selenium处理iframe定位于切换问题解决办法
首先还是围绕以下几个方面来看:
1.什么是iframe?
2.为什么我们要定位iframe?
3.我们怎样定位iframe,与切换iframe?
1.什么是iframe?
♦ b/s架构都使用iframe,官方的定义是这样的:【iframe 元素会创建包含另外一个文档的内联框架(即行内框架)】。什么意思呢,就像是我们的某个主页,里面有好多小模块,每 个 小模块用这个叫做iframe的东西分开来,方便维护,也方便开发各自开发各自的部分,互不相干。
♦ 通常不在同一个iframe分为两种情况:一种是包含,一种是平级。
2.为什么我们要定位iframe?
♦ 介于iframe是独立开的一个一个的小模块,就像是船舱的特性,所以iframe就行船舱的舱门,想要进入船舱去找东西,就必须先进入舱门,所以当元素在不同的iframe时,就必须先进入到元素所在地的iframe之后才能定位到元素。
3.我们怎样定位iframe,与切换iframe?
♦ iframe几种情况:1.包含关系也就是嵌套 。2.平级关系
3.1.定位iframe几种方式:1.用iframe中的ID来定位 2.用iframe中的name来定位 3.用xpath来定位 4.用css来定位

♦ 首先我们用self.driver.switch_to.frame()这个方法来进入iframe框架,如果iframe是包含关系,需要从最外面的iframe一层一层进入。
self.driver.switch_to.frame()
♦1.用iframe中的ID来定位
self.driver.switch_to.frame('noticeCheckWin')
♦2.用iframe中的name来定位
self.driver.switch_to.frame('noticeCheckWin')
♦3.用xpath来定位
self.frame2 = self.driver.find_element_by_xpath('/html/body/div[2]/div[2]/div[2]/iframe[3]')
self.driver.switch_to.frame(self.frame2)#定位动态的iframe,可以把动态的部分删了然后再用xpath定位
♦4.用css来定位
self.frame3 = self.driver.find_element_by_css_selector('body > div.h-main > div.h-screen.layout > div.h-screen-con > iframe')#也可以查出所有的路径用下标切出来
self.driver.switch_to.frame(self.frame3)
3.2.退出iframe
♦ 退出iframe有两种形式:1.退出所有的iframe切换到主文档 2.退回到父级iframe
♦1.退出所有的iframe切换到主文档
self.driver.switch_to.default_content()
♦2.退回到父级iframe
switch to.parent_frame()#退回到自己想要的层级
4.场景:1.包含关系也就是嵌套 。2.平级关系
♦ 包含关系也就是嵌套 ,一个iframe的层次在另一个iframe之下。
♦ 4.1.switch to.parent_frame()#退回到自己想要的层级
self.driver.switch_to.frame('noticeCheckWin')#进入一个iframe。
time.sleep(10)
self.driver.find_element_by_id('startProcess').click()#进入发起流程
time.sleep(10)
self.frame2=self.driver.find_element_by_xpath('/html/body/div[2]/div[2]/div[2]/iframe[3]')
self.driver.switch_to.frame(self.frame2)#进入第二个iframe
time.sleep(10)
self.driver.find_element_by_id('startProcess').click()#定位元素
self.driver.switch to.parent_frame()#退出第二个iframe
self.driver.find_element_by_id('account_pass').send_keys('')#在第一个框架内定位元素
self.driver.switch to.parent_frame()#退出第一个iframe
♦1.退出所有的iframe切换到主文档
self.driver.switch_to.frame('noticeCheckWin')#进入一个iframe。
time.sleep(10)
self.driver.find_element_by_id('startProcess').click()#进入发起流程
time.sleep(10)
self.frame2=self.driver.find_element_by_xpath('/html/body/div[2]/div[2]/div[2]/iframe[3]')
self.driver.switch_to.frame(self.frame2)#进入第二个iframe
time.sleep(10)
self.driver.find_element_by_id('startProcess').click()#定位元素
self.driver.switch_to.default_content()#直接退出第一个iframe
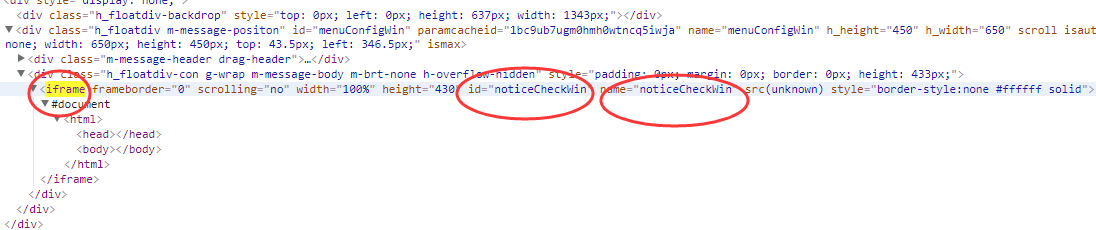
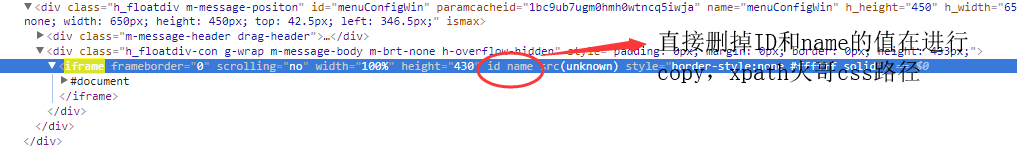
注意:在遇到动态的ID或者name时我们直接把动态ID或者name删掉重新copy,xpath或者,css就行。如图:

有什么需要补充的或者说的不对的地方请一定要指正出来,谢谢啦。
selenium处理iframe定位于切换问题解决办法的更多相关文章
- python3 + selenium 多iframe(框架)切换
html演示: frame.html: <html> <head> <meta http-equiv="content-type" content=& ...
- selenium中iframe的切换
#第一层是默认层, 第二层是新建标签的层,第三层是百度的那层from selenium import webdriverimport timedriver=webdriver.Chrome()driv ...
- selenium之 定位以及切换frame(iframe)
Set<String> windows = driver.getWindowHandles(); int count = 0; for(String handl ...
- python selenium中iframe切换、window切换方法
一.selenium中iframe切换方法: 方法一:switch_to.frame frame函数中提供了三种定位方法:by index, name, or webelement. driver.s ...
- Selenium定位iframe动态ID
Selenium定位iframe动态ID. 126邮箱实例 买了本虫师的书来学习selenium2自动化测试,然后写第一个实例就遇到了一些坑,好在有热心的网友提供了帮助,解决了问题 要学习seleni ...
- 自动化测试-10.selenium的iframe与Frame
前言 有很多小伙伴在拿163作为登录案例的时候,发现不管怎么定位都无法定位到,到底是什么鬼呢,本篇详细介绍iframe相关的切换 以http://mail.163.com/登录页面10为案例,详细介绍 ...
- 关于iFrame特性总计和iFrame跨域解决办法
1.iframe 定义和用法 iframe 元素会创建包含另外一个文档的内联框架(即行内框架). HTML 与 XHTML 之间的差异 在 HTML 4.1 Strict DTD 和 XHTML 1. ...
- Python3.x:selenium获取iframe内嵌页面的源码
Python3.x:selenium获取iframe内嵌页面的源码 前言 在一些网页中经常会看到ifrmae/frame标签,iframe是嵌入式框架一般用来在已有的页面中嵌入另一个页面,当一个元素在 ...
- Web自动化测试 五 ----- selenium的等待和切换
一.selenium的三种等待 当执行python的selenium代码时,如果需要定位一个元素或者点击一个元素,需要考虑到网速等多方面原因,导致页面加载速度慢,元素还未加载出来,这样就会导致找不到对 ...
随机推荐
- Shell排序(改良的插入排序)
Shell排序算法最初是由D.L Shell于1959年提出,假设要排序的元素有n个,则每个进行插入排序是并不是所偶的元素同时进行,而是去一段间隔. Shell首先将间隔设定为n/2,然后跳跃的进行插 ...
- Javascript、CSS、HTML面试题
1 JS中的三种弹出式消息提醒(警告窗口.确认窗口.信息输入窗口)的命令是什么? alert confirm prompt 2声明一个已经存在一个CSS有几种方式? 1.导入一个已经存 ...
- javaScript(7)---函数
学习要点: 1.函数声明 2.return返回值 3.arguments对象 函数是定义一次但却可以调用或执行任意多次的一段JS代码.函数有时会有参数,即函数被调用时指定了值的局部变量.函数常常使用这 ...
- Delphi 项目总结
Delphi 项目总结 随着项目的失败,这些天一直在总结失败的原因,到底是为什么? 一.技术层面 1.少用指针类型,多用类. 虽然指针类型能有效的节约内 ...
- 编码与Python的基础
编码 在linux 系统或者Python2版本中要用Python这门语言呢,就需要在开头加上 # -*- coding:utf8 -*- 这个语句是说呀,当机器编译你写的程序的时候是用utf-8这种编 ...
- CSS3实现多种背景效果
灵活的背景定位 实现效果: 将背景图定位到距离容器底边 10px 且距离右边 20px 的位置. background-position 方案 实现代码: <div>海盗密码</di ...
- Python循环依赖问题的解决
一个是把某个import移到代码中间,使原先的循环依赖圈打开.
- App免费推广途径概要
说在前面的话:免费其实挺花功夫的,所有的营销的前提是产品和服务是值得推荐的. 1.技术操作维度:ASO,SEO, ASO简单介绍:http://baike.baidu.com/subview/1368 ...
- 下载Github上某个项目的子文件夹和单个文件
preface Github下的项目可能很大,里面有很多的子文件夹,我们可能只需要使用某个子目录下的资源,可以不用下载完整的repo就能使用. 例如,我想下载这个repo中的字典文件:https:// ...
- 8.Vue基础
环境搭建 node.js安装 https://nodejs.org/en/ cnpm npm install -g cnpm --registry=https://registry.npm.taoba ...
