关于css的层叠上下文和层叠顺序问题
关于css的层叠上下文和层叠样式问题
最近在项目中遇到了一个让我欲仙欲死的问题,我给项目中的图片设置了一个淡入效果,几opacity变化,但当我在它的上面有一个定位元素时,动画结束后,定位元素居然被遮住了,百思不得解,谷歌了白天,才知道是层叠上下文、层叠顺序搞得鬼,所以这里把搜索的结果记下来,帮自己,也帮能够看到的盆友。
这里贴出一个解释很详细的地址,要是看了不太明白的,可以戳这里哦
首先层叠上下文是什么鬼呢?
层叠上下文,英文称作”stacking context”. 是HTML中的一个三维的概念。如果一个元素含有层叠上下文,那么他这z轴方向就会比其他元素高一些。可以理解为在网页中的同一片区域中。如果有两个元素重叠,那么那个含有层叠上下文的元素一定覆盖在没有层叠上下文元素的上面。
那么层叠顺序又是什么鬼呢?
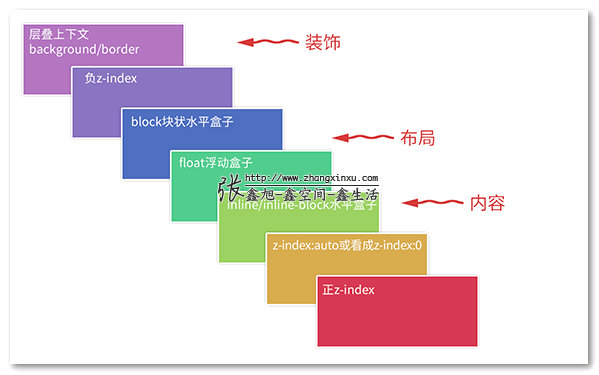
“层叠顺序”英文称作”stacking order”. 表示元素发生层叠时候有着特定的垂直显示顺序,层叠顺序即是层叠的规则。我想了解css的童鞋一定知道页面上的元素是分层级的。background/border<负z-index<block块状水平盒子<float浮动盒子<inline/inline-block水平盒子<z-index:auto或看成z-inde:0<正z-index;
没错,这就是层叠顺序,但这只是css2.1时代的层叠顺序,当css3出现之后,就出现了一些令人蛋疼的东西了,我遇到的问题也正是css3的animate属性带来的层叠上下文变化所带来的影响;
这里有一些关于层叠准则和层叠上下文特性,了解了这些,再加上css3带来的新的层叠上下文属性,就不难发下我们的问题出现在哪里了;
下面这两个是层叠领域的黄金准则。当元素发生层叠的时候,其覆盖关系遵循下面2个准则:
- 谁大谁上:当具有明显的层叠标识的时候,如z-index值时,在同一个层叠上下文领域,层叠水平值大的那个覆盖层叠水平值小的那个。
- 后来居上:当元素层叠水平、层叠顺序一致时,在DOm流中处于后面的元素会覆盖前面的元素。
层叠上下文元素有如下特性:
- 层叠上下文的层叠水平要比普通元素高(在css2.1时代,层叠上下文元素应该就是有定位属性的这一类元素吧)
- 层叠上下文可以阻断元素的混合模式
- 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文
- 每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素
- 每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。
下面我们来看看CSS3与新时代的层叠上下文
z-index值不为auto的flex项(父元素display:flex|inline-flex).- 元素的
opacity值不是1. - 元素的
transform值不是none. - 元素
mix-blend-mode值不是normal. - 元素的
filter值不是none. - 元素的
isolation值是isolate. will-change指定的属性值为上面任意一个。- 元素的
-webkit-overflow-scrolling设为touch.
结论:
不难看出,我的问题是出来了opacity和dom的顺序上了,在给图片设置fade-in是,改变的是它的opacity属性,这样就将它变成了层叠上上下文元素了,而我的文字又在它的上方,且没有设置z-index属性,自然当它的opacity属性变成1之后文字就被遮住了。
最后希望这篇文章对大家有所帮助。同事再次贴出我认为比较讲解比较详细的一片blog供大家参考,戳这里
关于css的层叠上下文和层叠顺序问题的更多相关文章
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- CSS中的层叠上下文和层叠顺序
一.什么是层叠上下文和层叠水平 层叠上下文和层叠水平有一点儿抽象.我们可以吧层叠上下问想象成一张桌子,如果有另一个桌子在他旁边,则代表了另一个层叠上下文. Stacking context 1由文件根 ...
- css 层叠上下文和层叠顺序
层叠上下文是css中的一个三维概念,拥有层叠上下文的元素在z轴上比普通元素要高,而且其内部的所有内容是自成体系的,其后代都是在它的层叠顺序中 哪些元素拥有层叠上下文 1.根元素,也就是html默认拥有 ...
- css层叠上下文和层叠顺序
普通元素的层叠水平优先由层叠上下文决定,因此,层叠水平的比较只有在当前层叠上下文元素中才有意义. 诸位千万不要把层叠水平和CSS的z-index属性混为一谈.没错,某些情况下z-index确实可以影响 ...
- css之层叠上下文和层叠顺序
大家在写网页的时候会不会经常遇到莫名奇妙的样式问题,比如谁覆盖了谁.也找不出原因,为什么z-index高的却没有覆盖掉z-index低的元素呢? 带着这些疑问.我做了个小实验.代码如下: <st ...
- 彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index
前言 最近,在项目中遇到一个关于CSS中元素z-index属性的问题,具体问题不太好描述,总结起来就是当给元素和父元素色设置position属性和z-index相关属性后,页面上渲染的元素层级结果和我 ...
- 20190409-层叠の层叠上下文、层叠水平、层叠顺序、z-index、伪元素层叠
写在前面乱七八糟的前言: 此"八卦"的源于,在写下图这个圆滚滚的导航布局时,使用元素及其伪元素加上绝对定位完成,但遇到:before或:after伪元素与元素的层叠顺序,就是伪元素 ...
随机推荐
- vue 数组渲染问题
vue 数组渲染问题 问题一: 用v-for循环渲染数组数据时,数据更新了,视图却没有更新 由于 JavaScript 的限制, Vue 不能检测以下变动的数组: 1. 当你利用索引直接设置一个项时, ...
- 基于touch.js 左滑删除功能
左滑删除功能 完整代码如下: (touch.js) <!DOCTYPE html> <html> <head> <meta charset="UTF ...
- cookie 的增加,销毁,读取
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" ...
- IE浏览器URL中文传参,后端接收是乱码问题处理
这个问题还是因为IE浏览器是国外产品,人家交流的主要语言是英语,中文不识别. 直接上代码,亲测无误. //判断是否是IE浏览器 function isIE() { var userAgent = na ...
- 在 Scale Up 中使用 Health Check - 每天5分钟玩转 Docker 容器技术(145)
对于多副本应用,当执行 Scale Up 操作时,新副本会作为 backend 被添加到 Service 的负责均衡中,与已有副本一起处理客户的请求.考虑到应用启动通常都需要一个准备阶段,比如加载缓存 ...
- 走近webpack(4)--css相关拓展
我们前面已经学了很多webpack基本的处理情况,一句话总结就是,一个优秀的webpack项目,主要的核心用法就是整合loader和plugin去处理你想要的任何需求. 下面,咱们一起来学学如何用we ...
- linux --> 获取进程执行时间
获取进程执行时间 一.时间概念 在linux下进行编程时,可能会涉及度量进程的执行时间.linux下进程的时间值分三种: 时钟时间(real time):指进程从开始执行到结束,实际执行的时间. 用户 ...
- Java几种建立实例的方法
1.new something obj=new something(); 2.clone 根据现有的对象实例来建立里一个新对象实例. 只限于实现了java.lang.Cloneable接口的类.否 ...
- Android 动画 属性动画 视图动画 补间动画 帧动画 详解 使用
Android动画 Property Animation res/animator/filename.xml In Java: R.animator.filename In XML: @[packag ...
- python中Properties的一些小用法
property最大的用处就是可以为一个属性制定getter,setter,delete和doc,他的函数原型为: def __init__(self, fget=None, fset=None, f ...