visual studio code .net 开发
Visual Studio确实是相当好用,各种简化操作什么的简直不要太舒服。但其容量太大,有时不是很方便,所以今天简单介绍一下另一个工具--Visual Studio Code.
虽然相比于老大哥Visual Studio,VS Code有很多功能不完善,但它也更灵活轻便。并且VS Code还在不断的更新当中,目前的最新版本是18年11月更新的1.30版本,包含了 多行搜索改进 等内容。
下面以.Net开发为例:
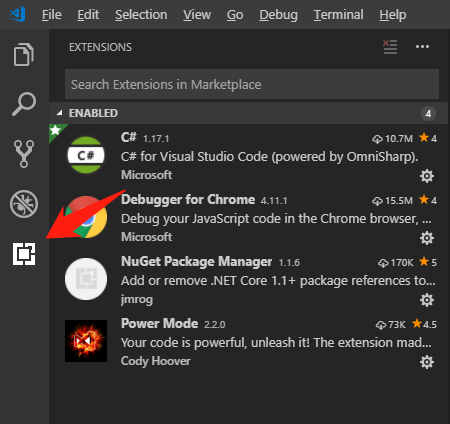
不同于Visual Studio,在VS Code上进行.Net开发你需要安装一些插件,点击左侧边栏箭头这个位置搜索

安装插件 C# (C# for Visual Studio Code (powered by OmniSharp)) (必须)
- Lightweight development tools for .NET Core.
- Great C# editing support, including Syntax Highlighting, IntelliSense, Go to Definition, Find
- All References, etc.
- Debugging support for .NET Core (CoreCLR). NOTE: Mono debugging is not supported. Desktop CLR debugging has limited support.
- Support for project.json and csproj projects on Windows, macOS and Linux.
安装插件 NuGet Package Manager (推荐,方便搜索,安装Nuget包) (推荐)
- Search the NuGet package repository for packages using either (partial or full) package name or another search term.
- Add PackageReference dependencies to your .NET Core 1.1+ .csproj or .fsproj files from Visual Studio Code's Command Palette.
- Remove installed packages from your project's .csproj or .fsproj files via Visual Studio Code's Command Palette.
- Handles workspaces with multiple .csproj or .fsproj files as well as workspaces with single .csproj/.fsproj files.
- For example:
- Ctrl + P Then Shift + > Choose "Nuget Package Manager: Add Package". Then Input the keyword about the Nuget Package. Finally, Choose the project you want to add the Nuget package.
VSCode 安装插件后一般需要重新激活以启用插件。由于VSCode本身不断更新,对于某些版本的VSCode可能需要重启应用,才能激活插件。
在VSCode中运行调试前,需要在.vscode路径下额外配置两个文件 launch.json 和 tasks.json, 来告诉vscode如何启动项目。
Launch.json:
- {
- // Use IntelliSense to find out which attributes exist for C# debugging
- // Use hover for the description of the existing attributes
- // For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
- "version": "0.2.0",
- "configurations": [
- {
- "name": ".NET Core Launch (web)",
- "type": "coreclr",
- "request": "launch",
- "preLaunchTask": "build",
- // If you have changed target frameworks, make sure to update the program path.
- "program": "${workspaceRoot}/MyABP.Web/bin/Debug/netcoreapp2.1/MyABP.Web.dll",
- "args": [],
- "cwd": "${workspaceRoot}/MyABP.Web",
- "stopAtEntry": false,
- "internalConsoleOptions": "openOnSessionStart",
- "launchBrowser": {
- "enabled": true,
- "args": "${auto-detect-url}",
- "windows": {
- "command": "cmd.exe",
- "args": "/C start ${auto-detect-url}"
- },
- "osx": {
- "command": "open"
- },
- "linux": {
- "command": "xdg-open"
- }
- },
- "env": {
- "ASPNETCORE_ENVIRONMENT": "Development"
- },
- "sourceFileMap": {
- "/Views": "${workspaceRoot}/Views"
- }
- },
- {
- "name": ".NET Core Attach",
- "type": "coreclr",
- "request": "attach",
- "processId": "${command:pickProcess}"
- }
- ]
- }
如果你第一次运行某个项目,你需要确保所有引用的内容都存在,如上面的MyAbp.Web.dll文件.另外,这些配置不是固定不变的,你可以根据你的需要来进行不同的配置。
如上面
- "preLaunchTask": "build" 指定了你的项目在launch之前要先进行build操作。
- 又如
- "env": {
- "ASPNETCORE_ENVIRONMENT": "Development"
- }
指定了你要在“哪个环境”下启动你的项目。(实际上一个项目会有多种环境的配置,举个例子 appsetings.Development.json 和 appseting.QA.json用于区分不同环境的配置,如果发现在QA环境出现了问题本地不能重现时,自然需要切换到目标环境来进行调试)
Tasks.json:
- {
- "version": "0.1.0",
- "command": "dotnet",
- "isShellCommand": true,
- "args": [],
- "tasks": [
- {
- "taskName": "build",
- "args": [
- "${workspaceRoot}/MyABP.Web/MyABP.Web.csproj"
- ],
- "isBuildCommand": true,
- "problemMatcher": "$msCompile"
- }
- ]
- }
这里可以配置一下Task,如上面的
- "preLaunchTask": "build" 具体的任务流程即在这里配置。
这里除去笔者使用的Web项目的配置外,当然还可以有多种其他项目应用的配置,如

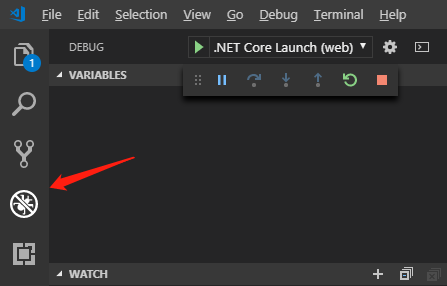
这些配置完成之后,点击如图所示这个位置进入调试面板,然后点击上面的绿色三角就可以开始你的调试啦

/ **************************************************分割线*************************************************************/
vscode下常用DotNet命令
dotnet所使用的命令都可以使用 --help的方式来查看更详细的用法。
如dotnet --help
在项目开发过程中,常用的命令有
dotnet new
用于新建内容,dotnet提供了许多模板,如Console Application, Class Library等等。
使用dotnet new时需要注意新建的项目是基于.Net Framework还是基于.NetCore.
可以使用 -f 来指定.
dotnet restore
主要是寻找当前目录下的项目文件(project.json),然后利用NuGet库还原整个项目的依赖库,然后遍历每个目录,生成项目文件,继续还原该项目文件中的依赖项 --CSDN yangzhenping
以下命令不解释了,可以使用 --help 查看具体用法
dotnet build
dotnet run
dotnet publish
visual studio code .net 开发的更多相关文章
- Visual Studio Code 远程开发探秘
摘要: IDE新时代! 作者:SHUHARI 的博客 原文:Visual Studio Code 远程开发探秘 Fundebug按照原文要求转载,版权归原作者所有. 在以前的文章 有趣的项目 - 在浏 ...
- 在Visual Studio Code中开发Office Add-in
作者:陈希章 发表于 2017年7月13日 上一篇 我介绍了如何在Visual Studio中开发Office Add-in,因为有标准的项目模板,一系列配套的工具,尤其是自带的一键调试功能,可以让开 ...
- Visual Studio Code IDE开发插件配置
[PHP通用集成环境] PHP Extension Pack #PHP拓展包,PHP开发最重要的拓展 PHP Intelephense #PHP自动补全工具 PHP IntelliSense #PHP ...
- 使用Visual Studio Code开发AngularJS应用
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:VSC发布之后,尤其最近刚刚更新到0.3之后,社区出现了很多介绍VSC使用的好文章.比 ...
- [Tool] 使用Visual Studio Code开发TypeScript
[Tool] 使用Visual Studio Code开发TypeScript 注意 依照本篇操作步骤实作,就可以在「Windows」.「OS X」操作系统上,使用Visual Studio Code ...
- Visual Studio Code开发TypeScript
[Tool] 使用Visual Studio Code开发TypeScript [Tool] 使用Visual Studio Code开发TypeScript 注意 依照本篇操作步骤实作,就可以在 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- Rust初步(二):使用Visual Studio Code编写Rust程序(猜猜看游戏)
我是照着下面这篇帮助文档,完成了第一个完整的Rust程序: 猜猜看 游戏 http://kaisery.gitbooks.io/rust-book-chinese/content/content/3. ...
- Java on Visual Studio Code的更新 – 2021年8月
Nick Senior Program Manager, Developer Division at Microsoft 大家好,欢迎来到 8 月版的 Visual Studio Code Java ...
随机推荐
- 重温《STL源码剖析》笔记 第四章
源码之前,了无秘密 ——侯杰 序列式容器 关联式容器 array(build in) RB-tree vector set heap map priority-queue multiset li ...
- Go 语言集成开发环境 GoLand 更新至 2018.1.3 版本
GoLand 2018.1.3 已发布,这是一个全新的更新,尽管没有带来明显的针对 Go 语言的特定改进,但还是提供了许多与 UI,JavaScript 和 SQL 支持相关的错误修复和改进. 可通过 ...
- 2、前端学习笔记之——css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 数据结构和算法总结(一):广度优先搜索BFS和深度优先搜索DFS
前言 这几天复习图论算法,觉得BFS和DFS挺重要的,而且应用比较多,故记录一下. 广度优先搜索 有一个有向图如图a 图a 广度优先搜索的策略是: 从起始点开始遍历其邻接的节点,由此向外不断扩散. 1 ...
- Code Review Checklist
左按:当年需要一份详细的代码评审清单作参考,翻译了此文. 版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[-] General Code Smoke Test 通用测试 Comm ...
- springcloud禁用动注册正在运行的服务
@EnableDiscoveryClient(autoRegister=false)或者在配置文件里spring.cloud.service-registry.auto-registration.en ...
- 你不知道的JavaScript--Item1 严格模式
本文转自[阮一峰博客]:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html 一.概述 除了正常运行模式,ECMAscr ...
- 跟我学ASP.NET MVC之四:使用Razor
摘要: 视图引擎处理ASP.NET内容,并查找指令,典型情况是向浏览器输出插入动态内容.MVC框架视图引擎的名字是Razor. 在本文中,我将带领读者快速认识Razor,以后你们看到他们的时候能够认识 ...
- segment.go
package sego // 文本中的一个分词 type Segment struct { // 分词在文本中的起始字节位置 start int // 分词在文本中的结束字节 ...
- client_v2.go
} return false }
