Splash Image->Show Splash Screen(只有专业版能关闭))


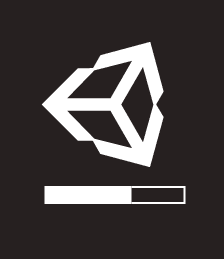
结果发现网页初始载入时会默认出现一个载入进度条,这里还是有一个Unity的Logo,需要去掉它

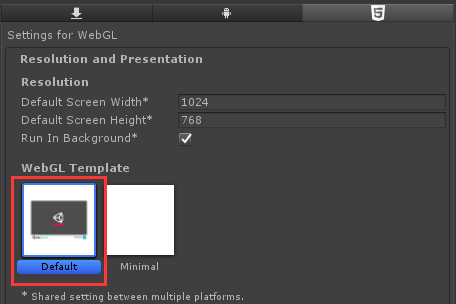
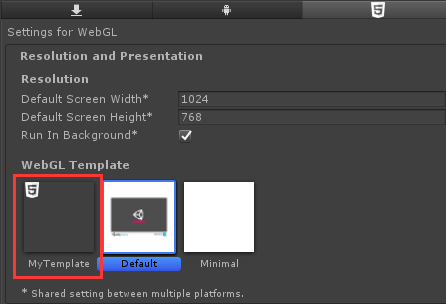
首先猜想这个是不是和Splash Image有关,但在Splash Image中找不到相关的选项,这时发现在Resolution and Presentation页中的WebGL Template的图标有一个载入条,应该就是它了!

在Unity官方文档中查询WebGL Template(https://docs.unity3d.com/Manual/webgl-templates.html),找到这个主题

哈哈,果然进度条和Unity的Logo都是在这里面添加的。
根据文档的例子,我们有两种方式来去掉或者自定义载入条:
1. 直接修改默认模板default或者minimal(不建议)

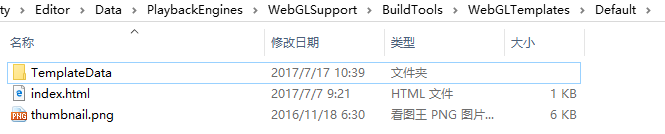
根据文档里说的,Unity内置的两种模板都可以在Unity的安装路径中找到,这里我们选择default这个默认模板,打开文件夹

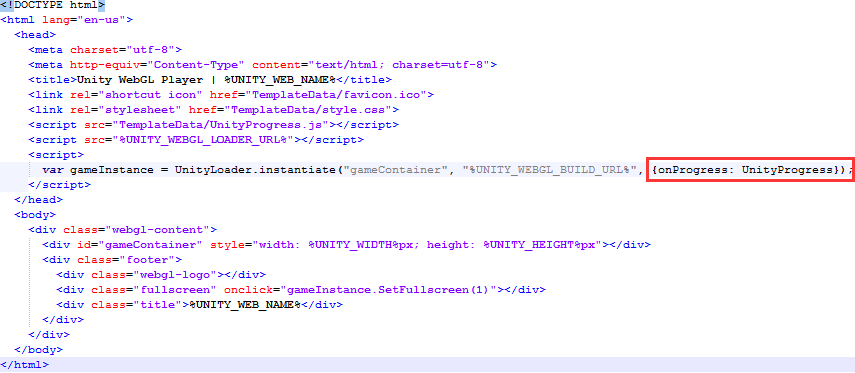
其中thumbnail.png就是模板在Unity中显示的那个图标,发布WebGL后生成的index.html就是根据这里的index.html为模板生成的,我们首先打开index.html

根据文档的说明,这个方法的第三个参数定义了这个载入条,这时我们想,如果去掉这个参数是不是就没有载入条了。很遗憾并不是,根据官方文档

Unity WebGL是会默认渲染进度条的,我们只能通过第三个参数去重载进度条。
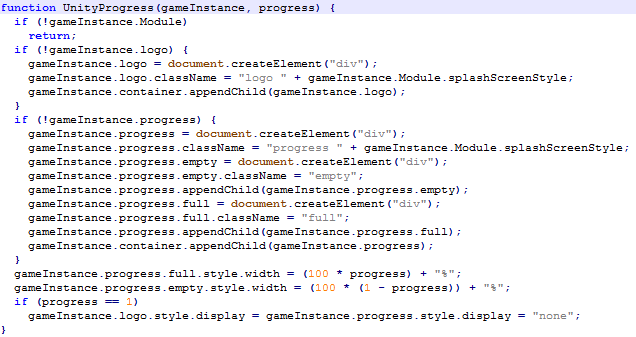
接下来进入TemplateData这个文件夹里找到UnityProgress.js这个文件,这个文件的onProgress方法定义了整个进度条,包括了Logo的生成,进度条的生成,进度条的进度等,这里我们可以把进度条修改成自己需要的样式,如果单纯地想去掉它,把方法体{ ...}里面的内容都删掉就可以了

通过这个方法修改了系统自带的模板,对以后发布的每一个项目都有影响,所以不太建议使用这种方法。
2. 自定义一个WebGL Template
Unity提供了一个自定义WebGL模板的方法,步骤如下:
(1) 在Assets文件夹下新建一个文件夹WebGLTemplates
(2) 在WebGLTemplates文件夹下创建子文件夹MyTemplate,这个文件夹保存我们自定义的模板的内容,文件夹名可以随意
(3) 然后在MyTemplate文件夹创建一个index.html文件 ,这时就可以在File->Build Settings->Player Settings->Resolution and Presentation看到我们自定义的模板了
,这时就可以在File->Build Settings->Player Settings->Resolution and Presentation看到我们自定义的模板了

(4) 根据官方文档,编辑index.html文件
其实更方便的是,我们可以直接把第一种方法里的default文件夹里的内容直接复制到这里来,然后按照第一种方法去修改,最后在发布的时候选择这个模板就可以了。
Unity发布WebGL时如何修改默认的载入进度条的更多相关文章
- Unity发布WebGl注意事项
unity 版本是5.5,不过看了2017的文档好像也是差不多,绝大部分都是根据官方文档,希望有帮助,如果有错误或者你知道更多这方面的只是,请告知下,大恩言谢. 1:对webgl发布的工程文件说明 ...
- Vue——解决使用第三方组件库时无法修改默认样式的问题(使用 /deep/ )
最近在开发一个基于Vue的后台管理系统,其中使用了element-ui第三方ui组件库.使用过组件库的人都知道,第三方组件往往会有一些默认的样式,而有些又是我们想要改变的. 一.基础(了解 <s ...
- 使用ajax时给ajax绑定上一个进度条的简单示例
直接放代码. <%@ page contentType="text/html;charset=UTF-8" language="java" %> & ...
- Eclipse使用Maven时,修改默认中央仓库后的配置报错找不到包的问题解决
一般在公司内容配置Maven时会在settings.xml文件下配置私服nexus地址,那么修改完之后在Eclipse中如果不指定用户目录级别的settings.xml文件会出现找不到包的问题. se ...
- (转载)【TP5.0】设置session有效时长+修改默认存储路径
//查看默认session存储路径:print_r(session_save_path()); \thinkphp\helper.php if (!function_exists('ses ...
- Unity发布WebGL改变鼠标样式
记录:前段时间遇到一个需求,就是打包出来要在某种情况下鼠标的样子要改变成想要的样式. 详细代码如下 public Texture2D[] hand;//小指图标 /// <summary> ...
- WordPress发布文章/页面时自动添加默认的自定义字段
如果你每篇文章或页面都需要插入同一个自定义字段和值,可以考虑在WordPress发布文章/页面时,自动添加默认的自定义字段.将下面的代码添加到当前主题的 functions.php 即可: 1 2 3 ...
- Flutter 发布APK时,release版本和debug版本的默认权限不同
Flutter 发布APK时,release版本和debug版本的默认权限不同 @author ixenos 在调试模式下,默认情况下启用服务扩展和多个权限(在flutter中) 当您处于发布模式时, ...
- 【SecureCRT配置】修改默认卷屏行数当做一个操作,屏幕输出有上百行,当需要将屏幕回翻时,这个设置会有很大帮助,默认为500行,可以改为10000行,不用担心找不到了。 选项 => 全局选项 => Default Session => Edit Default Settings => Terminal => Emulation => Scrollback 修改为32000。
SecureCRT配置屏幕内容输出到log文件 SecureCRT看不到前几分钟操作的内容,或者想把通过vi命令查看的日志输出到log文件(在懒得下载日志文件的情况下),所以接下来就这样操作: 文件保 ...
随机推荐
- List转换成JSON对象
List转换成JSON对象 1.准备工作 导入jar包 (1)json-lib-2.3-jdk15.jar (2)commons-beanutils-1.8.0.jar (3)commons-coll ...
- PL/SQL 基础知识简介
1.PL/SQL代码块 PL/SQL 代码块是指令的集合,支持所有的DML,NDS,DBMS_SQL,DDL. :DML 是数据操纵语言(Data Manipulation Language)包括,I ...
- zTree实现地市县三级级联Service接口
zTree实现地市县三级级联Service接口 ProvinceService.java: /** * @Title:ProvinceService.java * @Package:com.gwtjs ...
- linux下mount/unmount命令
格式:mount [-参数] [设备名称] [挂载点] 其中常用的参数有:-a 安装在/etc/fstab文件中类出的所有文件系统.-f 伪装mount,作出检查设备和目录的样子,但并不真正挂载文件系 ...
- SMBus
SMBus (System Management Bus,系统管理总线) 是1995年由Intel提出的,应用于移动PC和桌面PC系统中的低速率通讯.希望通过一条廉价并且功能强大的总线(由两条线组成) ...
- iOS - Bluetooth 蓝牙
1.蓝牙介绍 具体讲解见 蓝牙 技术信息 蓝牙协议栈 2.iBeacon 具体讲解见 Beacon iBeacon 是苹果公司 2013 年 9 月发布的移动设备用 OS(iOS7)上配备的新功能.其 ...
- ubuntu安装latex
1 终端中输入"sudo apt-get install texlive-full",输入root密码. 若不想安装所有文件,可以选择"sudo apt-get inst ...
- Struts2入门这一篇就够了
前言 这是Strtus的开山篇,主要是引入struts框架...为什么要引入struts,引入struts的好处是什么,以及对Struts2一个简单的入门.... 为什么要引入struts? 既然Se ...
- AndroidStudio 集成litepal 报错
E/AndroidRuntime(24972): org.litepal.c.b: can not find a class named org.litepal.model.Table_Schema ...
- javaScript替换元素节点
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
