AlertConfirmDialog【基于AlertDialog的确认取消对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
确认取消对话框,基于AlertDialog。不是基于DialogFragment。
按钮文本可以根据实际情况更换。
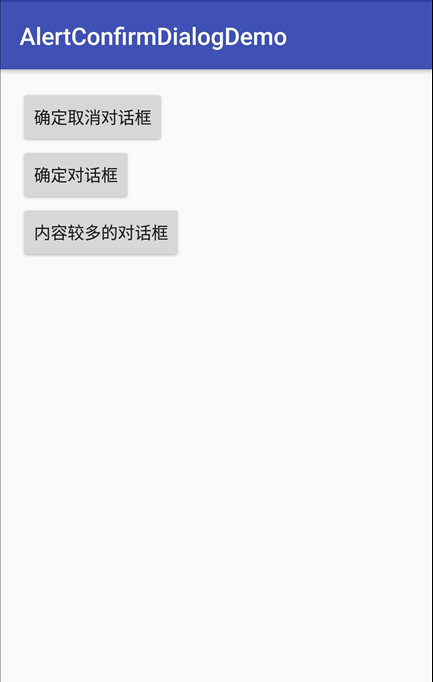
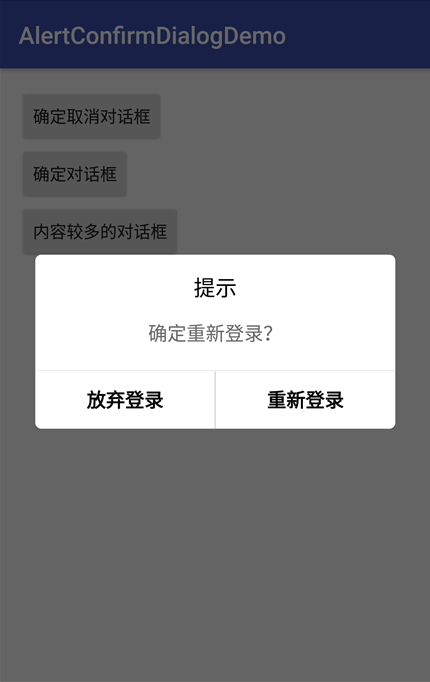
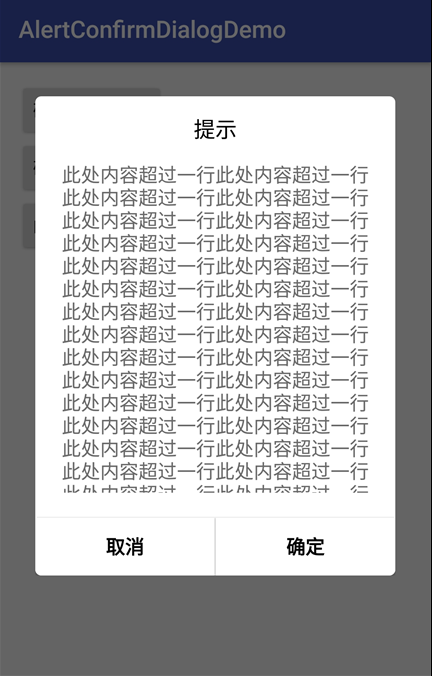
效果图

代码分析
AlertConfirmDialog继承AlertDialog;
当内容文本过多的时候,实现了固定高度的滑动效果:
//设置内容区域的父节点的高度和内容文本大小
final DisplayMetrics display = new DisplayMetrics();
((Activity)this.context).getWindowManager().getDefaultDisplay().getMetrics(display);
if (display.widthPixels <= 480) {
mMessage.setTextSize(15.0F);
}
final int screenHeight = display.heightPixels;
// Log.w(TAG,"display.widthPixels="+display.widthPixels);
// Log.w(TAG,"screenHeight="+screenHeight);
//防止内容动态赋值的时候,宽度变化导致跳动
mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2,
ViewGroup.LayoutParams.WRAP_CONTENT));
//runnable中的方法会在View的measure、layout等事件后触发
mMsgScroll.post(new Runnable() {
@Override
public void run() {
// Log.w(TAG,"mMsgScroll.getMeasuredHeight()="+mMsgScroll.getMeasuredHeight());
if (mMsgScroll.getMeasuredHeight() > screenHeight / 2) {
mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2,
screenHeight / 2));
}else{
//屏幕宽度减去外边距*2
mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2,
ViewGroup.LayoutParams.WRAP_CONTENT));
}
}
});
使用步骤
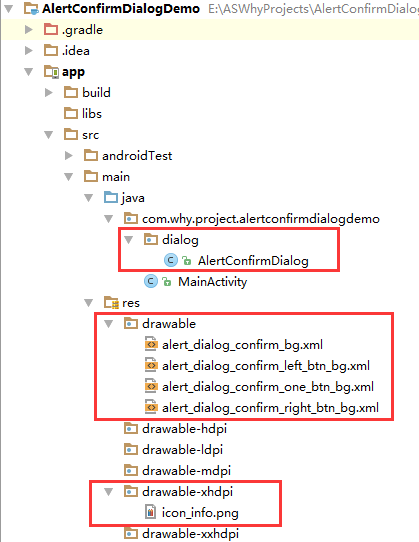
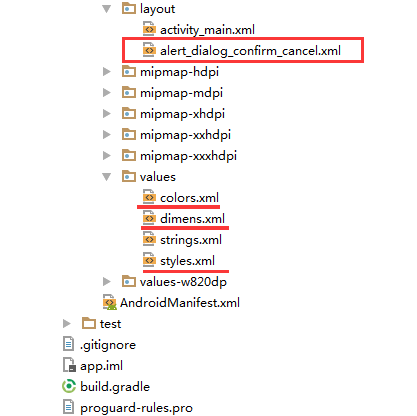
一、项目组织结构图


注意事项:
1、导入类文件后需要change包名以及重新import R文件路径
2、Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
将AlertConfirmDialog复制到项目中(注意,需要重新import R文件)
package com.hxzk.som.base.dialog; import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView; import com.hxzk.som.base.R; /**
* Created by HaiyuKing
* Used 确定取消对话框
*/ public class AlertConfirmDialog extends AlertDialog{ private Context context;//上下文 private ImageView mIconImg;//图标
private TextView mTitleTv;//提示
private ScrollView mMsgScroll;//内容的父节点,用于内容较多时可以滚动
private TextView mMessage;//内容
private Button mConfirmBtn;//确认按钮
private Button mCancelBtn;//取消按钮
private View mCancelLine;//取消按钮判断的竖线 private int iconImgResId = 0;//图标的resid值
private String mseeageStr = "";//内容文本
private String confirmBtnTvStr = "";//确认按钮的文本
private String cancelBtnTvStr = "";//取消按钮的文本
private boolean cancelButtonHidden = false;//是否隐藏取消按钮 public AlertConfirmDialog(Context context, int iconImgResId, String mseeageStr, String confirmBtnTvStr, String cancelBtnTvStr, boolean cancelButtonHidden) { super(context, R.style.style_alert_confirm_dialog);//设置对话框样式 //设置为false,按对话框以外的地方不起作用
setCanceledOnTouchOutside(true);
//设置为false,按返回键不能退出
setCancelable(true); this.context = context;
this.iconImgResId = iconImgResId;
this.mseeageStr = mseeageStr;
this.confirmBtnTvStr = confirmBtnTvStr;
this.cancelBtnTvStr = cancelBtnTvStr;
this.cancelButtonHidden = cancelButtonHidden;
} @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alert_dialog_confirm_cancel); initViews();
initDatas();
initEvents();
} /**初始化view*/
private void initViews() {
mIconImg = (ImageView) findViewById(R.id.alertdialogconfirm_img);
mTitleTv = (TextView) findViewById(R.id.alertdialogconfirm_title);
mMsgScroll = (ScrollView) findViewById(R.id.alertdialogconfirm_message_scroll);
mMessage = (TextView) findViewById(R.id.alertdialogconfirm_message);
mConfirmBtn = (Button) findViewById(R.id.alertdialogconfirm_confirm);
mCancelBtn = (Button) findViewById(R.id.alertdialogconfirm_cancel);
mCancelLine = findViewById(R.id.cancel_line);
} /**初始化数据*/
private void initDatas() {
//赋值新的图标,如果图标为空,则直接显示提示标题即可
if(iconImgResId != 0){
mIconImg.setBackgroundResource(iconImgResId);
mTitleTv.setVisibility(View.GONE);
}else{
mIconImg.setVisibility(View.GONE);
mTitleTv.setVisibility(View.VISIBLE);
}
//赋值内容文本
mMessage.setText(mseeageStr);
//赋值确认和取消按钮的文本
if(!TextUtils.isEmpty(confirmBtnTvStr)){
mConfirmBtn.setText(confirmBtnTvStr);
}
if(!TextUtils.isEmpty(cancelBtnTvStr)){
mCancelBtn.setText(cancelBtnTvStr);
} if(cancelButtonHidden){//隐藏取消按钮
mCancelBtn.setVisibility(View.GONE);
mCancelLine.setVisibility(View.GONE);
mConfirmBtn.setBackgroundResource(R.drawable.alert_dialog_confirm_one_btn_bg);//设置确认按钮的背景
} //设置内容文本居中对齐
FrameLayout.LayoutParams msgParams = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
msgParams.gravity = Gravity.CENTER_HORIZONTAL;
mMessage.setLayoutParams(msgParams); //设置内容区域的父节点的高度和内容文本大小
final DisplayMetrics display = new DisplayMetrics();
((Activity)this.context).getWindowManager().getDefaultDisplay().getMetrics(display);
if (display.widthPixels <= 480) {
mMessage.setTextSize(15.0F);
}
final int screenHeight = display.heightPixels;
// Log.w(TAG,"display.widthPixels="+display.widthPixels);
// Log.w(TAG,"screenHeight="+screenHeight);
//防止内容动态赋值的时候,宽度变化导致跳动
mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2,
ViewGroup.LayoutParams.WRAP_CONTENT));
//runnable中的方法会在View的measure、layout等事件后触发
mMsgScroll.post(new Runnable() {
@Override
public void run() {
// Log.w(TAG,"mMsgScroll.getMeasuredHeight()="+mMsgScroll.getMeasuredHeight());
if (mMsgScroll.getMeasuredHeight() > screenHeight / 2) {
mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2,
screenHeight / 2));
}else{
//屏幕宽度减去外边距*2
mMsgScroll.setLayoutParams(new LinearLayout.LayoutParams(display.widthPixels - context.getResources().getDimensionPixelOffset(R.dimen.alert_dialog_confirm_margin) * 2,
ViewGroup.LayoutParams.WRAP_CONTENT));
}
}
}); } /**初始化监听事件*/
private void initEvents() {
//确定按钮的点击事件
mConfirmBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(mOnCertainButtonClickListener != null){
mOnCertainButtonClickListener.onCertainButtonClick();
}
dismiss();
}
}); //取消按钮的点击事件
mCancelBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(mOnCertainButtonClickListener != null){
mOnCertainButtonClickListener.onCancleButtonClick();
}
dismiss();
}
});
} @Override
public void dismiss() {
super.dismiss();
if(mOnCertainButtonClickListener != null){
mOnCertainButtonClickListener.onDismissListener();
}
} //设置取消按钮的颜色【重点标记,用于引导用户点击】
public void setCancelBtnColor(){
if(mCancelBtn !=null){
mCancelBtn.setTextColor(context.getResources().getColor(R.color.alert_dialog_confirm_title_color));
} } //设置确定按钮的颜色【重点标记,用于引导用户点击】
public void setConfirmBtnColor(){
if(mConfirmBtn !=null) {
mConfirmBtn.setTextColor(context.getResources().getColor(R.color.alert_dialog_confirm_title_color));
}
} public static abstract interface OnCertainButtonClickListener
{
//取消按钮的点击事件接口
public abstract void onCancleButtonClick();
//确认按钮的点击事件接口
public abstract void onCertainButtonClick();
//返回键触发的事件接口
public abstract void onDismissListener();
} private OnCertainButtonClickListener mOnCertainButtonClickListener; public void setOnCertainButtonClickListener(OnCertainButtonClickListener mOnCertainButtonClickListener)
{
this.mOnCertainButtonClickListener = mOnCertainButtonClickListener;
}
}
AlertConfirmDialog.java
在res/drawable目录中添加以下文件

将默认图标复制到项目中

将alert_dialog_confirm_cancel.xml布局文件复制到项目中
<?xml version="1.0" encoding="utf-8"?>
<!-- 确认对话框样式【含有图标、文本内容、左右两个按钮】布局文件 -->
<!--虽然layout根节点设置了宽高为match_parent,但是最终显示的宽高都非常小,原因是AlertDialog默认会把跟容器的宽高认为是wrap_content-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/alertdialogcomfirm_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/alert_dialog_confirm_bg"
android:layout_margin="@dimen/alert_dialog_confirm_margin"
android:gravity="center"
android:orientation="vertical"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/alert_dialog_confirm_img_padding"
android:layout_marginBottom="@dimen/alert_dialog_confirm_img_padding"> <!-- 图标 -->
<ImageView
android:id="@+id/alertdialogconfirm_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_centerInParent="true"/> <!-- 提示 -->
<TextView
android:id="@+id/alertdialogconfirm_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提示"
android:textSize="18sp"
android:textColor="@color/alert_dialog_confirm_title_color"
android:layout_centerInParent="true"
android:visibility="gone"/> </RelativeLayout> <ScrollView
android:id="@+id/alertdialogconfirm_message_scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="@dimen/alert_dialog_confirm_message_padding"
android:paddingRight="@dimen/alert_dialog_confirm_message_padding"
android:paddingBottom="@dimen/alert_dialog_confirm_message_padding"
>
<!-- 内容 -->
<TextView
android:id="@+id/alertdialogconfirm_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text=""
android:textColor="@color/alert_dialog_confirm_message_color"
android:textSize="@dimen/alert_dialog_confirm_message_text_size"
/> </ScrollView> <!-- 内容下的中横线 -->
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:background="#80DFDFDF" /> <!-- 底部按钮区域 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@android:color/transparent" > <!-- 取消按钮 -->
<Button
android:id="@+id/alertdialogconfirm_cancel"
android:layout_width="0.0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/alert_dialog_confirm_right_btn_bg"
android:gravity="center"
android:text="取消"
android:textStyle="bold"
android:textColor="@color/alert_dialog_confirm_btn_right_text_color"
android:textSize="@dimen/alert_dialog_confirm_btn_text_size"
android:paddingTop="@dimen/alert_dialog_confirm_btn_padding"
android:paddingBottom="@dimen/alert_dialog_confirm_btn_padding" /> <!-- 取消按钮旁边的中竖线 -->
<View
android:id="@+id/cancel_line"
android:layout_width="1dp"
android:layout_height="match_parent"
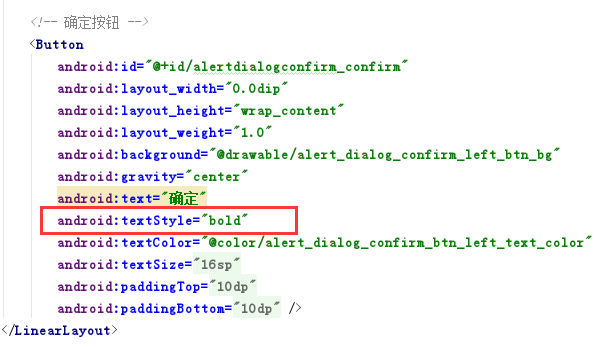
android:background="#80DFDFDF"/> <!-- 确定按钮 -->
<Button
android:id="@+id/alertdialogconfirm_confirm"
android:layout_width="0.0dip"
android:layout_height="wrap_content"
android:layout_weight="1.0"
android:background="@drawable/alert_dialog_confirm_left_btn_bg"
android:gravity="center"
android:text="确定"
android:textStyle="bold"
android:textColor="@color/alert_dialog_confirm_btn_left_text_color"
android:textSize="@dimen/alert_dialog_confirm_btn_text_size"
android:paddingTop="@dimen/alert_dialog_confirm_btn_padding"
android:paddingBottom="@dimen/alert_dialog_confirm_btn_padding" />
</LinearLayout> </LinearLayout>
alert_dialog_confirm_cancel.xml
在colors.xml文件中添加以下代码
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color> <!-- ==================确认取消对话框(alertdialog)================== -->
<!-- 对话框的标题颜色 -->
<color name="alert_dialog_confirm_title_color">#4898e2</color>
<!-- 对话框的填充颜色 -->
<color name="alert_dialog_confirm_solid_color">#ffffffff</color>
<!-- 对话框的内容颜色 -->
<color name="alert_dialog_confirm_message_color">#6A6A6A</color> <!-- 对话框的左侧按钮颜色 -->
<!--<color name="alert_dialog_confirm_btn_left_color">#4065EF</color>-->
<!-- 对话框的左侧按钮文字颜色 -->
<!--<color name="alert_dialog_confirm_btn_left_text_color">#ffffffff</color>-->
<!-- 对话框的右侧按钮默认颜色 -->
<!--<color name="alert_dialog_confirm_btn_right_color">#E7E7E7</color>-->
<!-- 方案二 -->
<color name="alert_dialog_confirm_btn_left_color">#FFFFFF</color>
<color name="alert_dialog_confirm_btn_left_text_color">#000000</color>
<color name="alert_dialog_confirm_btn_right_color">#FFFFFF</color>
<!-- 对话框的右侧按钮文字颜色 -->
<color name="alert_dialog_confirm_btn_right_text_color">#000000</color> </resources>
在dimens.xml文件中添加以下代码
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen> <!-- ==================确认取消对话框(alertdialog)================== -->
<!-- 对话框的圆角角度 -->
<dimen name="alert_dialog_confirm_corners">5dp</dimen>
<!-- 对话框的整体外边距 -->
<dimen name="alert_dialog_confirm_margin">30dp</dimen>
<!-- 对话框的图标内边距 -->
<dimen name="alert_dialog_confirm_img_padding">15dp</dimen>
<!-- 对话框的内容内边距 -->
<dimen name="alert_dialog_confirm_message_padding">20dp</dimen>
<!-- 对话框的内容大小 -->
<dimen name="alert_dialog_confirm_message_text_size">16sp</dimen>
<!-- 对话框的按钮内边距 -->
<dimen name="alert_dialog_confirm_btn_padding">10dp</dimen>
<!-- 对话框的按钮大小 -->
<dimen name="alert_dialog_confirm_btn_text_size">16sp</dimen> </resources>
在styles.xml文件中添加以下代码
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- ==================确认取消对话框(alertdialog)================== -->
<style name="style_alert_confirm_dialog">
<!-- Dialog的windowFrame框为无 -->
<item name="android:windowFrame">@null</item>
<!-- 是否显示title -->
<item name="android:windowNoTitle">false</item>
<!-- 是否浮现在activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 设置dialog的背景:#00000000透明色 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 背景变灰:整个屏幕变灰,配合setCanceledOnTouchOutside(false) -->
<item name="android:backgroundDimEnabled">true</item>
</style>
</resources>
三、使用方法
确定取消对话框
btn_showdialog1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertConfirmDialog confirmAlertDialog = new AlertConfirmDialog(MainActivity.this,
0,"确定重新登录?","重新登录","放弃登录",false);
confirmAlertDialog.setOnCertainButtonClickListener(new AlertConfirmDialog.OnCertainButtonClickListener() {
@Override
public void onCancleButtonClick() {
Toast.makeText(MainActivity.this,"放弃登录",Toast.LENGTH_SHORT).show();
}
@Override
public void onCertainButtonClick() {
Toast.makeText(MainActivity.this,"重新登录",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
confirmAlertDialog.show();
}
});

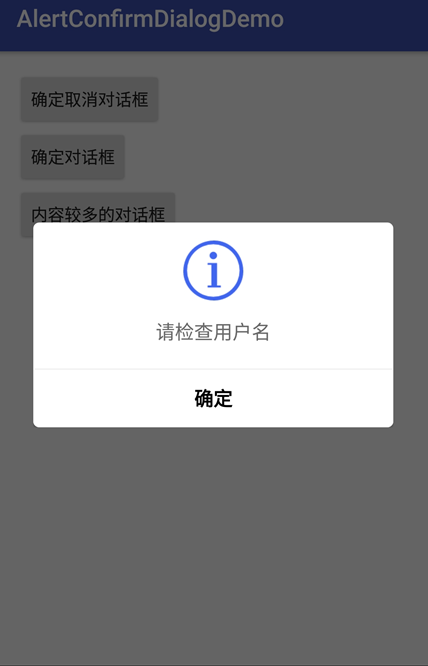
确定对话框
btn_showdialog2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertConfirmDialog confirmAlertDialog = new AlertConfirmDialog(MainActivity.this,
R.drawable.icon_info,"请检查用户名","","",true);
confirmAlertDialog.setOnCertainButtonClickListener(new AlertConfirmDialog.OnCertainButtonClickListener() {
@Override
public void onCancleButtonClick() {
}
@Override
public void onCertainButtonClick() {
Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
confirmAlertDialog.show();
}
});
内容较多的对话框
btn_showdialog3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertConfirmDialog confirmAlertDialog = new AlertConfirmDialog(MainActivity.this,
0,"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行" +
"此处内容超过一行此处内容超过一行此处内容超过一行","","",false);
confirmAlertDialog.setOnCertainButtonClickListener(new AlertConfirmDialog.OnCertainButtonClickListener() {
@Override
public void onCancleButtonClick() {
Toast.makeText(MainActivity.this,"取消",Toast.LENGTH_SHORT).show();
}
@Override
public void onCertainButtonClick() {
Toast.makeText(MainActivity.this,"确定",Toast.LENGTH_SHORT).show();
}
@Override
public void onDismissListener() {
}
});
confirmAlertDialog.show();
}
});

附录
1、如果想要去除按钮的加粗效果,直接修改alert_dialog_confirm_cancel.xml文件

2、如果想要手动设置按钮的颜色,比如设置取消按钮为蓝色,用于引导用户点击

混淆配置
无
参考资料
解决在onCreate()过程中获取View的width和Height为0的4种方法
项目demo下载地址
https://github.com/haiyuKing/AlertConfirmDialogDemo
AlertConfirmDialog【基于AlertDialog的确认取消对话框】的更多相关文章
- ArticleRemoveDelDialog【基于AlertDialog的回收删除对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 回收删除对话框,继承AlertDialog. 仿照钉钉的长按弹出的移除置顶对话框. 效果图 代码分析 继承AlertDialog: ...
- ConfirmCancelUtilDialog【确认取消对话框封装类】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 对确认取消对话框的封装. 前提:调用对话框的Activity必须继承FragmentActivity及其子类(比如AppCompat ...
- ConfirmCancelDialog【确认取消对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 对确认取消对话框的封装. 前提:调用对话框的Activity必须继承FragmentActivity及其子类(比如AppCompat ...
- javaScript 删除事件 弹出确认 取消对话框
javaScript 删除事件 弹出确认 取消对话框 1. <a href="javascript:if(confirm('确实要删除?'))location='http://www. ...
- js 弹出确认 取消对话框
一种: <a href="javascript:if(confirm('确实要删除该内容吗?')){location='http://www.google.com'}"> ...
- javascript window.confirm确认 取消对话框实现代码小结
本文章讲述的三种都是基于了javascript confirm提示确认框的做法了,只是在不同的地方写哦,有需要的同学可参考一下 confirm() 方法 confirm() 方法用于显示一个带有指 ...
- js常用 弹出确认 取消对话框
<!DOCTYPE html><html><head> <title></title> <meta charset='utf-8'&g ...
- ConfirmCancelBottomSheetDialog【确认取消底部对话框】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 继承BottomSheetDialog,实现简单的确认取消对话框样式. 效果图 代码分析 ConfirmCancelBottomSh ...
- Android 手机卫士--确认密码对话框编写
本文接着实现“确认密码”功能,也即是用户以前设置过密码,现在只需要输入确认密码 本文地址:http://www.cnblogs.com/wuyudong/p/5940718.html,转载请注明出处. ...
随机推荐
- volume_manager.go
package ) type) ],,) ,) vms.CanCreateVolume = false } else { vms.Can ...
- Hadoop问题:DataNode进程不见了
DataNode进程不见了 问题描述 最近配置Hadoop的时候出现了这么一个现象,启动之后,使用jps命令之后是这样的: 看不到DataNode进程,但是能够正常的工作,是不是很神奇啊? 在一番 ...
- Angularjs interceptor
angularJs 请求过滤 新建一个服务, $HttpProvider 中有一个 interceptore 数组,所谓的拦截器就是一个注册到该数组的工厂,该工厂在app.config() 中注入, ...
- Python数据结构应用3——链表
linked list(链表) 建立 Node 链表的基本组成就是一个个Node,每个Node都需要包括两部分内容,一部分是自身的data,另一部分是下一个Node的reference. class ...
- CentOS7 安装Redis Cluster集群
上一篇中已经讲到了如何安装单击版Redis,这一篇我们来说下如何安装Cluster,关于哨兵模式这里我就不写文章安装了,有兴趣的同学可以自己去研究,哨兵模式可以在主从模式下在创建三台机器的哨兵集群监控 ...
- 【已解决】通过Package或者Package+Activity启动应用
有时很烦人,打开要启动的apk,通过adb命令(adb shell "dumpsys activity |grep Focuse") 获取到的应用包名 无法使用adb命令(adb ...
- 关于socket.io的使用
这段时间学习了socket.io,用它写了小项目,在此总结下它的基本使用方式和一些要点. socket.io是基于Node.js和WebSocket协议的实时通信开源框架,它包括客户端的JavaScr ...
- 浅析 .Net Core中Json配置的自动更新
Pre 很早在看 Jesse 的Asp.net Core快速入门的课程的时候就了解到了在Asp .net core中,如果添加的Json配置被更改了,是支持自动重载配置的,作为一名有着严重" ...
- 响应式WEB设计的基本原则大总结
响 应式Web设计对于解决多类型屏幕问题来说是个不错方案,但从印刷的角度来看,其却存在着很多的困难.没有固定的页面尺寸.没有毫米或英寸,没有任何物理 限制,让人感到无从下手.随着建立网站可用的各种小工 ...
- Stackoverflow上有哪些声望高or值得关注的国人
Stackoverflow上有哪些声望高/值得关注的国人? 以下回答并不严格按照 Reputation 排名来列,也不收录不确定是Chinese(中国人或华人)的用户,欢迎补充- 1.李杨 @Li L ...