记一次产品需求:图片等比缩放和CSS自适应布局16:9
前言
前阵子,产品跑过来问我现有的模板中没有图片模板,需要添加一个图片模板;然而,他要求图片在展示区最好能够实现随着窗口的变化而自动按图片比例等比缩放,并且居中展示图片。我当时想着,抛开技术实现层面,图片展示也理应是这样的,更加友好。当时我就说应该没啥大问题,于是就有了下文(PS:萌新还没技术积累,只能是凭着一点积累和现查来调研)。
1. 图片等比缩放
网上搜了一下图片等比缩放,有介绍使用:
width: auto;
height: auto;
max-width: 100%;
max-height: 100%;
使用这个其实没啥大问题,两点细节我补充一下:
1.其实,当定义了max-height和max-width的时候,就无需在重复定义width:auto;稍微细想下便知,而且亲测不加width和height为auto也是效果一样。
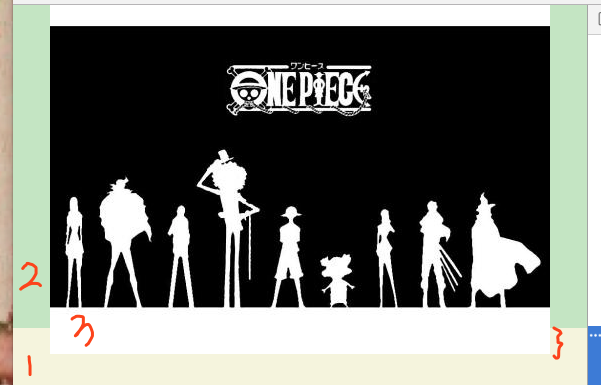
2.有网友提到只加max-width为100%就行,高度让它等比缩放。其实也有不妥,如下图:

当图片存在父级(图中2标识),如果再让高度等比例自适应的话,图片就会超出父元素,这显然不是我们想要的。所以,建议同时使用max-width和max-height为100%,宽高不用设置即可。
代码如下:
<div style="position: relative;width:100%;heigth:500px;background: #c3e6c2;">
<img style="
max-width:100%;
max-height:100%;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;"
src="http://oc24816dq.bkt.clouddn.com/20090622131631-85311624%5B1%5D.bmp">
</div>
效果图:

(1)当父元素宽高够大时,图片展示原尺寸并居中展示

(2)当窗口变窄,图片也随之等比缩小
其实,max-width和max-height还有很多其他应用场景,我也没多做总结,有时间的话再对这两个属性在其他使用场景进行介绍。
2.等比例自适应布局
直接开门见山,类似的实现相信大家都知道,核心就是利用padding是百分比的情况下是相对于父元素的宽度(PS: 此处相对于父元素的content宽度,即便父元素存在padding,百分比也是相对于content区域,可以自行去做实验验证)。
如果想实现16:9的自适应性比例布局,核心代码如下:
<!DOCTYPE html>
<body style="background: beige;display: flex;align-items: center;">
<div style="position: relative;width:100%;padding-top:56.2%;background: #c3e6c2;">
<img style=" max-width:100%;
max-height:100%;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;"
src="http://oc24816dq.bkt.clouddn.com/20090622131631-85311624%5B1%5D.bmp" alt="">
</div>
</body>
</html>
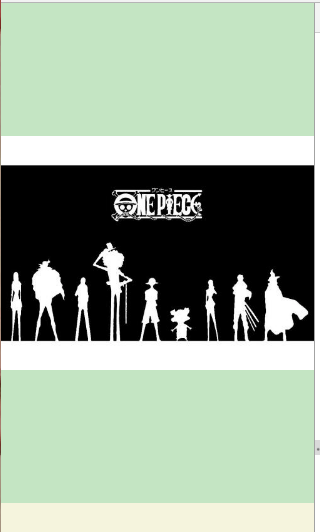
效果图:

浅绿色区域就是16:9的效果,该部分会随着窗口的变化而按16:9的比例去变化。(56.2% = 9/16*100%)
发散:当width和padding设置成相同的百分比时,就能实现自适应性正方形布局了。
拓展思考
无意中发现这段css比较实用,而且稍作改动就能实现另一种布局,代码如下:
.middle{
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
margin: auto;
}
这段常见的代码用于水平垂直居中,其中的top和bottom同时为0,表示的是该子元素占满父元素的高度;同理left和right为0时表示该子元素占满父元素宽度。
利用这段代码能实现好多常见布局,而且兼容性也很好,可以在项目中多多实践和总结。
1.实现sticky-footer。原理:将元素的bottom设置为80px,而底部固定一个div,设置成position:fixed;height:80px;大致思路如此。
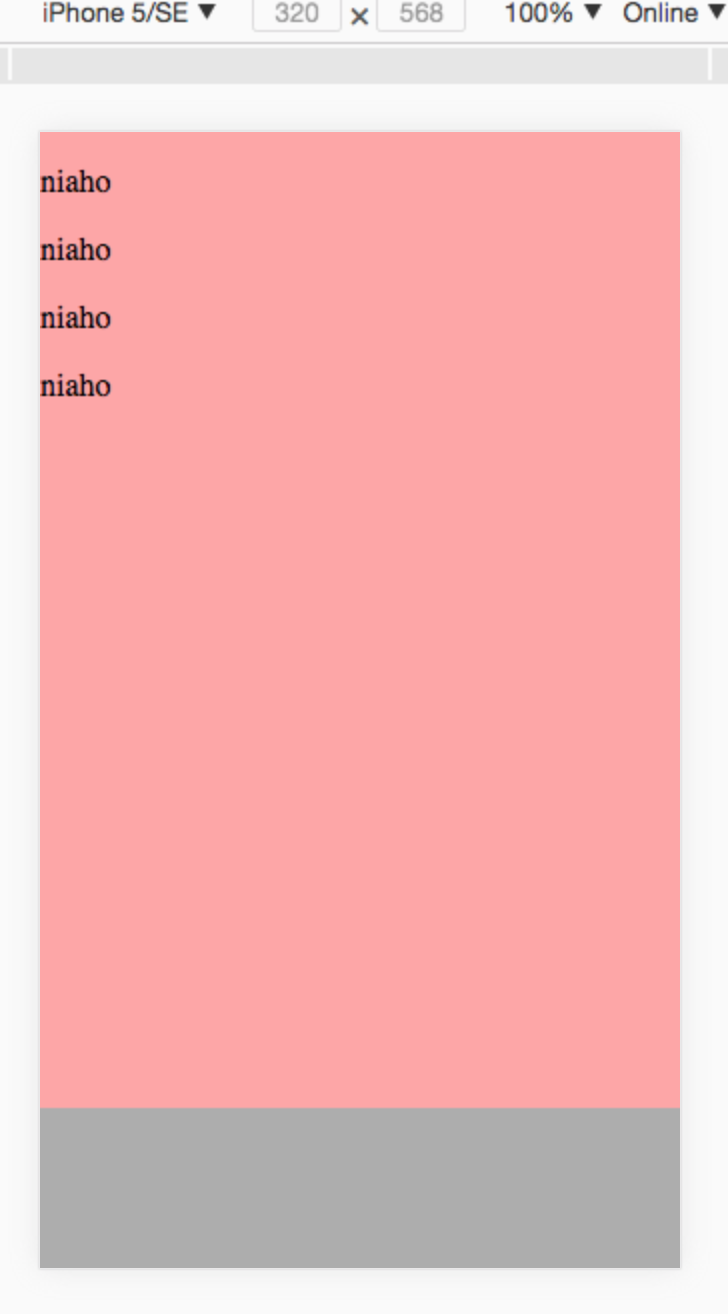
效果图:

(1)当内容区没有足够多文字时

(2)当内容区文字很多,此时出现滚动条(mac滚动条会自动隐藏),但footer仍然在底部
2.该段代码还可以实现只水平居中或只垂直居中;还可以实现宽度、高度自适应布局等等。大家可以自己好好想想。
总结:
这是最近应用到项目中的css代码段,觉得不错就总结分享一下。如有不正确或更好的建议,欢迎留言讨论。
附上一篇关于响应式布局的文字,个人觉得不错,分享一下:https://yusi123.com/2539.html。
欢迎推荐和关注,你的鼓励是我前进的动力!!!
记一次产品需求:图片等比缩放和CSS自适应布局16:9的更多相关文章
- [转]产品需求文档(PRD)的写作
产品需求对产品研发而言非常重要,写不好需求,后面的一切工作流程与活动都会受到影响.转载一篇文章,关于产品需求文档写作方面的,如下: 本文摘自(一个挺棒的医学方面专家):http://www.cnblo ...
- 产品需求文档 PRD
第一轮: 1,文档使用方:UI设计师 2.内容: 根据战略层定义出来产品功能范围, 说明此产品的目的,方便UI设计人员更好的理解产品 产品基本流程 详细 ...
- 产品需求文档(PRD)的写作 【转】
产品需求文档(PRD)的写作 一.文章的摘要介绍 无论我们做什么事都讲究方式方法,写产品需求文档(以下称PRD文档)也是如此,之前我通过四篇文章分享了自己写PRD文档的一些方法,而这一篇文章主要是 ...
- <停车卫> 产品需求说明书 version 2.0
<停车卫> 产品需求说明书 文档版本号: Version 2.0 文档编号: xxxx 文档密级: 归属部门/项目: 产品名: 停车卫 子系统名: 编写人: kina 编写日期: 2015 ...
- 产品需求文档(PRD)的写作方法之笔记一
1.写前准备(思维导图): http://www.woshipm.com/?p=80070 1.在写之前,请先很区分清楚什么是MRD文档(市场需求文档),BRD文档(商业需求文档),什么是PRD文档( ...
- PRD产品需求文档
什么是PRD? PRD是Product Requirement Document的英文缩写,即产品需求文档的意思.PRD昰产品流程中的最后一步工作,是将原型中的功能.界面具象化描述,是提交给设计(UI ...
- 五分钟轻松搞定产品需求文档!这可能史上最全PRD文档模板
本文由 @JustWu 原创发布于社区 为什么写这篇文章? 第一:写PMCAFF的PRD文档,大家都是用户,比较好参考与理解,方便大家来找我写的不好的地方. 第二:我在自学PRD文档的编写过程中,总 ...
- PRD产品需求文档概要
PRD概念 PRM就是Product Requirements Document的简称,也就是产品需求模型.一般来说一个产品会伴随有市场需求文档(Market Requirements Documen ...
- 设置批量商品优惠、如何修改ZenCart产品显示图片的大小
利用下面的方法,可以实现: 买一送一.买一件第二件5折.买三件优惠10%等功能. 管理页面 - 商品管理 - 价格管理 - (选择商品) - 编辑 - 添加空白折扣. 应用上面的办法,能够完成:买一送 ...
随机推荐
- 排序算法的C语言实现(下 线性时间排序:计数排序与基数排序)
计数排序 计数排序是一种高效的线性排序. 它通过计算一个集合中元素出现的次数来确定集合如何排序.不同于插入排序.快速排序等基于元素比较的排序,计数排序是不需要进行元素比较的,而且它的运行效率要比效率为 ...
- Space Golf~物理题目
Description You surely have never heard of this new planet surface exploration scheme, as it is bein ...
- pc端页面打包成安卓apk
一.phoneGap PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Sy ...
- linux 系统centOS 7 怎么在线安装mysql
以下操作,注意空格,为避免出错,可以选择直接copy 第一步: 输入命令行 yum list installed | grep mysql 检查是否已经安装mysql 已安装输入 ...
- Ocelot中文文档-请求Id和关联Id
Ocelot支持一个客户端以头的形式发送requestid. 如果设置了,一旦中间件管道中可用,Ocelot便会使用这个requestid进行日志记录. Ocelot也会使用指定头将requireid ...
- 基于Python的数据分析(1):配置安装环境
数据分析是一个历史久远的东西,但是直到近代微型计算机的普及,数据分析的价值才得到大家的重视.到了今天,数据分析已经成为企业生产运维的一个核心组成部分. 据我自己做数据分析的经验来看,目前数据分析按照使 ...
- 微信小程序入门三实战
微信小应用借鉴了很多web的理念,但是其与传统的webApp.微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 --n ...
- Java中浮点数的精度问题 【转】
当您在计算Money的时候,请看好了!!!要不损失了别后悔!!! 现象1: public static void main(String[] args) { System.out.println(0. ...
- 手把手教你如何安装Pycharm——靠谱的Pycharm安装详细教程
今天小编给大家分享如何在本机上下载和安装Pycharm,具体的教程如下: 1.首先去Pycharm官网,或者直接输入网址:http://www.jetbrains.com/pycharm/downlo ...
- Mybatis中的逆向工程
1. 准备工作 数据库驱动jar包, mybatis的jar包, 日志记录jar包 2. 配置文件 1. 在src的同级目录下配置generatorConfig.xml文件 <?xml vers ...
