Selenium简介与环境搭配-----Selenium快速入门(一)
Selenium是一套自动化测试框架。官方网站是:https://www.seleniumhq.org/ 某些童鞋访问可能需要翻墙。
Selenium支持多种语言开发,例如Java,Python,C#,PHP等。本系列将使用Java开发,使用Eclipse作为开发工具,Selenium版本3.9.1,系统Win10。
一。Eclipse和JDK的下载和安装
Selenium3.x要求Java8或以上,Eclipse4.7.2要求JRE8u112,环境需求可看: https://www.eclipse.org/eclipse/development/plans/eclipse_project_plan_4_7.xml#target_environments
我们使用最新版的JDK9
JDK9的下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk9-downloads-3848520.html
JDK的下载需要注册Oracle账号。
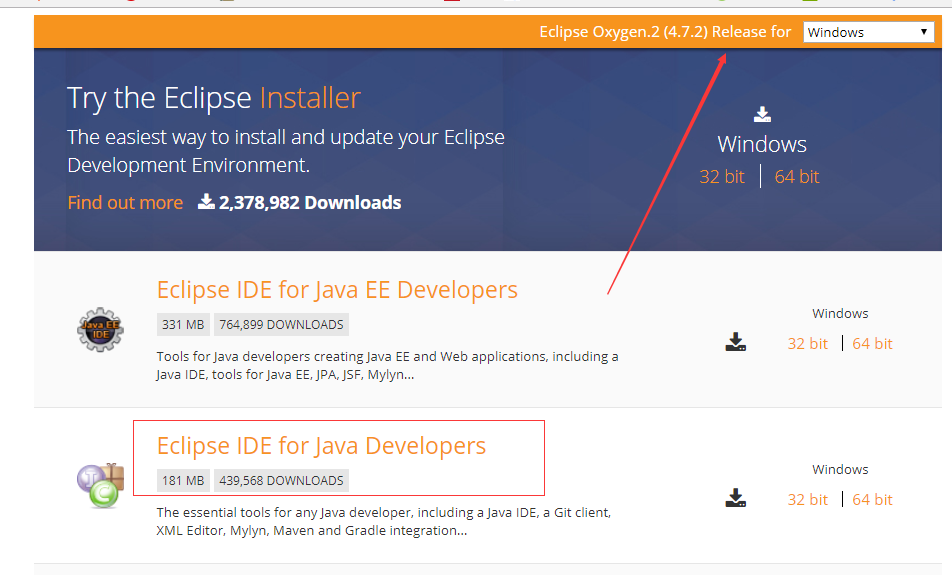
Eclipse(4.7.2)免安装版Oxygen.2的下载地址:http://www.eclipse.org/downloads/eclipse-packages/

JDK的安装非常简单,不断下一步即可。新版的JDK已经无需配置环境变量。
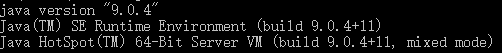
安装完成后打开命令行,输入Java -version回车,如果出现以下信息,表示JDK安装成功。

对于eclipse的安装更简单,由于我们下载的是免安装版,解压即可。
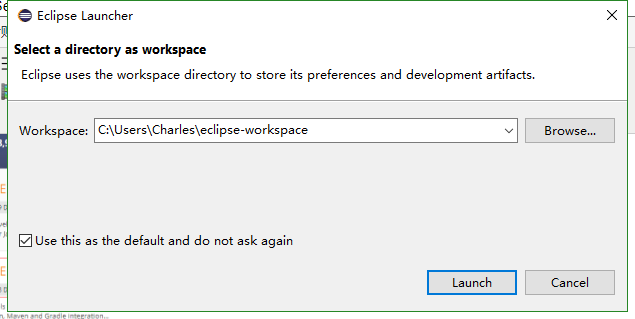
双击eclipse.exe(第一次可能需要等待一阵),然后弹出workspace的设置。

至此,JDK和eclipse安装成功。
二。Selenium的下载和配置
下载地址:https://www.seleniumhq.org/download/
某些需要翻墙的童鞋,可以使用淘宝的镜像http://npm.taobao.org/mirrors
当前最新版本是3.9.1,镜像下载地址是:http://npm.taobao.org/mirrors/selenium/3.9/
我们需要下载:selenium-java-3.9.1.zip 以及 selenium-server-standalone-3.9.1.jar
其中,selenium-server-standalone-3.9.1.jar 并非必要的,官方的说明是
The Selenium Server is needed in order to run Remote Selenium WebDriver
如果你需要使用Selenium-Grid或者需要连接远程机器的时候会用到。
另外,本系列将会使用chrome作为默认的浏览器,如果你电脑没安装chrome的话,需要下载相应的webdriver,例如 chromedriver_win32.zip
如果你安装的chrome太新,可能也有问题,某些新特性可能尚未支持。
目前我们下载了三个文件,目前需要,selenium-java-3.9.1.zip和chromedriver_win32.zip.
现在说说怎么使用这两个文件。
1.打开eclipse,file-new-java project,输入项目名:SeleniumTest,点击Finish。
2.新建一个包:com.test.selenium
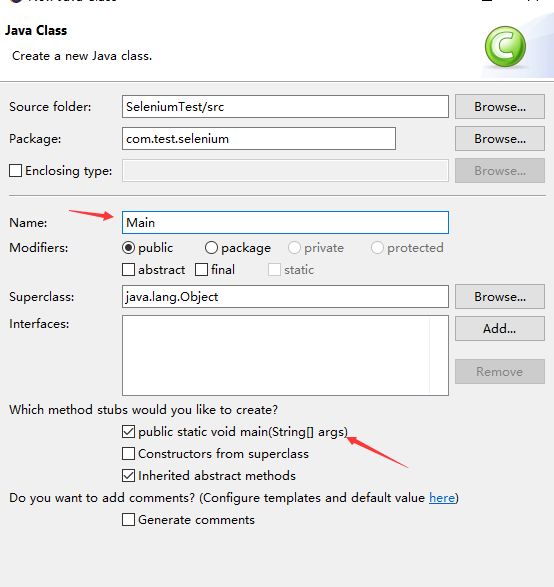
3.新建一个类,选择生成main函数

4.main函数增加一行代码,System.out.print("hello,world!");
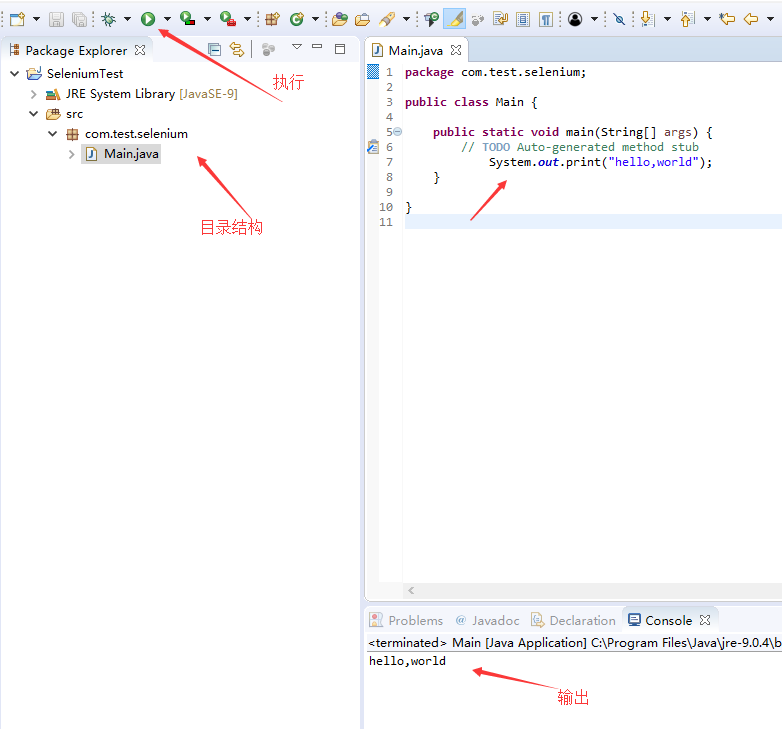
package com.test.selenium;
public class Main {
public static void main(String[] args) {
// TODO Auto-generated method stub
System.out.print("hello,world");
}
}
5.选择执行,输出hello,world,表示执行成功。

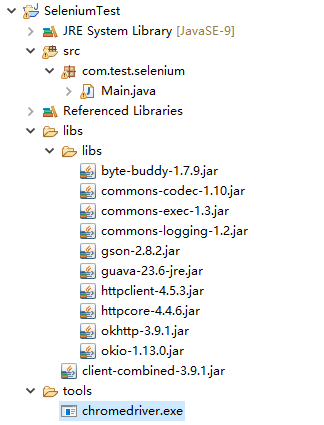
6.在项目文件夹下分别建立两个文件夹,libs和tools。将selenium-java-3.9.1.zip和chromedriver_win32.zip分别解压,然后将selenium-java-3.9.1文件夹内的文件复制到libs下,将chromedriver.exe复制到tools下,目录图如下

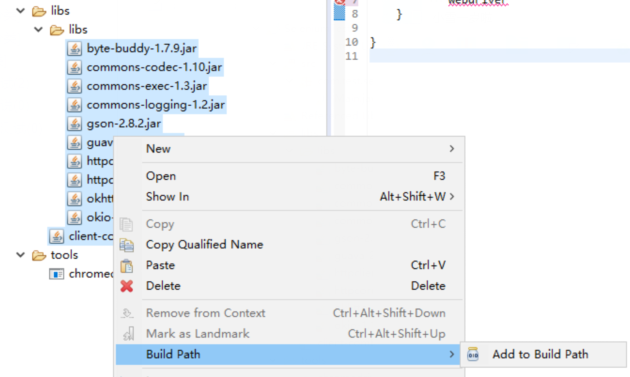
7.将libs文件夹下的jar包全选,右键-build path-add to build path

在main函数输入以下代码,点击执行,将会调用chrome,并且打开百度。
System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe");
WebDriver driver=new ChromeDriver();
driver.get("http://www.baidu.com");
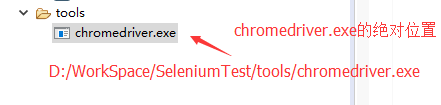
注意,D:/WorkSpace/SeleniumTest/tools/chromedriver.exe是chromedriver.exe存放的位置。即我们tools文件夹下,chromedriver.exe的位置。

Selenium简介与环境搭配-----Selenium快速入门(一)的更多相关文章
- SpringMVC插件安装、环境配置及快速入门_学习笔记
SpringMVC 是现在广泛应用的框架结构,我也只是一个初学者,一遍学习一遍梳理整合,如有错误,希望大神指点,别误人. MVC :Model-View-Control 框架性质的C 层要完成的主要工 ...
- 终结篇:RemoteWebDriver与Grid简介-----Selenium快速入门(十五)
Selenium的基本使用,已经介绍得差不多了,今天来简单说说RemoteWebDriver与Grid,也是本系列的最后一篇. 还记得本系列第一章(Selenium简介与环境搭配)的配置中,提到我们下 ...
- 测试之selenium简介
目录 selenium是什么? 应该具备的知识 Selenium功能特性 Selenium的局限性 Selenium与QTP比较 Selenium工具套件 Selenium集成开发环境(IDE) Se ...
- Python快速入门PDF高清完整版免费下载|百度云盘
百度云盘:Python快速入门PDF高清完整版免费下载 提取码:w5y8 内容简介 这是一本Python快速入门书,基于Python 3.6编写.本书分为4部分,第一部分讲解Python的基础知识,对 ...
- 元素(WebElement)-----Selenium快速入门(三)
上一篇<元素定位-----Selenium快速入门(二)>说了,如何定位元素,本篇说说找到的元素(WebElement)该怎么用. WebElement常用方法: 返回值 方法名 说 ...
- 隐式等待-----Selenium快速入门(九)
有时候,网页未加载完成,或加载失败,但是我们后续的代码就已经开始查找页面上的元素了,这通常将导致查找元素失败.在本系列Selenium窗口切换-----Selenium快速入门(六)中,我们就已经出现 ...
- Robot Framework和Selenium简介
1.1 RF简介 Robot Framework是一款python编写的功能自动化测试框架.具备良好的可扩展性,支持关键字驱动,可以同时测试多种类型的客户端或者接口,可以进行分布式测试执行.主要用于 ...
- Selenium自动化测试Python一:Selenium入门
Selenium入门 欢迎阅读Selenium入门讲义,本讲义将会重点介绍Selenium的入门知识以及Selenium的前置知识. 自动化测试的基础 在Selenium的课程以前,我们先回顾一下软件 ...
- OpenStack云计算快速入门之一:OpenStack及其构成简介
原文:http://blog.chinaunix.net/uid-22414998-id-3263551.html OpenStack云计算快速入门(1) 该教程基于Ubuntu12.04版,它将帮助 ...
随机推荐
- Scrapy框架实战-妹子图爬虫
Scrapy这个成熟的爬虫框架,用起来之后发现并没有想象中的那么难.即便是在一些小型的项目上,用scrapy甚至比用requests.urllib.urllib2更方便,简单,效率也更高.废话不多说, ...
- Windows Server 2016-部署额外域控制器
我们一般所提到的所谓域外控制器,是指除域内第一台域控制器之外的其他域控制器.额外域控制器很多时候也有辅助域控一称.那么在同一域内安装多台域控制器有什么优点呢: 1.提高用户登录效率.多台域控制器可以同 ...
- JS原型学习之旅(一)之一图了解原型链关系
目前正在学JS的原型思想(准确的说是从昨天2018.1.29开始正式接触),琢磨了两天,在chrome的console不停的敲了好多代码测试__proto__和prototype的关系,有了些小收获( ...
- bootloader总体操作设计
bootloarder设计蓝图(不想做设计师的程序员不是好程序员):bootloarder的作用:将linux内核启动起来设计方法:模仿u-bootu-boot:支持多种嵌入式cpu的bootloar ...
- 在linux内核中实现自己的系统调用
如实现一个简单的打印:printk 1.cd linux-ok6410/kernel/ vim printk.cvoid sys_pk(){printk("<0>this is ...
- Android app性能测试小结(7个性能指标)
1.性能测试的几个指标: 2.性能测试环境准备: 3.启动时间 3.1,监控值的获取方法 启动分为冷启动和热启动,冷启动:应用程序首次启动,进程首次创建并加载资源的过程:热启动:应用程序启 ...
- C#实现七牛云存储
云存储,就是把本地的资源文件存放至网络上,可以公网访问.相当于网盘功能,感觉非常方便. 这里介绍的是七牛云存储.有兴趣的可以去官方网站详看 根据官网的介绍,本身是提供SDK的,下载地址,大家可以根据自 ...
- haproxy下X-Frame-Options修复方法
X-Frame-Options是网页常见漏洞之一,在其他的frame下加载你网页的内容,达到劫持的目的. 修复方法很简单,在http 请求投中添加X-Frame-Options参数.网上可以查一下Ap ...
- 码农很忙代理IP系统V1.0版本上线
码农很忙代理IP系统V1.0版本上线 经过为期一个月的重写和测试,新版本的码农很忙代理IP系统已于今日正式上线.新版本拥有更精准的匿名类型识别和更高效的验证调度算法. 新版本仍旧采用ASP.NET B ...
- myeclispe中向mysql中插入中文数据出现??问题解决办法
或许很多人会出现??这种令人头痛的mysql的中文乱码问题:解决如下: 1.先对于新建的数据库要设置默认的字符集为UTF-8 create database mydb default characte ...
