非空校验的提示按钮(shiro项目中来的六)
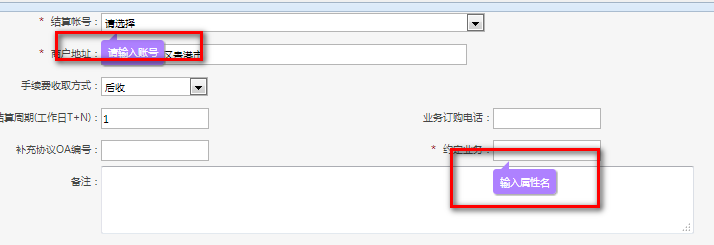
一:图示

二,js脚本
/**
* jquery tips 提示插件 jquery.tips.js v0.1beta
*
* 使用方法
* $(selector).tips({ //selector 为jquery选择器
* msg:'your messages!', //你的提示消息 必填
* side:1, //提示窗显示位置 1,2,3,4 分别代表 上右下左 默认为1(上) 可选
* color:'#FFF', //提示文字色 默认为白色 可选
* bg:'#F00',//提示窗背景色 默认为红色 可选
* time:2,//自动关闭时间 默认2秒 设置0则不自动关闭 可选
* x:0,//横向偏移 正数向右偏移 负数向左偏移 默认为0 可选
* y:0,//纵向偏移 正数向下偏移 负数向上偏移 默认为0 可选
* })
*
*
*/
(function ($) {
$.fn.tips = function(options){
var defaults = {
side:1,
msg:'',
color:'#FFF',
bg:'#F00',
time:2,
x:0,
y:0
}
var options = $.extend(defaults, options);
if (!options.msg||isNaN(options.side)) {
throw new Error('params error');
}
if(!$('#jquery_tips_style').length){
var style='<style id="jquery_tips_style" type="text/css">';
style+='.jq_tips_box{padding:10px;position:absolute;overflow:hidden;display:inline;display:none;z-index:10176523;}';
style+='.jq_tips_arrow{display:block;width:0px;height:0px;position:absolute;}';
style+='.jq_tips_top{border-left:10px solid transparent;left:20px;bottom:0px;}';
style+='.jq_tips_left{border-top:10px solid transparent;right:0px;top:18px;}';
style+='.jq_tips_bottom{border-left:10px solid transparent;left:20px;top:0px;}';
style+='.jq_tips_right{border-top:10px solid transparent;left:0px;top:18px;}';
style+='.jq_tips_info{word-wrap: break-word;word-break:normal;border-radius:4px;padding:5px 8px;max-width:130px;overflow:hidden;box-shadow:1px 1px 1px #999;font-size:12px;cursor:pointer;}';
style+='</style>';
$(document.body).append(style);
}
this.each(function(){
var element=$(this);
var element_top=element.offset().top,element_left=element.offset().left,element_height=element.outerHeight(),element_width=element.outerWidth();
options.side=options.side<1?1:options.side>4?4:Math.round(options.side);
var sideName=options.side==1?'top':options.side==2?'right':options.side==3?'bottom':options.side==4?'left':'top';
var tips=$('<div class="jq_tips_box"><i class="jq_tips_arrow jq_tips_'+sideName+'"></i><div class="jq_tips_info">'+options.msg+'</div></div>').appendTo(document.body);
tips.find('.jq_tips_arrow').css('border-'+sideName,'10px solid '+options.bg);
tips.find('.jq_tips_info').css({
color:options.color,
backgroundColor:options.bg
});
switch(options.side){
case 1:
tips.css({
top:element_top-tips.outerHeight()+options.x,
left:element_left-10+options.y
});
break;
case 2:
tips.css({
top:element_top-20+options.x,
left:element_left+element_width+options.y
});
break;
case 3:
tips.css({
top:element_top+element_height+options.x,
left:element_left-10+options.y
});
break;
case 4:
tips.css({
top:element_top-20+options.x,
left:element_left-tips.outerWidth()+options.y
});
break;
default:
}
var closeTime;
tips.fadeIn('fast').click(function(){
clearTimeout(closeTime);
tips.fadeOut('fast',function(){
tips.remove();
})
})
if(options.time){
closeTime=setTimeout(function(){
tips.click();
},options.time*1000);
tips.hover(function(){
clearTimeout(closeTime);
},function(){
closeTime=setTimeout(function(){
tips.click();
},options.time*1000);
})
}
});
return this;
};
})(jQuery);
三,用法
var accountId = $("#key_accountId").val();
if(accountId==""||$("#key_accountId").val()=='请选择'){
$("#key_accountId").tips({
side:3,
msg:'请输入账号',
bg:'#AE81FF',
time:9
});
$("#key_accountId").focus();
return false;
}
非空校验的提示按钮(shiro项目中来的六)的更多相关文章
- js的非空校验
利用TagName获取元素名称,进行批量非空校验 var input = document.getElementsByTagName("input"); for (var i=0; ...
- 权限的分类(shiro项目中来的五)
第一种权限:菜单栏展示还是不展示的权限(粗颗粒) 实现方法,在SYS_ROLE表中添加一个字段rights,通过 public static BigInteger sumRights(String[] ...
- setBit testBit权限管理(shiro项目中来的二)
一,setBit testBit权限管理的理解 1.1.jdk7文档解释 public boolean testBit(int n)Returns true if and only if the de ...
- vue单页面前端做非空校验
form表单 确定按钮 js部分 确定按钮的方法
- angularJs非空校验requied
<!DOCTYPE html><html><head><meta charset="utf-8"><title>< ...
- JS对text非空判断,非空校验
function JTrim(s){ return s.replace(/(^\s*)|(\s*$)/g, "");} //你先调用一下这个方法,然后在判断 function ...
- 非空校验在oracle和mysql中的用法
oracle判断是否为null nvl(参数1,参数2) :如果参数1为null则返回参数2,否则返回参数1 mysql判断是否为null ifnull(参数1,参数2) :如果参数1为null则返回 ...
- vue非空校验
效果图 实现代码 //页面html <div> <ul class="listinfo"> <li> <span class=" ...
- template.process(root, out)的用法(shiro项目中来的九)
Writer out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(file), "utf-8" ...
随机推荐
- HDU 5608 function [杜教筛]
HDU 5608 function 题意:数论函数满足\(N^2-3N+2=\sum_{d|N} f(d)\),求前缀和 裸题-连卷上\(1\)都告诉你了 预处理\(S(n)\)的话反演一下用枚举倍数 ...
- 听说你开发.NET还在用VS,小哥哥给你推荐全平台的Rider
本文地址:http://www.cnblogs.com/likeli/p/8461010.html 前言 .NET平台的开发一直都只能使用Visual Studio来开发,自从dotnet core ...
- 关于git post-receive 钩子
登录 git服务器 进入你项目所在git文件夹 cd /var/opt/gitlab/git-data/repositories/liangyuquan/yfg.git cd hooks vim po ...
- .35-浅析webpack源码之babel-loader入口文件路径读取
在处理./input.js入口文件时,在类型判断被分为普通文件,所以走的文件事件流,最后拼接得到文件的绝对路径. 但是对应"babel-loader"这个字符串,在如下正则中被判定 ...
- 怎样调整XenServer下面Linux虚拟机的磁盘大小
登录到XenServer. 修改虚拟机磁盘大小修改storage 磁盘大小 启动虚拟机 修改分区大小Hex code (type L to list codes): 8eChanged system ...
- MySQL select语句直接导出数据
select * into outfile '文件存放路径' from 表名; (先记下来,还未测试)
- 洛谷 P2622 关灯问题II【状压DP;隐式图搜索】
题目描述 现有n盏灯,以及m个按钮.每个按钮可以同时控制这n盏灯--按下了第i个按钮,对于所有的灯都有一个效果.按下i按钮对于第j盏灯,是下面3中效果之一:如果a[i][j]为1,那么当这盏灯开了的时 ...
- MySQL数据库基础(三)(操作数据表中的记录)
1.插入记录INSERT 命令:,expr:表达式 注意:如果给主键(自动编号的字段)赋值的话,可以赋值'NULL'或'DEFAULT',主键的值仍会遵守默认的规则:如果省略列名的话,所有的字段必须一 ...
- java中public private protected default的区别
1.public:public表明该数据成员.成员函数是对所有用户开放的,所有用户都可以直接进行调用 2.private:private表示私有,私有的意思就是除了class自己之外,任何人都不可以直 ...
- C# 之三类文件的读写( .XML,.INI 和 .TXT 文件)
笔记之用,关于三类.xml, .ini, .txt 文件的 C# 读写,请多多指教! 1,第一类:.xml 文件的读写 先贴上xml文件,下面对这个文件进行操作: <?xml version=& ...
