img之间的间隙问题
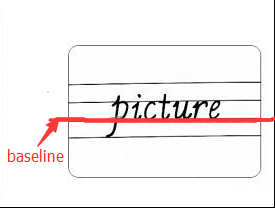
前言:关于基线(base line),中线(middle line),行高(line height)的了解还是比较浅的,所以引用前辈的成果,稍带解释下
1)行高:两行文字之间“基线”之间的垂直距离
2)行距:一行文字“底线”到“顶线”之间的垂直距离

【我用英文四线谱,脑补了什么为之“基线”,大胆的猜想缘由是:编程语言都为英文】
行内元素inline:span,img 等;而行内元素的对齐默认是以父级元素进行基线对齐:vertical-align:base-line
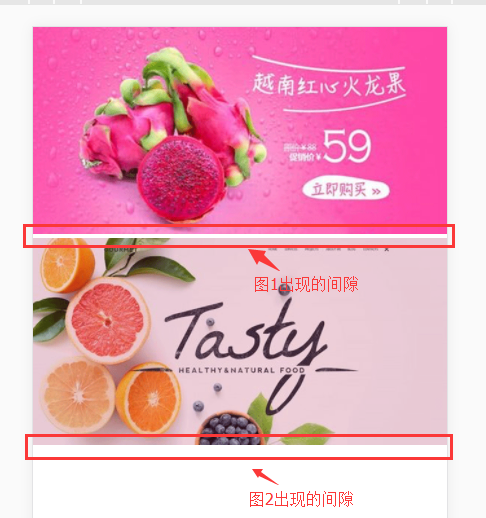
当在页面中放置img图片时:

页面中出现的图片如下:

用标签包裹更能看出间隙

出现的可能原因:
1)因为img是line内联元素
2)img是根据父级进行base-line基线对齐的
解决方案:
针对1):将img变成block块元素
针对2)有两种:
第一种:将img的对齐方式设置为vertical-align:middle
第二种:将父级的font-size:0【无法根据父级进行基线对齐,care:如果有子元素,记得在子元素上设置字体的大小】
后续疑问?
为什么将img设置为block就没有间隙了呢?
做一个“实验”,块元素和内联元素的比较

故联想实验结果:将img设为block之后,相对父级的base-line都是一样的,故没有间隙【希不吝指出错误,多多指点】
img之间的间隙问题的更多相关文章
- 多个Img标签之间的间隙处理方法
1.多个标签写在一行 <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> ...
- 去除inline-block之间的间隙
在使用display: inline-block;时,这些inline-block之间会有间隙,根据无双 - <去除inline-block元素间的空隙>的说法,这个间隙是4px或者8px ...
- [原创]ie6,7中td和img之间有间隙
情形描述 开发工具:VS2010: 浏览器版本:IE6以上,火狐,谷歌: 页面布局设计:Table+Img布局: 项目预览问题:火狐,谷歌,IE8以上未出现问题,IE6,IE7图片之间有间隙. 分析原 ...
- GIS地理工具案例教程——批量去除多边形的之间的间隙
GIS地理工具案例教程--批量去除多边形的之间的间隙 商务合作,科技咨询,版权转让:向日葵,135-4855__4328,xiexiaokui#qq.com 问题:几乎所有的手工生产的数据,都存在多边 ...
- 【Web】[原创]ie6,7中td和img之间有间隙
情形描述 开发工具:VS2010: 浏览器版本:IE6以上,火狐,谷歌: 页面布局设计:Table+Img布局: 项目预览问题:火狐,谷歌,IE8以上未出现问题,IE6,IE7图片之间有间隙. 分析原 ...
- 如何消除inline-block元素之间的间隙?
一.问题现象 在CSS布局中,如果我们想要将多个行内块元素并排,会发现同行显示的inline-block元素之间会出现一定的空隙,这就是换行符/空格导致的,叫做换行符/空格间隙. 1 <!DOC ...
- 两个img之间出现间隙的解决方法
今天写了个小页面,发现了一个问题,两个包在a标签里的img之间总是有间隙,不能挨在一起,最后在同事的帮助下,找到解决的办法是,设置img的基线,css代码如下: img{vertical-align: ...
- inline-block元素之间出现间隙
一.问题 这里部分的组成是一个input框和一个a按钮,然后a标签为了设置它的width和height我让他display:inline-block(行内元素以块级元素显示内容).神奇的一幕出现了,两 ...
- css怎样去掉多个Img标签之间的间隙
在写css的时候经常会遇到这样的情况,两张宽度加起来是2n的图片,在宽度为2n的容器中放不下,这是因为两张图片之间有一段间隙的缘故,产生这种现象的原因是浏览器把两个img标签之间的空格当成了空白节点. ...
随机推荐
- C#数据缓存介绍及Caching通用帮助类整理
C#缓存主要是为了提高数据的读取速度.因为服务器和应用客户端之间存在着流量的瓶颈,所以读取大容量数据时,使用缓存来直接为客户端服务,可以减少客户端与服务器端的数据交互,从而大大提高程序的性能. 以下为 ...
- OpenStack_I版 5.Nova部署
Nova安装 创建配置存放目录,日志存放目录,执行文件目录,虚拟机目录 Nova配置修改 生成主配置文件 创建Nova数据库 同步Nova数据库 验证 Nova连接RabbitMQ配置修改 key ...
- Alice and Bob HDU - 4268
Alice and Bob's game never ends. Today, they introduce a new game. In this game, both of them have N ...
- 简要分析javascript的选项卡和轮播图
选项卡 思路 1.按钮和展示的页面要对应:分别遍历,记住当前按钮的索引,让其成为展示页面的索引 2.只出现所对应的页面:所有的页面隐藏,只展示想要的页面 只展示js代码 for(var i=0;i&l ...
- Luogu P1410 子序列
题目大意: 给定一个长度为\(N\)(\(N\)为偶数)的序列,] 问能否将其划分为两个长度为\(\frac{N}{2}\)的严格递增子序列, 输入一共有\(50\)组数据,每组数据保证\(N \le ...
- 前端综合学习笔记---异步、ES6/7、Module、Promise同步 vs 异步
同步 vs 异步 先看下面的 demo,根据程序阅读起来表达的意思,应该是先打印100,1秒钟之后打印200,最后打印300.但是实际运行根本不是那么回事 console.log(100) setTi ...
- 8Manage:专注企业级CRM服务应用
[导读]经过过去一段时间的资本寒冬,中国的企业服务市场热度渐退,开始步入平稳的发展阶段.面对中国越来越多企业的管理需求,这片具有巨大的发展空间的市场蓝海.我们应该如何面对企业客户CRM的需求,并将其更 ...
- mysql测试
数据库效率测试: 1.创建索引: 数据量小(或者空表)的情况下创建索引: 有一定数据量情况下(100000条数据)创建索引: 在有一定数据量的情况下,数据库会为现有数据添加索引,此时,创建索引的工作量 ...
- RedHat 7.3 更新yum源
title: RedHat 7.3 更新yum源 time: 2018.3.15 查看所有yum包 [root@bogon ~]# rpm -qa | grep yum yum-rhn-plugin- ...
- MySQL数据库索引简介
一.索引的含义和特点 索引是一个单独的.存储在磁盘上的数据库结构,他们包含着对数据表里所有记录的引用指针.使用索引用于快速找出某个或多个列中有一特点值的行,所用MySQL列类型都可以被索引,对 ...
