前端学习之jquery
前端学习之jquery
1. 什么是jQuery对象?
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么它就可以使用jQuery里的方法:$(“test”).html();
$("#test").html()
//意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
// 这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML;
//虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
//约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$.
var $variable = jQuery 对象
var variable = DOM 对象
$variable[0]:jquery对象转为dom对象 $("#msg").html(); $("#msg")[0].innerHTML
jqueryde基础语法:$(selector).action()
2.寻找元素(选择器和筛选器)
2.1 选择器
2.1.1基本选择器
$("*") $("#id") $(".class") $(".class,p,div")
2.1.2 层级选择器
$(".out div")#后代选择器 $(".out>div")#子代选择器
$(".out+div") #毗邻选择器(紧邻下一个选择器) $(".out~div")兄弟元素选择器
2.1.3 基本筛选器
$("li:first") //第一个li
$("li:last") //最后一个li
$("li:even") //挑选下标为偶数的li
$("li:odd") //挑选下标为基数的li
$("li:eq(4)") //下标等于4的li
$("li:gt(2)") //下标大于2的li
$("li:lt(2)") //下表小于2的li
2.1.4 属性选择器
<div alex="sb">alex</div>
$("[alex='sb']").css("color","green")
2.1.5表单选择器
<input type="text" value="">
$(":text").css("border","2px solid green") $("[type='text']")-----$( ":text") 注意只适用于input标签:$("input:checked")
2.2 筛选器
2.2.1过滤选择器(重点)
$("ul li").eq(2).css("color","green") //推荐使用
$("ul li").first().css("color","yellow")
console.log($("ul li").hasClass("item")) //true
2.2.2查找筛选器
//孩子组
$(".div1").children(".div2").css("color","red")//children(找子代(儿子层))
$(".div1").find("p").css("color","yellow") //find(找后代(儿子跟孙子层)) //兄弟组(next)
$(".div2").next(".p2").css("color","red") //下一个兄弟标签
$(".div2").nextAll().css("color","yellow") //找全部兄弟标签
$(".div2").nextUntil("a").css("color","red") //(开区间,取中间部分) //兄弟组(prev)
$("a").prev(".p2").css("color","red")
$("a").prevAll().css("color","red")
$("a").prevUntil().css("color","green") //父亲组(parent)
$(".test").parent() $(".test").parents() $(".test").parentUntil() //所有的兄弟除了自己本身(siblings)
$(".p2").siblings().css("color","green")
3 操作元素(属性)
对于属性操作:attr:操作自定义属性
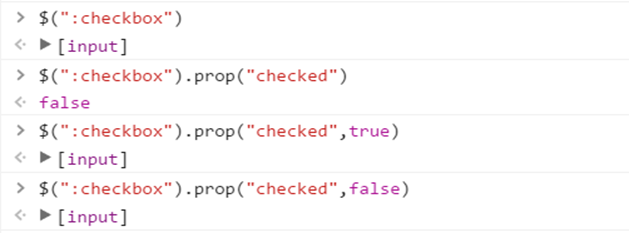
prop:操作固有属性
prop(“属性名”) --------取值
prop(“属性名”,属性值) ------赋值 $("").attr();
$("").removeAttr();
$("").prop();
$("").removeProp();
--------------------------CSS类
$("").addClass(class|fn)
$("").removeClass([class|fn])
--------------------------HTML代码/文本/值
$("").html([val|fn])
$("").text([val|fn])
$("").val([val|fn|arr])
---------------------------
$("").css("color","red")

<style>
.menu{
height: 500px;
width: 30%;
background-color: #e0e0e0;
float: left;
}
.content{
height: 500px;
width: 70%;
background-color: rebeccapurple;
float: left;
}
.title{
line-height: 50px;
background-color: #425a66;
color: forestgreen;} .hide{
display: none;
}
</style>
</head>
<body>
<div class="outer">
<div class="menu">
<div class="item">
<div class="title" onclick="show(this);">菜单一</div>
<div class="con">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div>
<div class="item">
<div class="title" onclick="show(this);">菜单二</div>
<div class="con hide">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div>
<div class="item">
<div class="title" onclick="show(this);">菜单三</div>
<div class="con hide">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
</div>
</div>
<div class="content"></div>
</div>
<script src="jquery-3.2.1.js"></script>
<script>
function show(self) {
$(self).next().removeClass("hide");
$(self).parent().siblings().children(".con").addClass("hide");
}
</script>
</body>
左侧菜单
前端学习之jquery的更多相关文章
- 前端学习之jquery/下
前端学习之jquery 一 属性操作 html(): console.log($("div").html()); $(".test").html("& ...
- 第四篇 前端学习之JQuery基础
一 jQuery是什么? jQuery就是一个JavaScript的库. <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入 ...
- 前端学习之-- Jquery
Jquery学习笔记 中文参考文档:http://jquery.cuishifeng.cn Jquery是一个包含DOM/BOM/JavaScript的类库引入jquery文件方法:<scrip ...
- 前端学习之jquery(二)
操作元素(属性,css,文档处理) 1.1 属性操作 --------------------------属性 $("").attr(); $("").remo ...
- web前端学习总结--JQuery
jQuery 什么是jQuery jQuery是一个优秀的JavaScript框架,一个轻量级的JS库. 它封装了JS.CSS.DOM,提供了一致的.简洁的API. 兼容CSS3,及各种浏览器 使用户 ...
- 前端学习之三——jquery选择器
Jquery中的选择器分为几大类:基本过滤选择器,层次选择器,内容过滤选择器,可见性过滤选择器,属性过滤选择器,子元素过滤选择器,表单对象选择器和表单对象属相过滤选择器. 1.非基本过滤选择器,一般需 ...
- web前端开发学习:jQuery的原型中的init
web前端开发学习:jQuery的原型中的init 有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 jQuery.fn ...
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
随机推荐
- web api 路由规则和接收数据
1:默认是不带action的 所以再访问的时候 只需要 api/控制 2:加了action 就要 api/控制器/方法名字 接收方法 传参 json 序列化传参
- EOS 开发进展速报
Daniel Larimer 刚刚披露了 EOS 的最近开发进展,原文 :https://steemit.com/eos/@dan/ukoxz-eos-io-development-update 为了 ...
- JS中原始值和引用值的储存方式
在ECMAscript中,变量可以存放两种类型的值,即原始值和引用值 原始值指的是代表原始数据类型的值,也叫基本数据类型,包括:Number.Stirng.Boolean.Null.Underfine ...
- 《Linux命令行与shell脚本编程大全》- 读书笔记3 - 理解shell
当用户登录终端的时候,通常会启动一个默认的交互式shell.系统究竟启动哪个shell,这取决于用户配置.一般这个shell都是/bin/shell.默认的系统shell(/bin/sh)用于系统sh ...
- python作业03-文件操作&函数
一.文件处理相关 1.编码问题 (1)请说明python2 与python3中的默认编码是什么?答:Python2默认的字符编码是ASCII,默认的文件编码也是ASCII :python3默认的字符编 ...
- 数据库 --> SQL 和 NoSQL 的区别
SQL 和 NoSQL 的区别 一.概念 SQL (Structured Query Language) 数据库,指关系型数据库.主要代表:SQL Server,Oracle,MySQL(开源), ...
- (Matlab)GPU计算所需的配置
电脑:联想扬天 M4400 系统:win 7 X64 硬件:NVIDIA GeForce GT 740M 独显2G 硬件驱动: 软件: Matlab 2015a %需要安装 Paralle ...
- Javascript中几个看起来简单,却不一定会做的题
Javascript作为前端开发必须掌握的一门语言,因为语言的灵活性,有些知识点看起来简单,在真正遇到的时候,却不一定会直接做出来,今天我们就一起来看看几道题目吧 题目1 var val = 'smt ...
- Jedis操作Redis
Jedis操作Redis的常用封装方法 @Resource(name="jedispool") private JedisPool pool=null; /** * 设置缓存对象过 ...
- 查看端口使用情况(lsof,netstat, kill)
在Mac上查看端口使用情况只能使用lsof(list open file),无法使用 netstat. 查看某个端口是否正在被占用: lsof -i:portno 另外,可以通过: lsof 指令来查 ...
