谷歌内核浏览器 iframe内容的 tab切换 滚动条消失
问题:
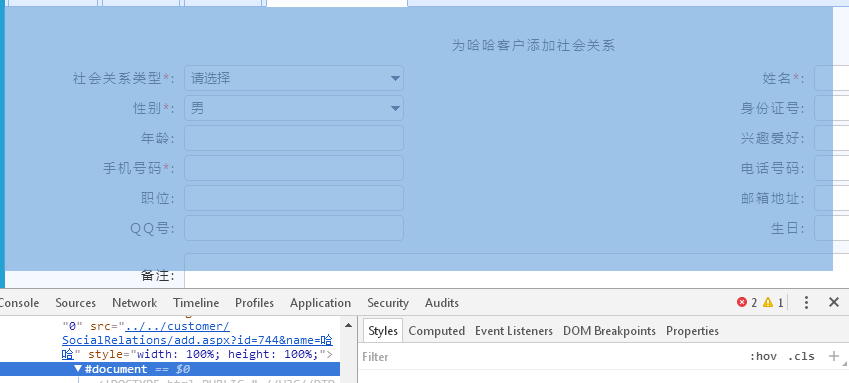
新版本的-webkit- 内核浏览器 在tab切换时,iframe 内容区 丢失滚动条
如下图

(虽然滚动条位置还在,可以垂直滚动,但滚动条不见了)
解决思路:
让iframe重新计算宽高,重新渲染
easyui的tab切换解决代码:
$('#tabs').tabs({
// border:false,
onSelect: function () {
var iframe = $("#tabs>div:nth-child(2) iframe")
iframe.height("99%");
// console.log(iframe.height());
iframe.scrollWidth;
iframe.height("100%");
}
})
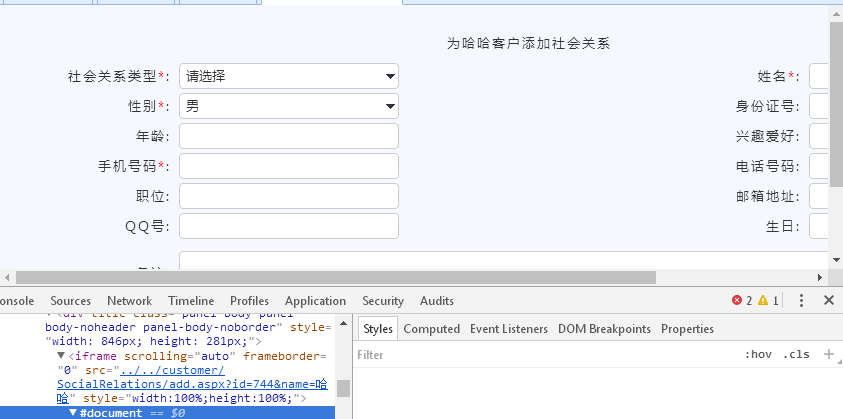
如下图

谷歌内核浏览器 iframe内容的 tab切换 滚动条消失的更多相关文章
- python做个谷歌内核浏览器
源码: import sys,os os.chdir(os.path.dirname(os.path.abspath(__file__))) from PyQt5.QtGui import * fro ...
- 浅谈关于QT中Webkit内核浏览器
关于QT中Webkit内核浏览器是本文要介绍的内容,主要是来学习QT中webkit中浏览器的使用.提起WebKit,大家自然而然地想到浏览器.作为浏览器内部的主要构件,WebKit的主要工作是渲染.给 ...
- 监听浏览器tab选项卡选中事件,点击浏览器tab标签页回调事件,浏览器tab切换监听事件
js事件注册代码: <script> document.addEventListener('visibilitychange',function(){ //浏览器tab切换监听事件 if( ...
- VUE实现Studio管理后台(二):Slot实现选项卡tab切换效果,可自由填装内容
作为RXEditor的主界面,Studio UI要使用大量的选项卡TAB切换,我梦想的TAB切换是可以自由填充内容的.可惜自己不会实现,只好在网上搜索一下,就跟现在你做的一样,看看有没有好事者实现了类 ...
- bootstrap tab切换如何让鼠标移动自动切换内容
bootstrap集成了很多功能,比如nav-tabs组件,可以将相似的内容集中在一个区块中展示.bootstrap tab切换默认是要点击才会切换的,如何实现鼠标移动就自动切换呢?如下图所示,光标移 ...
- vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容. 1.安装element-ui npm install element-ui --save 2.在main.js中引入e ...
- TAB切换与内容伸展闭合的结合
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 谷歌Chrome浏览器开发者工具的基础功能
上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工具中最有用的面板Sources.Sources面板几乎是最常用到的Chrome功能面板,也是解决一般问题的主要 ...
- [转]谷歌Chrome浏览器开发者工具教程—JS调试篇
来源:http://blog.csdn.net/cyyax/article/details/51242720 上一篇我们学习了谷歌Chrome浏览器开发者工具的基础功能,下面介绍的是Chrome开发工 ...
随机推荐
- 《并行程序设计导论》——MPI(Microsoft MPI)(6):并行排序算法
=================================版权声明================================= 版权声明:原创文章 禁止转载 请通过右侧公告中的“联系邮 ...
- 02 整合IDEA+Maven+SSM框架的高并发的商品秒杀项目之Service层
作者:nnngu 项目源代码:https://github.com/nnngu/nguSeckill 首先在编写Service层代码前,我们应该首先要知道这一层到底是干什么的. Service层主要负 ...
- 基础数据类型的补充和深浅copy
一:关于str 的操作方法补充 1,s.isspace() 判断字符串是否只由空格组成,是,为True,否则,为False. s = ' ' #只能是以至少一个空格组成的字符串(全空格) prin ...
- impala集成sentry
1.安装配置sentry 详细步骤见上一篇安装配置sentry. 2.配置impala 注:以下配置未集成kerberos安全认证 在/etc/imapla/conf目录下创建sentry-site. ...
- linux_通配符
通配符和正则表达式区别? 通配符用在用户命令行bash环境,而正则表达式用于linux三剑客(awk, sed, grep) 那,有哪些通配符? * 所有字符 五星 ls *.txt # 列举目 ...
- Arrays.sort解析
Arrays.sort()解读 在学习了排序算法之后, 再来看看 Java 源码中的, Arrays.sort() 方法对于排序的实现. 都是对基本数据类型的排序实现, 下面来看看这段代码: Arra ...
- 验证码 jsp
验证码的jsp实现 <%@ page contentType="image/jpeg" import="java.awt.*, java.awt.image.*,j ...
- 对datatable操作经验-排序和分页
1.datatable排序1: public DataTable SortDesc(DataTable dt){ DataView dv = new DataView(); dv.Table = dt ...
- linux(centos)下安装git并上传代码
cat /etc/redhat-release 查看系统版本信息 >>CentOS Linux release 7.4.1708 (Core) 背景:我已经注册了github账号,之前 ...
- nginx把POST转GET请求解决405问题
405重定向,然后把POST转GET upstream local { server 10.0.1.11:81; } server { listen 81; server_name testf.xxx ...
