用github展示自己的网页要做哪些准备(总结)
以前,如果想建立一个自己的网站,需要买域名,买存储空间,对个人来说维护成本比较高。
并且很多人只是想有一个网页展示自己的作品或者展示个人的简历。
在github越来越成熟的现在,直接使用github托管代码,就能实现上述需求。
具体实现步骤1:
首先要去github官网注册一个账号:http://blog.csdn.net/javaandroid730/article/details/53522872
附:github的基本使用介绍:http://blog.csdn.net/javaandroid730/article/details/53522872
附:如果还不知道github是什么的小伙伴看这里:http://www.cnblogs.com/jiqing9006/p/5584848.html
https://www.zhihu.com/question/19968479/answer/17560127
步骤2:
去官网下载github客户端:https://desktop.github.com/
附:github windows客户端使用介绍:https://jingyan.baidu.com/article/4b52d702b47e91fc5c774be6.html
附:github mac客户端使用介绍:https://www.jianshu.com/p/d15aff38cd33
注:文章不是根据官网最新版本的界面来介绍操作步骤的,可能稍微有一些差别,大致是差不多,摸索一下就知道了。
注意事项:
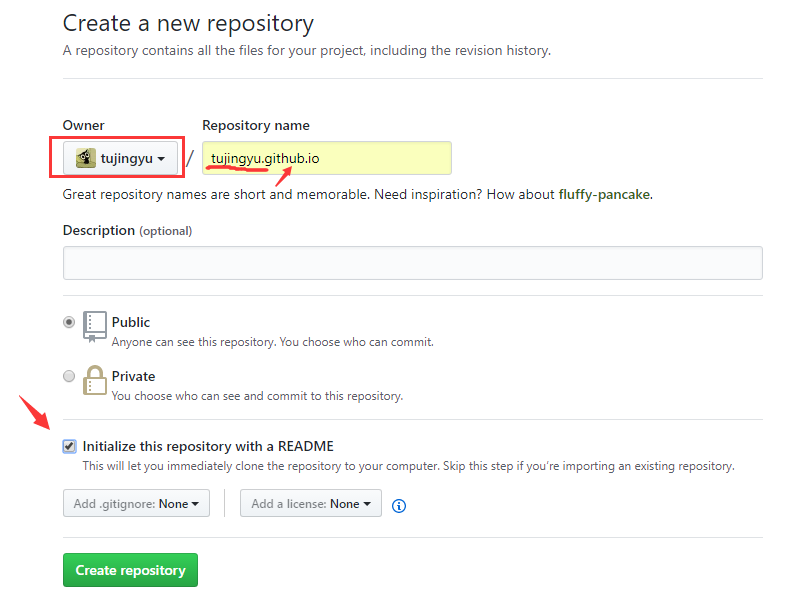
①:在github上创建新项目名称时,名称一定要和你的仓库名称相同,并且后面 + github.io 并且把下面的选框勾上, 如下图:
附:这个新建的名称 + github.io 比如 tujingyu.github.io 以后别人访问你在github上展示页面的地址就是它
经本人测试,如果新建项目名称跟仓库名称不一样,或者没有在项目名称后面加上github.io,那么访问该地址的时候,就会提示404

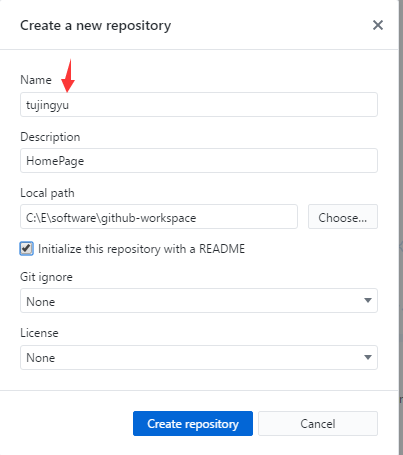
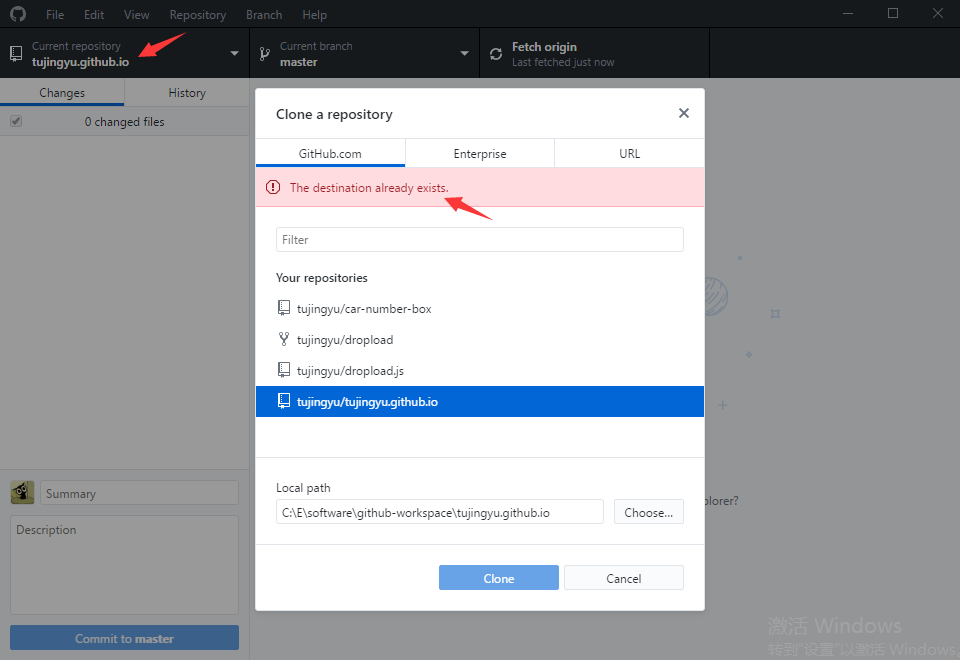
②: 在github客户端新建项目时,这里的名称一定不要和github上的名称一样,如下图:

如果客户端新建的名称和github名称相同,会导致后面无法把github上的项目,克隆到客户端,并有如下提示:目的地已存在

注:最后要访问你的主页,以我为例,直接输入 tujingyu.github.io即可访问
用github展示自己的网页要做哪些准备(总结)的更多相关文章
- 用 GitHub 来部署静态网页 ꒰・◡・๑꒱
http://segmentfault.com/a/1190000002765287 在尝试过用 GitHub 部署静态 HTML 网页后,觉得其实挺容易的,这里简单说说如何用 GitHub 来完成部 ...
- 用github展示前端页面
今天尝试了一下使用github展示前端页面,还是比较简单的,平时做一些小的demo时,可以用这个方法展示自己的页面,在此记录下方法. 首先打开自己的github项目仓库,比如 https://gi ...
- React项目打包并部署到 Github 展示预览效果
React项目打包并部署到 Github 展示预览效果 当开发者模式结束,准备打包的时进行以下步骤: 在package.json配置文件中加一句: "homepage": &quo ...
- 安卓WebView的使用,在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页
WebView 在应用程序中嵌入一个浏览器,轻松地展示各种各样的网页. 1.定义一个WebView位置 <?xml version="1.0" encoding=" ...
- 如何使用github来展示自己的网页
项目文档或者单纯的html页面怎么用github来展示呢? 第一步:新建库 第二步: 上传自己的页面(index.html需在根目录下) 先把git库克隆下来 进入lineShop文件夹,拷贝自己的页 ...
- 在Windows下github展示代码
最近大爱Web编程,于是寻找各种代码中,然后就发现了GitHub这个网站,如果你知道Google Code,那么你就知道这个GitHub是做什么的了.不过GitHub主要是用作基于Git的分布式版本管 ...
- github pages部署静态网页
如果你的项目只是一个静态网站,就没有必要再去整什么服务器,github pages 提供了搭建静态网站的功能: 为什么使用Github Pages 1. 搭建简单而且免费: 2. 支持静态脚本: 3. ...
- amp模板展示amp网站也可以做得很好看
ytkah比较喜欢研究一些新东西,AMP刚出来的时候就上手了,也做了一些站点,而且还不赖,因为这个还机缘巧合参加了深圳的谷歌全球合作伙伴大会,很多大牛也都来了,很荣幸能和他们一起交流.下面就稍微展示一 ...
- 如何用github展示前端页面
如何在github上展示你的前端页面 参考:https://luozhihao.github.io/demo/ 感谢作者 1.New reposipory 2.进入你本机目录 我是在d:vuedemo ...
随机推荐
- 手把手教你创建「人物角色Persona」
一.为什么要创建人物角色 下图来自 Cooper interaction design ,同样有购车需求的用户,用车的人不同.各自的目的不同,最终满足需求的车型也有很大差异.对于汽车公司而言,在车辆设 ...
- 你不知道的JavaScript--Item9 call(),apply(),bind()与回调
1.call(),apply(),bind()方法 JavaScript 中通过call或者apply用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定 ...
- python中 __cmp__
对 int.str 等内置数据类型排序时,Python的 sorted() 按照默认的比较函数 cmp 排序,但是,如果对一组 Student 类的实例排序时,就必须提供我们自己的特殊方法__cmp_ ...
- Linux用户和组管理,添加修改用户,添加修改组,加入组,移除组
1.安全介绍3A Authentication: 认证,用户名和对应口令 Authorization: 授权,不同用户权限不同 Accouting/Audition: 审计 2. 所属者和所属组 us ...
- 基于ELK5.1(ElasticSearch, Logstash, Kibana)的一次整合测试
前言开源实时日志分析ELK平台(ElasticSearch, Logstash, Kibana组成),能很方便的帮我们收集日志,进行集中化的管理,并且能很方便的进行日志的统计和检索,下面基于ELK的最 ...
- mysql binlog格式
Binlog Event 对于一个 Binlog Event 来说,它分为三个部分,header,post-header 以及 payload.MySQL 的 Binlog Event 有很多版本,我 ...
- Java语言 链接Oracle数据库
package com.tao.pojo; import java.sql.Connection; import java.sql.DriverManager; import java.sql.Pre ...
- 【bzoj4174】tty的求助 莫比乌斯反演
Description Input 输入仅有一行. 第一行仅有两个正整数N,M 和一个实数 x. Output 输出共1行,由亍结果过大,所以请输出上式对998244353 取模的结果. Sampl ...
- BZOJ_3585_mex && BZOJ_3339_Rmq Problem_主席树
BZOJ_3585_mex && BZOJ_3339_Rmq Problem_主席树 Description 有一个长度为n的数组{a1,a2,...,an}.m次询问,每次询问一个区 ...
- 带logo图片或不带logo图片的二维码生成与解析,亲测成功
最近公司需要实现二维码功能,本人经过一顿百度,终于实现了,因有3个功能:不带logo图片.带logo图片.解析二维码,篇幅较长,请耐心读之,直接复制粘贴即可. 前提:myeclipse10:jar包: ...
