webpack学习(二):先写几个webpack基础demo
一、先写一个简单demo1
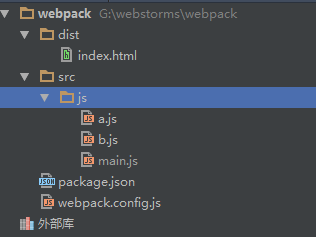
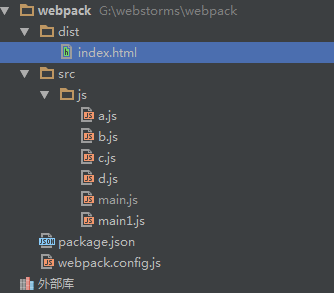
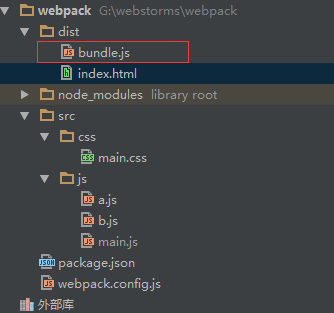
1-1安装好webpack后创建这样一个目录:

1-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<div>测试webpack</div>
</body>
</html>
<script src="bundle.js"></script>
document.write('我是a.js文件'+'</br>');
document.write('我是b.js文件'+'</br>');
require('./a');
require('./b');
document.write('我是main.js,我require了a.js文件和b.js文件');
1-3向webpack.config.js中写入内容:
module.exports = {
entry: "./src/js/main.js", //模块的入口文件
output: {
filename: "bundle.js", //打包后输出文件的文件名
path: __dirname + '/dist' //打包后的文件存放的地方;注:"__dirname"是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
}
};
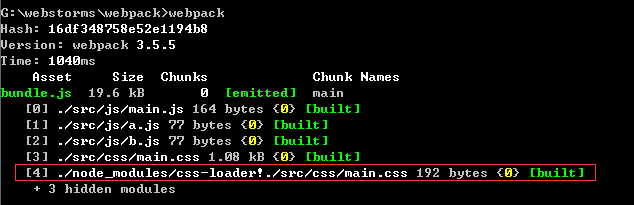
1- 4 接下来,在终端进入目录,写入webpack回车
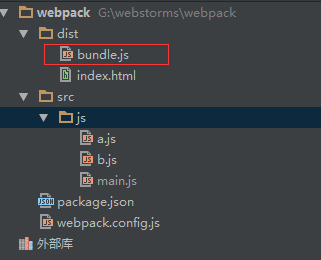
js下的三个文件都被打包好了,再回来看看我们的目录,多了一个dist/bundle.js的文件!

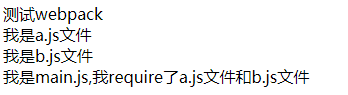
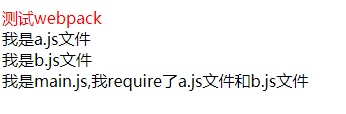
运行结果:

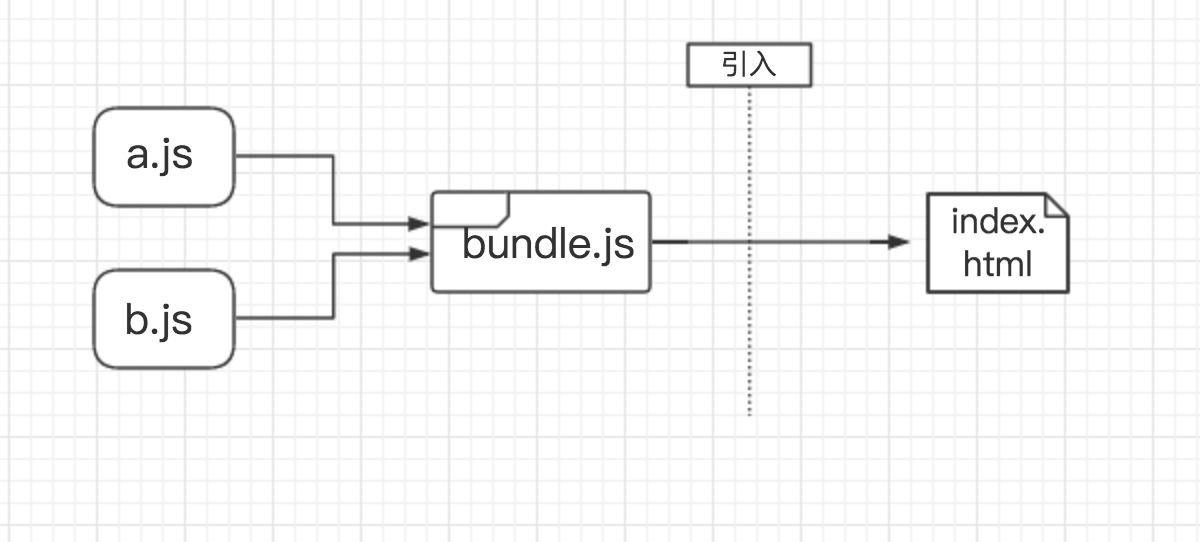
一张图解:

二、写一个多入口文件demo2
2-1安装好webpack后创建这样一个目录:

2-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<div>测试webpack</div>
</body>
</html>
<script src="main.js"></script>
<script src="main1.js"></script>
2-3向webpack.config.js中写入内容:
module.exports = {
entry: {
main : './src/js/main.js',
main1 : './src/js/main1.js'
},
output: {
filename: "[name].js", //这里的name是占位符[name]分别对应entry中写入的[main]和[main1],这表示,在dist下生成的是main.js和main1.js两个JS文件
path: __dirname + '/dist'
}
};
2- 4 接下来,在终端进入目录,写入webpack回车
js下的三个文件都被打包好了,再回来看看我们的目录,多了两个dist/main.js、dist/main1.js的文件!

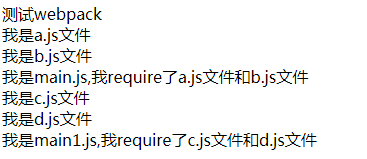
运行结果:

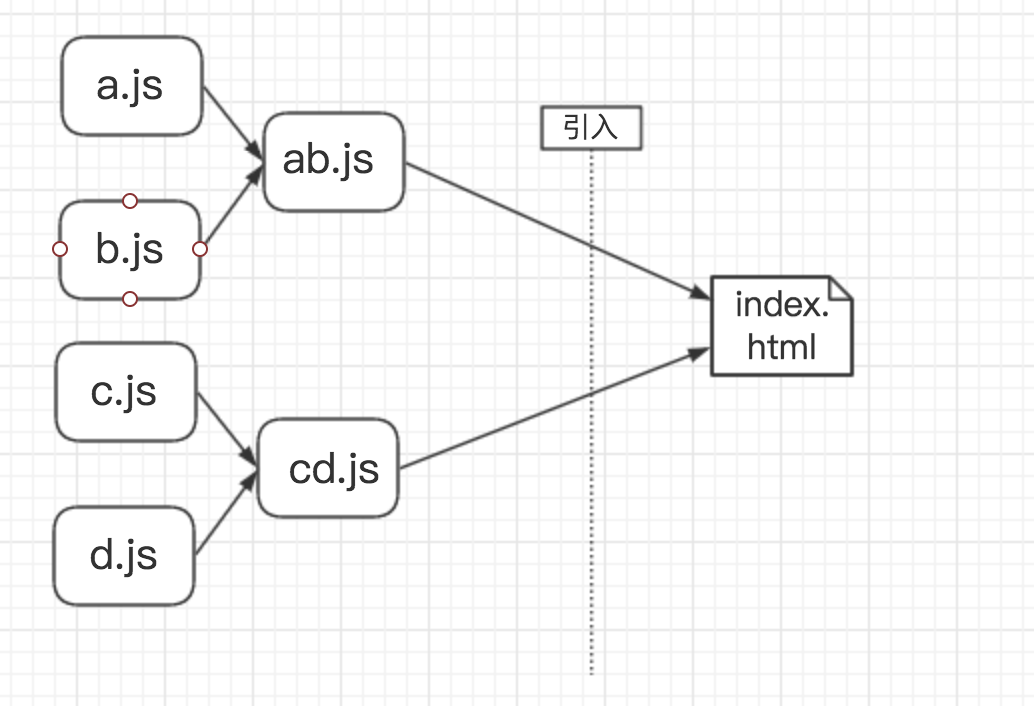
一张图解:

三、写一个引入css的demo3
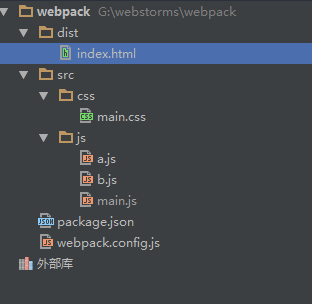
3-1安装好webpack后创建这样一个目录:

3-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<div class="test">测试webpack</div>
</body>
</html>
<script src="bundle.js"></script>
main.css
.test{
color: red;
}
main.js
require('./a');
require('./b');
require('../css/main.css');
document.write('我是main.js,我require了a.js文件和b.js文件'+'</br>');
3-3向webpack.config.js中写入内容:
module.exports = {
entry: './src/js/main.js',
output: {
filename: "bundle.js",
path: __dirname + '/dist'
},
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' } //.css 文件使用 style-loader 和 css-loader 来处理.
]
}
};
3- 4 接下来,在终端进入目录,先执行npm install style-loader --save-dev 和 npm install css-loader --save-dev 安装,然后写入webpack回车

js下的三个文件都被打包好了,再回来看看我们的目录,只多了一个dist/bundle.js的文件。但是css这时候是生效了的。

运行结果:

四、写一个打包图片的demo4
打包图片有三种,html中的图片,css中的图片,js中的图片,这里只简写一个css中的图片。
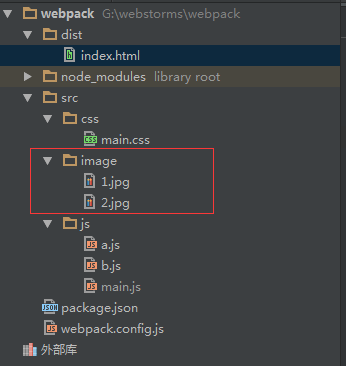
4-1安装好webpack后创建这样一个目录:

4-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<div class="test">测试webpack</div>
</body>
</html>
<script src="bundle.js"></script>
main.css
.test{
color: red;
width: 150px;
height: 100px;
background: url("../image/1.jpg");
}
js文件和上面一样,就不赘述了。
4-3向webpack.config.js中写入内容:
module.exports = {
entry: './src/js/main.js',
output: {
filename: "bundle.js",
path: __dirname + '/dist'
},
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' }, //.css 文件使用 style-loader 和 css-loader 来处理.
{ test: /\.(png|jpg|jpeg|gif)$/, loader: 'url-loader?limit=8192'} //图片文件使用 url-loader 来处理,小于8kb的直接转为base64
]
}
};
4- 4 接下来,在终端进入目录,先执行npm install url-loader --save-dev 和 npm install file-loader --save-dev 安装,然后写入webpack回车
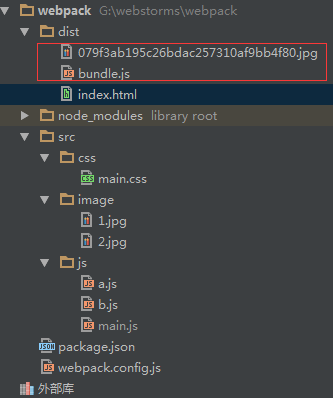
js下的三个文件都被打包好了,再回来看看我们的目录,多了一个dist/bundle.js的文件和一个被打包好的图片文件。

运行结果:

webpack学习(二):先写几个webpack基础demo的更多相关文章
- WebPack 学习:从阮神的15个DEMO开始
WebPack 是什么 官方就一句话,打包所有的资源. 从阮神的 15 DEOM入手 Webpack Github 地址 阮神GIT 按照 ReadME 操作 npm webpack-dev-serv ...
- Webpack学习笔记一:What is webpack
#,Loaders干嘛的,webpack can only process JavaScript natively, but loaders are used to transform other ...
- 前端小白webpack学习(二)
前一篇写了自我总结的webpack定义:为JavaScript服务的静态模块打包器 和几大基本概念 entry.output.plugins.loaders等.指路前端小白webpack学习(一) 下 ...
- 深入学习webpack(二)
深入学习webpack(二) 在深入学习webpack(一)中,我通过一个例子介绍了webpack的基本使用方法,下面将更为系统的学习webpack的基本概念,对于一门技术的掌握我认为系统化还是很重要 ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- webpack学习(二)
时下很火的react项目多用到webpack+ES6,本文只实践webpack的打包功能,不涉及react. 1.新建项目 新建的项目,命令模式下切换到项目根路径,用npm init命令生成packa ...
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
- Webpack学习-Webpack初识
一.前言 webpack 到底是个什么东西呢,看了一大堆的文档,没一个能看懂的,因为上来就是给个module.exports 然后列一大堆配置,这个干啥,那个干啥,没一点用.但凡要用一个东西,一个东西 ...
- webpack学习(一)安装和命令行、一次js/css的打包体验及不同版本错误
一.前言 找了一个视频教程开始学习webpack,跟着视频学习,在自己的实际操作中发现,出现了很多问题.基本上都是因为版本的原因而导致,自己看的视频是基于webpack 1.x版,而自己现在早已是we ...
随机推荐
- 原生js贪吃蛇
<!DOCTYPE html> <html> <head> <title></title> <meta charset="u ...
- ECharts 高度宽度自适应(转载)
最近在写一个地图类的应用,用的是echarts的图表,然而一上来就一脸懵逼,如果父级容器的height/width属性设置为百分比的形式,那么echarts就会warning,且不能正常的生成图表.所 ...
- mongodb 配置均衡器的运行窗口
当系统的数据量增长不是太快的时候,考虑到数据迁移会降低系统性能,可以配置均衡器在只在特定时间段运行.详细的配置步骤如下: 连接到任意的mongos服务器,并通过安全认证(如果有认证的话). 切换到co ...
- mac中的myeclipse的控制台中文乱码问题解决办法
之前写java用到控制台的主要是字符和数字,中文输入貌似真的还没用过,所以就遇到了一个悲剧的老问题,估计每个程序员都会遇到——中文乱码. 用的是MyEclipse开发环境,Window->Gen ...
- centos7 yum与Python3冲突
虽然标题不严谨,但是,我自己尝试了多次,在安装了Python3.6后,yum无法同步Python.所以采用网上抄来抄去的做法,将yum指定使用Python2,凡是需要安装与Python相关的模块,使用 ...
- puppeteer,新款headless chrome!
puppeteer puppeteer是一种谷歌开发的Headless Chrome,因为puppeteer的出现,业内许多自动化测试库停止维护,比如PhantomJS,Selenium IDE fo ...
- PHP如何防止XSS攻击
PHP防止XSS跨站脚本攻击的方法:是针对非法的HTML代码包括单双引号等,使用htmlspecialchars()函数 . 在使用htmlspecialchars()函数的时候注意第二个参数, 直接 ...
- 动态规划算法的java实现
一:动态规划 1)动态规划的向前处理法 java中没有指针,所以邻接表的存储需要转化一中形式,用数组存储邻接表 用三个数组u,v,w存储边,u数组代表起点,v数组代表终点,w代表权值;例如:1--&g ...
- UVALive - 3938 (线段树,区间查询)
思路:详细分析见训练指南.注意可能答案的起点在左区间,终点在右区间 AC代码 #include <stdio.h> #include <algorithm> using nam ...
- 一步一步带你实现virtual dom(一)
一步一步带你实现virtual dom(一) 一步一步带你实现virtual dom(二)--Props和事件 要写你自己的虚拟DOM,有两件事你必须知道.你甚至都不用翻看React的源代码,或者其他 ...
