FloatingActionButtonDemo【悬浮按钮的使用,顺带snackBar的使用】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
FloatingActionButton简称FAB。
一. 对于App或某个页面中是否要使用FloatingActionButton必要性:
FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的功能是通过该FAB操作的。
为了突出FAB的重要性,一个页面最好只有一个FAB。
二. FloatingActionButton大小
通常有两种尺寸:
1. 56 * 56dp :默认的大小,最常用的尺寸。
2. 40 * 40 dp :Mini版。
当然也可以改它的大小。
FAB中间的图标,google推荐的大小是:24 * 24dp
三. 哪些操作推荐使用FloatingActionButton
如: 添加,收藏,编辑,分享,导航等,而如:删除,警告,错误,剪切等操作,则不推荐使用FloatingActionButton。
--摘自《FloatingActionButton(悬浮按钮)使用学习<一>》
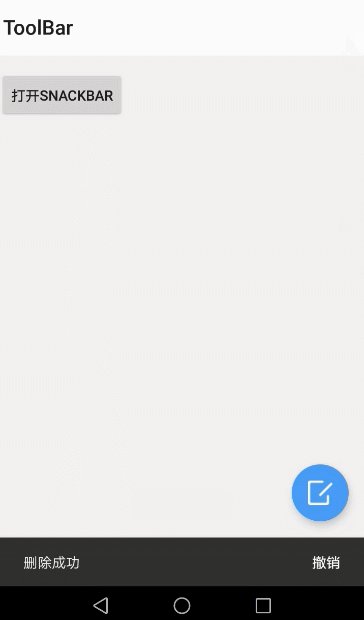
效果图

代码分析
FloatingActionButton和普通的Button没有什么两样,唯一区别就是FloatActionButton属于Design Support库中的一个控件,如果搭配CoordinatorLayout的话,就可以被CoordinatorLayout监听。
布局文件中,一般FloatActionButton和FrameLayout搭配即可,但是考虑到Design Support库的优势,建议将FrameLayout替换成CoordinatorLayout。
CoordinatorLayout可以说是一个加强版的FrameLayout,这个布局也是由Design Support库提供的。它在普通情况下跟FrameLayout基本一致。特殊在于CoordinatorLayout可以监听其所有子控件的各种事件,然后自动帮助我们做出最为合理的响应。比如Demo中刚才弹出的Snackbar提示将悬浮按钮遮挡住了,而如果我们能让CoordinatorLayout监听到Snackbar的弹出事件,那么CoordinatorLayout就会自动将内部的FloatingActionButton向上偏移,从而确保不会被Snackbar遮挡住。
--摘自《第一行代码(第2版)》
使用步骤
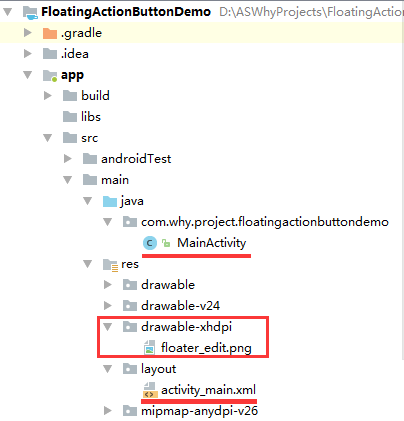
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引入design支持库【版本号跟appcompat保持一致】
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.why.project.floatingactionbuttondemo"
minSdkVersion 16
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//引入design库
implementation 'com.android.support:design:27.1.1'
}
(2)修改styles.xml文件中的样式为NoActionBar【为了使用ToolBar】
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
(3)在布局文件中添加FloatingActionButton控件
这里没有用到app:layout_anchor="@id/xxxx" app:layout_anchorGravity="bottom|end"这两个属性。app:layout_anchor这个设置锚定在了某个id的布局下方。
<?xml version="1.0" encoding="utf-8"?>
<!-- 一般情况是使用FrameLayout,不过既然FloatingActionButton是design库中的,那么也将FrameLayout替换成design库中的CoordinatorLayout -->
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F4F4F4"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <!-- 这里只是放一个Toolbar,不做任何处理 -->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_base"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
android:background="#ffffff"
app:contentInsetStart="0dp"
app:contentInsetStartWithNavigation="0dp"
app:title="ToolBar"
/> <Button
android:id="@+id/btn_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开Snackbar"
android:layout_marginTop="15dp"/> </LinearLayout> <android.support.design.widget.FloatingActionButton
android:id="@+id/fab_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/floater_edit"
app:backgroundTint="#50A3F5"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
/> </android.support.design.widget.CoordinatorLayout>
(4)将悬浮按钮中间的图标复制到项目中


三、使用方法
package com.why.project.floatingactionbuttondemo; import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { private FloatingActionButton mFab;
private Button mBtn; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); initViews();
initEvents();
} private void initViews() {
mFab = findViewById(R.id.fab_btn);
mBtn = findViewById(R.id.btn_open);
} private void initEvents() {
mFab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view,"删除成功",Snackbar.LENGTH_SHORT).setAction("撤销", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"撤销成功",Toast.LENGTH_SHORT).show();
}
}).setActionTextColor(Color.parseColor("#ffffff")).show();
}
}); mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view,"删除成功",Snackbar.LENGTH_SHORT).setAction("撤销", new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this,"撤销成功",Toast.LENGTH_SHORT).show();
}
}).show();
}
});
}
}
混淆配置
无
参考资料
《第一行代码(第2版)》
FloatingActionButton(悬浮按钮)使用学习<一>
项目demo下载地址
https://github.com/haiyuKing/FloatingActionButtonDemo
FloatingActionButtonDemo【悬浮按钮的使用,顺带snackBar的使用】的更多相关文章
- 013 Android ActionFloatingButton悬浮按钮组件与Snackbar组件使用
1.导入ActionFloatingButton组件(点击下载按钮,安装组件) 2,.ImageView图片XML设置 <ImageView android:id="@+id/imag ...
- android ——悬浮按钮及可交互提示
一.悬浮按钮 FloatingActionButton是Design Support中的一个控件,它会默认colorAccent作为按钮的颜色,还可以给按钮一个图标. 这是没有图标的,这是有图标的. ...
- 在TableView上添加悬浮按钮
如果直接在TableVIewController上贴Button的话会导致这个会随之滚动,下面解决在TableView上实现位置固定悬浮按钮的两种方法: 1.在view上贴tableView,然后将悬 ...
- Android FloatingActionButton(FAB) 悬浮按钮
FloatingActionButton 悬浮按钮 ...
- Android用悬浮按钮实现翻页效果
今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子. 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams.那么在An ...
- 如何在TableView上添加悬浮按钮
如果直接在TableVIewController上贴Button的话会导致这个会随之滚动,下面解决在TableView上实现位置固定悬浮按钮的两种方法: 1.在view上贴tableView,然后将悬 ...
- (IOS)悬浮按钮Demo
思路:传入一个底层的view,将悬浮按钮(用view实现)和展开的子按钮列表add在其上,子按钮列表开始将坐标和悬浮按钮对应好后先将其隐藏,悬浮按钮识别到tap手势后触发展示子按钮列表的方法.通过在t ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
- FloatingActionButton(悬浮按钮)使用学习<一>
FloatingActionButton简称FAB. 一. 对于App或某个页面中是否要使用FloatingActionButton必要性: FAB代表一个App或一个页面中最主要的操 ...
随机推荐
- Python 下载win32api 模块
终端输入 pip install pypiwin32
- poj~1904
Description Once upon a time there lived a king and he had N sons. And there were N beautiful girls ...
- #利用openCV裁脸
#利用openCV裁脸import cv2 def draw_rects(img, rects): for x, y, w, h in rects: cv2.rectangle(img, (x, y) ...
- Mybaits-plus实战(三)
1. Mybaits-plus实战(三) 1.1. 特殊使用规则 1.1.1. Model逻辑删除 数据库对应实体类,继承Model类可以实现AR模式的sql语句操作,但这里需要注意的是,对逻辑删除, ...
- tcp套接字粘包解决办法
粘包只会出现在tcp,udp传输不会产生粘包现象.解决粘包的原理就是服务器预先向客户端发送客户端即将获取文件的大小. 第一版解决方案: 服务器: # Author : Kelvin # Date : ...
- 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
目录 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法 安装 vs 2019 professional/enterprise版本 在vs的设置里,勾选 ...
- 开箱即用Bumblebee独立部署搭建webapi网关详解
在之前的章节里都是讲述如何在程序中使用Bumblebee来构建一个Webapi网关:但这样显然有些麻烦,毕竟很多时候可能只需要一个简单负载处理,还需要写个程序针对服务进行编写代码或配置的确是比较麻烦的 ...
- 【Python3爬虫】常见反爬虫措施及解决办法(三)
上一篇博客的末尾说到全网代理IP的端口号是经过加密混淆的,而这一篇博客就将告诉你如何破解!如果觉得有用的话,不妨点个推荐哦~ 一.全网代理IP的JS混淆 首先进入全网代理IP,打开开发者工具,点击查看 ...
- Golang 入门 : 结构体(struct)
Go 通过类型别名(alias types)和结构体的形式支持用户自定义类型,或者叫定制类型.试图表示一个现实世界中的实体. 结构体由一系列命名的元素组成,这些元素又被称为字段,每个字段都有一个名称和 ...
- 《k8s-1.13版本源码分析》-调度预选
本文大纲 预选流程 predicate的并发 一个node的predicate predicates的顺序 单个predicate执行过程 具体的predicate函数 本系列文章已经开源到githu ...
