No Transport ,Network中看不到ajax请求
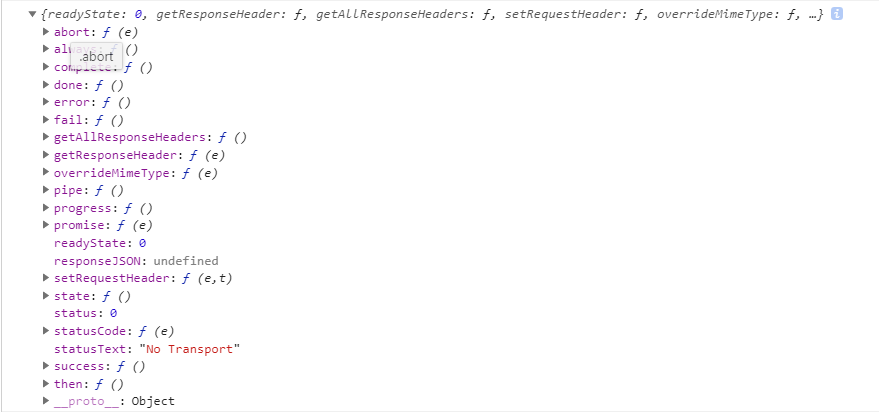
今天在调试一个后台的接口的时候,突然发现在network中找不到我发送的请求,也就是说,ajax没有在浏览器的network中没有显示。。。。。第一次遇见这样的情况,很苦恼,然后使用ajax中的error函数,看到了下面的打印数据。

然后继续网上百度“No Transport”的问题,发现网上大部分说的是低版本的IE的情况下,需要做一个兼容处理,需要加$.ajax之前上下面的一句话。
然后我尝试了加了这句话,发现可以了。
但是,我是用chrome浏览器,按说不会出现这样的情况, 后台经过尝试发现,跟jquery的版本有关系。我们使用的是jquery-2.0.0版本(hbuilder中自带的百度的版本),但是我换成3.0.0以后,发现就不需要加入那就话就可以了。这个问题以前从没有遇到过,今天是第一次遇到,而且2.0.0的版本也是用了很多次的,不知道为什么这一次出现了问题。如果有大佬知道的,烦劳您在下面回复一下。我这里做个记录
No Transport ,Network中看不到ajax请求的更多相关文章
- "Chrome的network中无法显示OPTIONS请求"的解决方案
目录 #事故现场 #分析及解决方法 #参考 #事故现场 在前端发送一个跨域请求的时候,要先发送个options请求,从而获知服务端是否允许该跨域请求. 跨域资源共享标准新增了一组 HTTP 首部字段, ...
- JQuery发送Ajax请求出现 500 Internal Server Error
ajax返回,readyState=4,status=500,chrome f12提示,提示服务器内部错误 我采用 http://q.cnblogs.com/q/69745/的解决办法根本不行,也不是 ...
- ajax请求,请求头是provisional are shown。请求未发送出去
问题: ajax请求,请求没成功.ajax请求没有发送出去. 查看network,看到请求头处:Provisional headers are shown. 原因: 搜索了一下,网上说了几个原因. 1 ...
- AJAX请求真的不安全么?谈谈Web安全与AJAX的关系。
开篇三问 AJAX请求真的不安全么? AJAX请求哪里不安全? 怎么样让AJAX请求更安全? 前言 本文包含的内容较多,包括AJAX,CORS,XSS,CSRF等内容,要完整的看完并理解需要付出一定的 ...
- (三)ajax请求不同源之jsonp跨域
凡是拥有"src"这个属性的标签都具有跨域的能力,比如<script>.<img>.<iframe>. JS中,我们直接用XMLHttpRequ ...
- 用反向代理nginx proxy_pass配置解决ie8 ajax请求被拦截问题 ie8用nginx代理实现跨域请求访问 nginx405正向代理request_uri
最近调PC版网站ie8的兼容性,发现所有ajax请求还没到后端服务器就直接ajax error了 ie8发不出ajax请求,断点调试发现ajax全进入了error,提示“No transport” 我 ...
- ajax 请求被终止 chrome查询发现请求状态status为canceled
检查页面的network执行中发现页面被刷新了url改变了导致请求在请求过程中被终止了. 检查代码发现在 submit方法中最后写了个 location.reload();方法 来重载页面 虽然是卸 ...
- ajax请求失败 chrome报错net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题原因
项目框架 React.js + webpack + ES6 + JQuery 问题场景 ajax请求用户数据,服务器返回json格式,数据很可能会比较长,甚至达到几百kb. 问题描述 客户端ajax请 ...
- 基于jquery,ajax请求及自我终止的函数封装。
场景描述: 在我们平时的开发过程中,经常会遇到这样的情况.在搜索功能中进行模糊搜索或者联想关联. 这就要我们每次对输入框中的数据进行改动时,都要发送一次请求.当在短时间内多次操作改动时,问题就出现了. ...
随机推荐
- Python并发编程之线程中的信息隔离(五)
大家好,并发编程 进入第三篇. 上班第一天,大家应该比较忙吧.小明也是呢,所以今天的内容也很少.只要几分钟就能学完. 昨天我们说,线程与线程之间要通过消息通信来控制程序的执行. 讲完了消息通信,今天就 ...
- Python_FTP通讯软件
ftpServer.py import socket import threading import os import struct #用户账号.密码.主目录 #也可以把这些信息存放到数据库中 us ...
- Unity3D学习(七):Unity多重采样抗锯齿设置无效的解决办法
前言 学习Shader的过程中发现模型锯齿严重,于是去Edit--Project Settings--Quality选项下将反锯齿设置为了8X Multi Sampling.结果没有任何改变,如图: ...
- MySql Query Cache 优化
query cache原理 当mysql接收到一条select类型的query时,mysql会对这条query进行hash计算而得到一个hash值,然后通过该hash值到query cache中去匹配 ...
- MySQL 各类数据文件介绍
数据文件 在MySQL中每一个数据库都会在定义好(或者默认)的数据目录下存在一个以数据库名字命名的文件夹,用来存放该数据库中各种表数据文件. 不同的MySQL存储引擎有各自不同的数据文件,存放位置也有 ...
- javascript项目实战之原生js模拟淘宝购物车
通过JavaScript实现类似与淘宝的购物车效果,包括商品的单选.全选.删除.修改数量.价格计算.数目计算.预览等功能的实现.实现的效果图: 相应的代码: shoppingCart.html < ...
- nodejs模块xml2js解析xml的坑
在一个项目中,用到nodejs模块xml2js解析xml,xml的数据如下: <xml> <MsgId>6197906553041859764</MsgId> &l ...
- 常用JS对象的方法总结
String 方法 描述 charAt() 返回在指定位置的字符. charCodeAt() 返回在指定的位置的字符的 Unicode 编码. concat() 连接字符串. indexOf() 检索 ...
- 巩固java(四)----super和super()
引言: 一个公司里有普通员工和经理,他们之间有很多共同点,但也有一些差异,比如薪水问题,普通员工只有普通工资,经理在完成绩效后有一定比例的奖金.这时我们可以定义两个类Employee和Manager, ...
- Python3 venv 创建虚拟环境
简介 Python3.3以上的版本通过venv模块原生支持虚拟环境,可以代替Python之前的virtualenv. 该venv模块提供了创建轻量级"虚拟环境",提供与系统Pyth ...
