js多个元素随机且不重叠分布在页面中
最近,公司要做一个类似挖矿的项目,大概其是当用户登录进入首页后,如果用户有已经生成的原力值,则在其点击原力值后可以类似蚂蚁森林那样收集原力值,当用户将所有的原力值收集完毕后开始提醒用户新的原力值正在生成中,待新的原力值生成后,用户可以继续以上的操作收集原力值。如下图:

以上是一种逻辑,还有一种是当用户前一天有剩余的原力值没有收集时,在第二天收集完当天的已生成的原力值后,前一天的原力值还可以出现在页面当中继续供用户收集(具体的情况,看你公司的实际业务需求,比如可以设置三天内的原力值都能收集,也可以设置两天内的原力值可供收集等)。

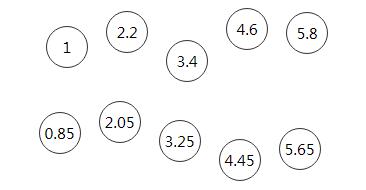
本文不考虑后端业务逻辑的实现,只分享前端多个原力值在页面中的随机不重叠分布的实现方法,在此之前,我本来想参考网易星球的实现方法(算法),但人家的是APP的项目,根本看不到具体是如何实现的,后来又参考了其他的实现方法,发现其虽然也是有一定的随机性,但元素距离左边的距离其实是固定死的,只有距离顶部的距离是随机的,而且元素基本上就是只分两行随机分布。如下图:

圆圈1那个圆其实永远都在第一行的第一个位置,其唯一变化的就是它距离顶部的距离,其他的圆圈也是类似,这样给人的效果就不理想。再后来,也参考过其他的一些写法,效果都不好。那么,以下就是本篇博客所要实现的代码,妥妥滴的满足了开发的需要:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no,viewport-fit=cover">
<title>js多个元素随机且不重叠分布在页面中</title>
<script>
//计算根节点HTML的字体大小
function resizeRoot(width) {
var deviceWidth = document.documentElement.clientWidth,
num = width,
num1 = num / 100;
if (deviceWidth > num) {
deviceWidth = num;
}
document.documentElement.style.fontSize = deviceWidth / num1 + "px";
}
//根节点HTML的字体大小初始化
resizeRoot(750);
window.onresize = function () {
resizeRoot(750);
};
</script>
<style>
*{margin:0;padding:0;}
.demo{height:5rem;position:relative;}
img{width:.8rem;height:.8rem;position:absolute;border-radius:50%;}
</style>
</head>
<body>
<div class="demo"></div>
<script>
createBubble(10); //初始化气泡
function createBubble(num){
var iconWidth = 60; //值越大,元素左右间隔越大
var iconHeight = 60; //值越大,元素上下间隔越大
var targetHeight = document.querySelector(".demo").offsetHeight;
var targetWidth = document.querySelector(".demo").offsetWidth;
var _tmpArray = [];
var html = '';
//当放置的元素的宽高大于浏览器窗口的宽高时,直接返回
if(targetWidth < iconWidth || targetHeight < iconHeight){
return false;
}
var xNum = parseInt(targetWidth / iconWidth, 10); //用浏览器的宽度除以一个元素的宽度可算出浏览器窗口内一行可以放置元素的个数
var yNum = parseInt(targetHeight / iconHeight, 10); //用浏览器的高度除以一个元素的高度可算出浏览器窗口内一列可以放置元素的个数
var allNum = xNum * yNum; //浏览器窗口内总共可以放置元素的个数
//当需要放置的元素的个数超过浏览器窗口内总共可以放置的元素的个数时,则返回
if(num >= allNum){
return false;
}
for(var i = 0; i < allNum; i++){
_tmpArray.push(i);
}
var xStart = 0, yStart = 0;
while(num){
var pointer = Math.floor(Math.random() * allNum); //向下取整取出0到allnum之间的任意一个整数
//如果数组_tmpArray中不存在第pointer值,则继续
if(!_tmpArray[pointer]){
continue;
}
delete _tmpArray[pointer]; //删除数组_tmpArray中第pointer个值
yStart = parseInt(pointer / xNum, 10) * iconWidth;
xStart = (pointer % xNum) * iconHeight;
html += "<img src='http://tp1.sinaimg.cn/1642634100/50/5613120647/0' style='top:" + yStart + "px;left:" + xStart + "px'/>";
num--;
}
document.querySelector(".demo").innerHTML = html;
}
</script>
</body>
</html>
本文代码参考自:https://segmentfault.com/q/1010000000188540
js多个元素随机且不重叠分布在页面中的更多相关文章
- js将数组元素随机排序的方法
在群里看见的一个面试题,试了一下,还是可以做出来的,但是需要查资料,主要是岁一些方法了解的不清楚,可能这个跟我平时不太注重基础理论有关系,像什么构造函数啊,我根本就不关心什么叫构造函数,我一直都以为我 ...
- 原生js实现多个随机大小颜色位置速度小球的碰壁反弹
文章地址 https://www.cnblogs.com/sandraryan/ 需求:生成n个小球,让他们在一个大盒子中碰壁反弹,要求小球随机颜色,大小,初始位置,运动速度. 思路分析: 创建小球随 ...
- js获取隐藏元素宽高的方法
网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了. 例如: <!DOCTYPE html> <html lang="en"> <h ...
- js改变HTML元素的值
js改变HTML元素的值(常用,备忘) <!DOCTYPE html> <html> <body> <h1>我的第一段 JavaScript</h ...
- JS控制HTML元素的显示和隐藏
JS控制HTML元素的显示和隐藏 利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 ...
- 使用HTML5的JS选择器操作页面中的元素
文件命名为:querySelector.html,可在Chrome浏览器中预览效果. 1 <!DOCTYPE html> 2 <html lang="en"> ...
- JS1 js获取dom元素方法
js获取dom元素方法 1.通过ID选取元素(getElementById) 1)使用方法:document.getElementById("domId") 其 ...
- 使用JS控制伪元素的几种方法
一. 缘由: 本文源于在OSC社区中,有人提问如何用jq获取伪元素.我第一想法是强大的CSS Query应该可以获取伪元素吧. 然而事实上,CSS Query并不能.即我们不能通过$(":b ...
- 使用原生JS定位网页元素
约定:1.<meta name="viewport" content="width=device-width">这种标记简称"wdw&qu ...
随机推荐
- jstack Dump
jstack Dump 日志文件中的线程状态 dump 文件里,值得关注的线程状态有: 死锁,Deadlock(重点关注) 执行中,Runnable 等待资源,Waiting on conditio ...
- MFC半透明对话框
int CTestDlg::OnCreate(LPCREATESTRUCT lpCreateStruct) { if (CDialog::OnCreate(lpCreateStruct) == -1) ...
- Using SSH and SFTP in Mac OS X
http://answers.stat.ucla.edu/groups/answers/wiki/7a848/ SH and SFTP are command line applications av ...
- Ocelot中文文档-日志
目前,Ocelot使用标准的日志记录接口ILoggerFactory/ILogger . 在IOcelotLogger / IOcelotLoggerFactory中提供了标准的asp.net cor ...
- Java基础知识总结【转+整合】
写代码: 1.明确需求.自己要做什么? 2.分析思路.怎么做? 3.确定步骤.每个思路部分用到哪些语句,方法和对象. 4.代码实现.用具体的java语言代码把思路体现出来. 学习新技术的四点: 1,该 ...
- MIT算法导论课程
http://open.163.com/movie/2010/12/G/F/M6UTT5U0I_M6V2T1JGF.html
- memset库函数
头文件:#include <string.h> 定义函数:void * memset(void *s, int c, size_t n); 函数说明:memset()会将参数s 所 ...
- python_日历
>>> import datetime>>> Today=datetime.date.today()>>> Todaydatetime.date( ...
- [译文]Domain Driven Design Reference(三)—— 模型驱动设计的构建模块
本书是Eric Evans对他自己写的<领域驱动设计-软件核心复杂性应对之道>的一本字典式的参考书,可用于快速查找<领域驱动设计>中的诸多概念及其简明解释. 其它本系列其它文章 ...
- RESTful规范
一. 什么是RESTful REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中文翻译为“表征状态转移” REST从资源的角 ...
