Qt滑动条设计与实现
没有找到Qt的滑动条控件,所以自己写了一个,能够实现亮度调节、音量调节等功能。
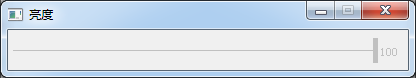
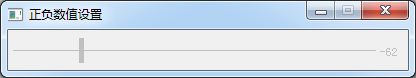
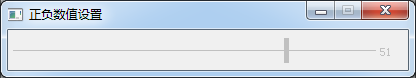
效果如下图:

主要设计思路:
有些调节功能如对比度是有负值的,所以需要能对滑动条的数值范围进行设置,不局限于0~100
鼠标拖动时滑动块能随着鼠标移动,右侧的数字也跟着变化
鼠标释放时认为对数值设置成功,触发某个操作
代码思路:
整个窗口继承QWdiget,画一条横线,滑块也是画出的粗线
数值设置成功后的动作使用回调函数,设计一个回调基类,当数值设置成功后,调用回调基类的回调函数。
重写鼠标单击、移动、释放的事件响应函数,当鼠标按下时,设置变量mousedown为true,当鼠标移动时,判断mousedown是否为true,如果是true,则更新滑块的坐标信息,然后出发窗口的重绘。
鼠标释放时设置mousedown为false,与鼠标滑动一样,更新滑块的坐标信息,触发窗口重绘,然后调用回调函数完成对数值的设置。
具体代码:
回调基类:
#ifndef TRACKBARCALLBACK_H
#define TRACKBARCALLBACK_H class TrackBarCallBack
{
public:
TrackBarCallBack();
virtual void callBack(int value);
}; #endif // TRACKBARCALLBACK_H
#include "trackbarcallback.h" TrackBarCallBack::TrackBarCallBack()
{
} void TrackBarCallBack::callBack(int value)
{
}
TrackBarCallBack.cpp
滑动条类:
trackbar.h
#ifndef TRACKBAR_H
#define TRACKBAR_H
#include <QWidget>
#include "trackbarcallback.h" class TrackBar: public QWidget
{
public:
TrackBar(TrackBarCallBack *callBack, int width=, int height=, int start=, int end=);
void setPosition(int position);
void mouseReleaseEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
private:
TrackBarCallBack *callBack;
int start;//数值范围起点
int end;//数值范围终点
int position;
bool mousedown;
int widthOfLine;//横线的长度
}; #endif // TRACKBAR_H
trackbar.cpp
#include "trackbar.h"
#include <QWidget>
#include <QPainter>
#include <QMouseEvent> TrackBar::TrackBar(TrackBarCallBack *callBack, int width, int height, int start, int end):QWidget()
{
this->callBack=callBack;
this->start = start;
this->end = end;
this->setMinimumSize(width,height);
this->setMaximumSize(width,height);
this->position = end;//竖线的位置,标识亮度的数值
this->mousedown = false;//为了实现拖动效果,先判断是否点下了鼠标,然后鼠标移动才有效
} void TrackBar:: mouseReleaseEvent(QMouseEvent *event){
this->mousedown=false;//鼠标放下后,鼠标移动不再具有拖动效果
int pos=event->x();
if(pos<)//减5是因为显示的时候为了好看左边从5的位置开始显示,当作刻度0
position = start;
else if(pos>(widthOfLine+))
position = end;
else{
double ratio = 1.0 * (pos - ) / widthOfLine;
position = (end - start) * ratio + start;
}
update();//触发重绘操作,生成paintEvent事件 callBack->callBack(position);//回调函数
} void TrackBar::paintEvent(QPaintEvent *){
QPainter p(this);
p.setPen(QPen(Qt::lightGray, ));//写字用的这个字体,先用这个字体获取字的像素大小
int widthOfTitle = + 1.2 * p.fontMetrics().width(QString::number(-end));//最右显示数字需要的大小,加负号防止出现负数(-100~100)
int w =width() - widthOfTitle;
widthOfLine = w -;
p.setPen(Qt::lightGray);
p.drawLine(QPoint(,height()/),QPoint(w,height()/));//中间的横线
p.setPen(QPen(Qt::lightGray, ));
double ratio = 1.0 * (position - start)/(end - start);
if(ratio < ){
ratio = -ratio;
}
int posX = (w - ) * ratio + ;
p.drawLine(QPoint(posX,),QPoint(posX,height()-));//竖线,标识亮度数值的位置
int heightOfTitle = p.fontMetrics().height();
p.drawText(w+,height()/ + heightOfTitle/,QString::number(position));//写文字的y坐标是文字的底部坐标
} void TrackBar:: mousePressEvent(QMouseEvent *){
this->mousedown=true;//鼠标按下,之后鼠标移动操作产生拖动效果
} void TrackBar::mouseMoveEvent(QMouseEvent *event){//鼠标移动事件,是否是拖动需要判断是否鼠标按下了
if(mousedown==false)
return;
//下面的跟鼠标释放操作是一样的
int pos=event->x();
if(pos<)//减5是因为显示的时候为了好看左边从5的位置开始显示,当作刻度0
position = start;
else if(pos>(widthOfLine+))
position = end;
else{
double ratio = 1.0 * (pos - ) / widthOfLine;
position = (end - start) * ratio + start;
}
update();//触发重绘操作,生成paintEvent事件
} void TrackBar::setPosition(int position){
this->position = position;
}
使用滑动条&测试
#ifndef MAINWINDOW_H
#define MAINWINDOW_H #include <QMainWindow>
#include "trackbarcallback.h"
#include "trackbar.h" namespace Ui {
class MainWindow;
} class MainWindow : public QMainWindow,public TrackBarCallBack
{
Q_OBJECT public:
explicit MainWindow(QWidget *parent = );
void callBack(int value);
~MainWindow(); private:
Ui::MainWindow *ui;
TrackBar *trackBar;
}; #endif // MAINWINDOW_H
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <qdebug.h> MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
trackBar = new TrackBar(this,,,-,);
trackBar->setWindowTitle(QString("正负数值设置"));
trackBar->show();
} MainWindow::~MainWindow()
{
delete ui;
} void MainWindow::callBack(int value){
qDebug()<<"value:"<<value;
}


Qt滑动条设计与实现的更多相关文章
- Qt基础学习---滑动条之QSlider
Qt滑动条基本用法: //mydialog.h #ifndef MYDIALOG_H #define MYDIALOG_H #include <QDialog> class QLineEd ...
- Qt基础学习(3)-----滑动条之QSlider
//mydialog.h #ifndef MYDIALOG_H #define MYDIALOG_H #include <QDialog> class QLineEdit; class Q ...
- PyQt(Python+Qt)学习随笔:QSlider滑动条部件功能简介
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.概述 Designer输入部件中的Horizo ...
- Qt的皮肤设计(Style Sheet)
Qt的皮肤设计,也可以说是对Qt应用程序的界面美化,Qt使用了一种类CSS的样式规则QSS. 一.Style Sheet的应用 1.直接在程序代码中设置样式,利用setStyleSheet()方法 ...
- python_Opencv_滑动条用法
前言: 创建一个简单的程序来说明滑动条用法:通过调节滑动条来设定画板颜色. 我们要创建一个窗口来显示显色,还有三个滑动条来设置B,G,R 的颜色. 当我们滑动滚动条是窗口的颜色也会发生相应改变. 默认 ...
- 滑动条QSlider
QSlider只提供整数范围 滑块接受Tab键的焦点,并同时提供了一个鼠标滚轮和键盘接口.键盘接口如下: Left/Right 移动水平滑块一个步长.Up/Down 移动垂直滑块一个步长.PageUp ...
- 【转】自定义(滑动条)input[type="range"]样式
1.如何使用滑动条? 用法很简单,如下所示: <input type="range" value="0"> 各浏览器原始样式如下: Chrome: ...
- CircularSlider半弧形滑动条
前言 这边文章主要 是写 一.半圆弧型滑块的设计 最近项目中需要用到半圆弧形滑块,其作用和UISlider差不多,用于拖动改变播放音乐的播放进度. 大概样子是这样的: 效果展示 特点如下: 滑动响应区 ...
- 第15.44节、PyQt输入部件:QAbstractSlider派生类QScrollBar滚动条、QSlider滑动条、QDial刻度盘功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.引言 Designer中的输入部件Horizo ...
随机推荐
- thinkphp开发微信公众号时,验证基本配置提示请求url超时
原因在index.php入口文件中必须有define('APP_NAME', 'Weixin'); 服务器url:http://bxu2713700584.my3w.com/Weixin/Index/ ...
- C#编写影院售票系统(A project with a higher amount of gold )(2:相关代码)
此篇文章为项目代码,,,需要项目需求 ,思路分析与窗体效果请访问:http://www.cnblogs.com/lsy131479/p/8367304.html 项目类图: 影院类: using Sy ...
- MYSQL Optimizing LIMIT Queries
如果要指定查询的数据行数,在查询语句中使用limit子句,而不是获取所有数据行结果集,然后去掉没用的数据. MYSQL有时会对没有having子句,带有limit关键字的查询进行优化: 1:如果用li ...
- CCF系列之ISBN号码(201312-2)
试题名称: ISBN号码 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 每一本正式出版的图书都有一个ISBN号码与之对应,ISBN码包括9位数字.1位识别码和3位分隔符,其规 ...
- C语言 模2除法
C语言中的模2除法: 模2除做法与算术除法类似,但每一位除(减)的结果不影响其它位,即不向上一位借位.所以实际上就是异或.然后再移位移位做下一位的模2减. 步骤如下: a.用除数对被除数最高n位做模2 ...
- eclipse:Workspace in use or cannot be created
打开eclipse出现:Workspace in use or cannot be created, choose a different one 原因:出现这种情况一般是workspace的配置文件 ...
- Java的IO系统
Java IO系统 "对语言设计人员来说,创建好的输入/输出系统是一项特别困难的任务." 由于存在大量不同的设计方案,所以该任务的困难性是很容易证明的.其中最大的 ...
- awk ‘! a[$0]++’ 去重
awk '! a[$0]++' 怎么理解? 这是一个非常经典的去重复项的awk语句,虽然短小,不过涉及到了不少知识点,下面一一解读: <1> :"!" 即非. < ...
- 【转】 C++易混知识点2. 函数指针和指针函数的区别
我们时常在C++开发中用到指针,指针的好处是开销很小,可以很方便的用来实现想要的功能,当然,这里也要涉及到指针的一些基本概念.指针不是基本数据类型,我们可以理解他为一种特殊类型的对象,他占据一定空间, ...
- 【转】CentOS 6.3(x86_32)下安装Oracle 10g R2
一.硬件要求 1.内存 & swap Minimum: 1 GB of RAMRecommended: 2 GB of RAM or more 检查内存情况 # grep MemTotal / ...
