Vue.js-08:第八章 - 组件的基础知识
一、前言
在之前的学习中,我们对于 Vue 的一些基础语法进行了简单的了解,通过之前的代码可以清晰的看出,我们在使用 Vue 的整个过程,最终都是在对 Vue 实例进行的一系列操作。
这里就会引出一个问题,就像我们刚开始学习 C# 的时候把全部的代码一股脑的写到 Main 方法中,现在我们把所有对于 Vue 实例的操作全部写在一块,这必然会导致 这个方法又长又不好理解。
在 C# 的学习过程中,随着不断学习,我们开始将一些相似的业务逻辑进行封装,重用一些代码,从而达到简化的目的。那么,如何在 Vue 中如何实现相似的功能呢?这里就需要提到组件这一概念了,本章,我们就来学习 Vue 中组件的基础知识。
学习系列目录地址:https://www.cnblogs.com/danvic712/p/9549100.html
仓储地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter02-Bronze/component/concept.html
二、干货合集
1、组件是什么
组件是 Vue 中的一个重要概念,它是一种抽象,是一个可以复用的 Vue 实例,它拥有独一无二的组件名称,它可以扩展我们的 HTML 元素,以组件名称的方式作为我们自定义的 HTML 标签。因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
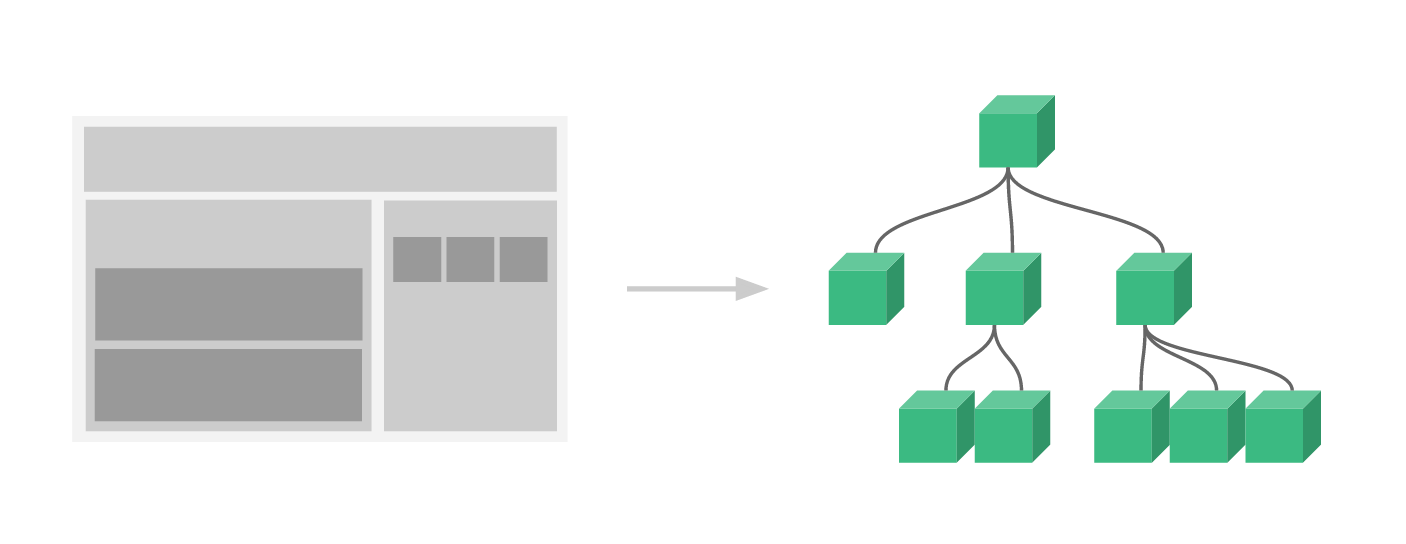
例如,在一个系统的绝大多数的网页中,网页都包含 header、menu、body、footer 等等部分,在很多时候,同一个系统中的多个页面,可能仅仅是页面中 body 部分显示的内容不同,因此,我们就可以将系统中重复出现的页面元素设计成一个个的组件,当我们需要使用到的时候,引用这个组件即可。

不过,与我们在写 C# 时对代码进行模块化的划分不同,模块化主要是为了实现每个模块、方法的职能单一,我们一般是通过代码逻辑的角度进行划分;而 Vue 中的组件化,更多的是为了实现对于前端 UI 组件的重用。
在 Vue 中创建一个新的组件之后,为了能在模板中使用,这些组件必须先进行注册以便 Vue 能够识别。在 Vue 中有两种组件的注册类型:全局注册和局部注册。
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中使用;而局部注册的组件只能在当前注册的 Vue 实例中进行使用。
2、全局组件的创建方式
在 Vue 中创建全局组件,通常的做法是先使用 Vue.extend 方法构建模板对象,然后通过 Vue.component 方法来注册我们的组件,因为,组件最后会被解析成自定义的 HTML 代码,因此,我们可以直接在 html 中通过组件名称作为标签使用。
<div id="app">
<com></com>
</div> <script>
//1、使用 Vue.extend 构建模板对象
var comElement = Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3>'
}) //2、使用 Vue.component 注册全局组件
Vue.component('com', comElement) var vm = new Vue({
el: '#app',
data: {}
});
</script>

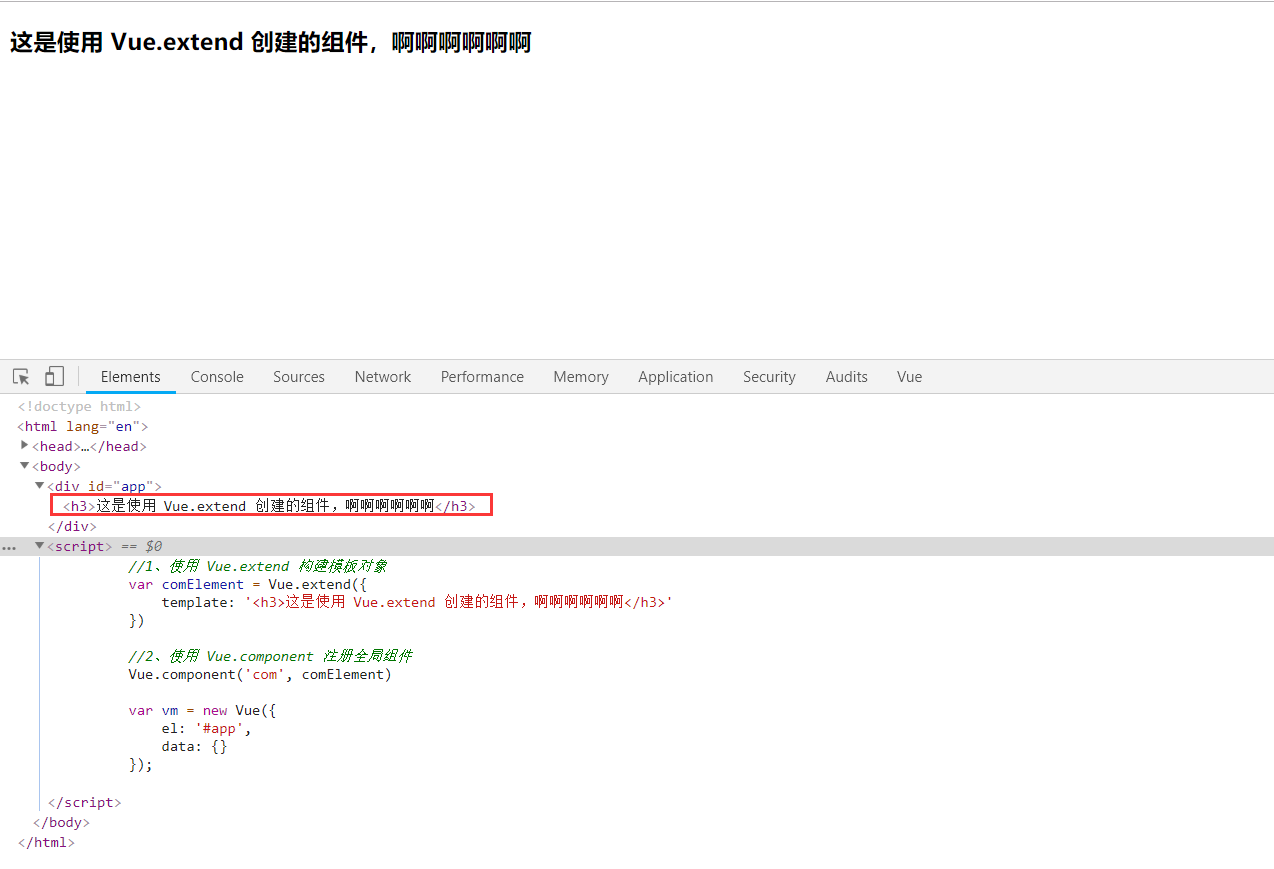
从控制台中可以看到,我们自定义的组件已经被解析成了 HTML 元素。这里,需要注意一个问题,当我们采用 Camel 的方式命名我们的组件时,在使用这个组件的时候,需要将大写字母改成小写字母,同时,两个字母之间需要使用 - 进行连接。
<div id="app">
<my-com></my-com>
</div> <script>
//1、使用 Vue.extend 构建模板对象
var comElement = Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3>'
}) //2、使用 Vue.component 注册全局组件
Vue.component('myCom', comElement) var vm = new Vue({
el: '#app',
data: {}
});
</script>
当然,我们也可以直接在 Vue.component 中以一种类似 C# 中的匿名对象的方式直接注册全局组件。
<div id="app">
<com2></com2>
<com3></com3>
</div> <script>
Vue.component('com2', Vue.extend({
template: '<h3>这是直接使用 Vue.component 创建的组件,啊啊啊啊啊啊</h3>'
})) Vue.component('com3', {
template: '<h3>这是直接使用 Vue.component 创建的组件,啊啊啊啊啊啊</h3>'
}) var vm = new Vue({
el: '#app',
data: {}
});
</script>
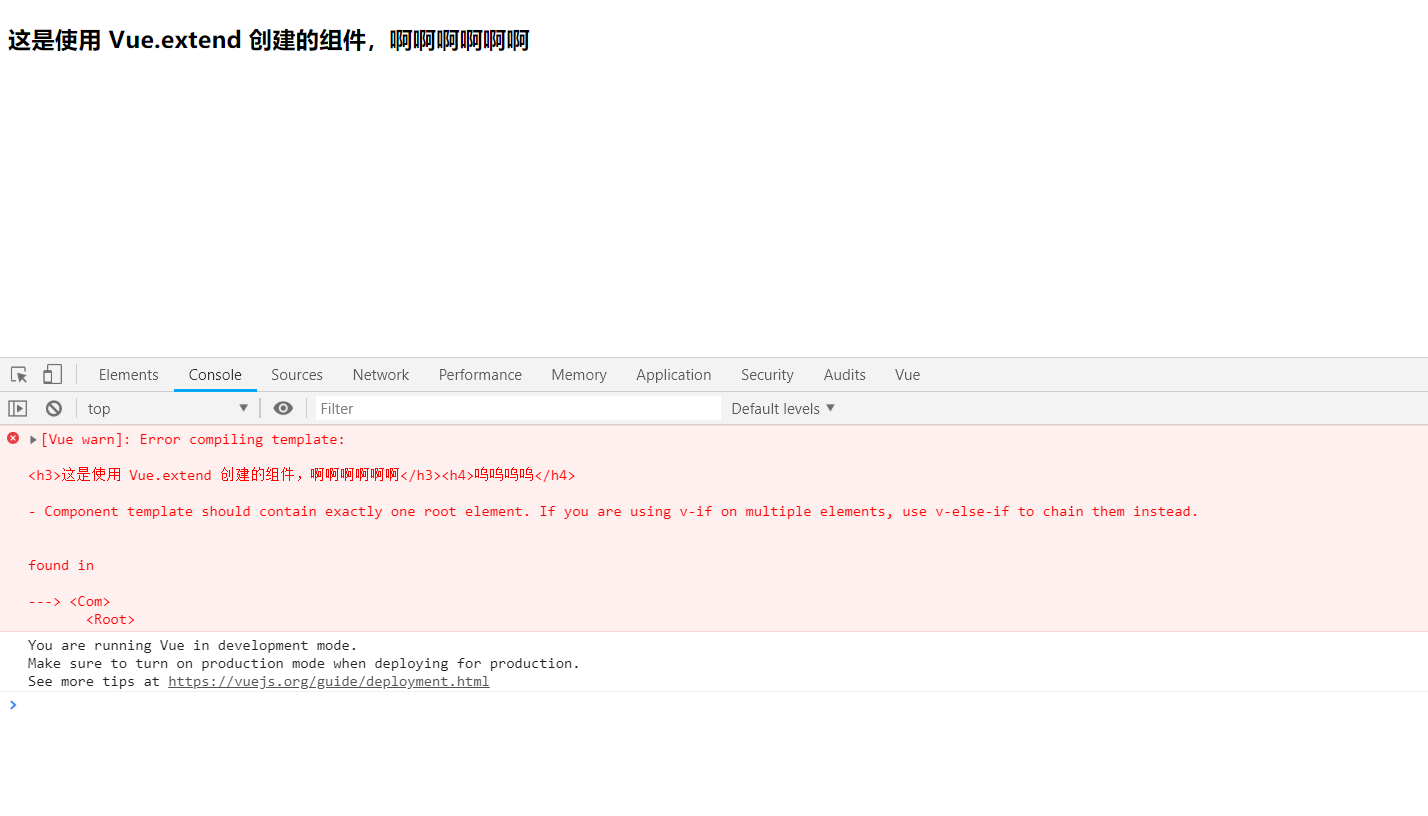
上面的示例中,只是在 template 属性中定义了一个简单的 html 代码,在实际的使用中,template 属性指向的模板内容可能包含很多的元素,而使用 Vue.extend 创建的模板必须有且只有一个根元素,因此,当需要创建具有复杂元素的模板时,你可以在最外层再套一个 div。
<div id="app">
<com></com>
</div> <script>
//1、使用 Vue.extend 构建模板对象
var comElement = Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3><h4>呜呜呜呜</h4>'
}) //2、使用 Vue.component 注册全局组件
Vue.component('com', comElement) var vm = new Vue({
el: '#app',
data: {}
});
</script>

当 template 属性中包含很多的元素时,不能使用代码提示还是会显得比较不方便,这时,我们可以使用 template 标签来定义我们的模板,通过 id 来确定组件的模板信息。
<div id="app">
<com></com>
</div> <template id="tmpl">
<div>
<h3>这是使用 Vue.extend 创建的组件,啊啊啊啊啊啊</h3>
<h4>呜呜呜呜</h4>
</div>
</template> <script>
Vue.component('com', {
template: '#tmpl'
}) var vm = new Vue({
el: '#app',
data: {}
});
</script>
</body>
3、局部组件的创建方式
某些时候,我们注册的组件只想在一个 Vue 实例中使用,如果还是使用全局注册的方式注册组件就显得不太合适了,这时,我们就可以使用局部注册的方式注册组件。在 Vue 实例中,我们可以通过 components 属性注册仅在当前作用域下可用的组件。
<div id="app">
<simple-com></simple-com>
</div> <div id="app2">
<simple-com></simple-com>
</div> <template id="local">
<h4>我是局部注册的组件啊啊啊啊啊啊啊啊</h4>
</template> <script>
var vm = new Vue({
el: '#app',
data: {}
}); var vm2 = new Vue({
el: '#app2',
data: {},
components: {
'simple-com': {
template: '#local'
}
}
});
</script>

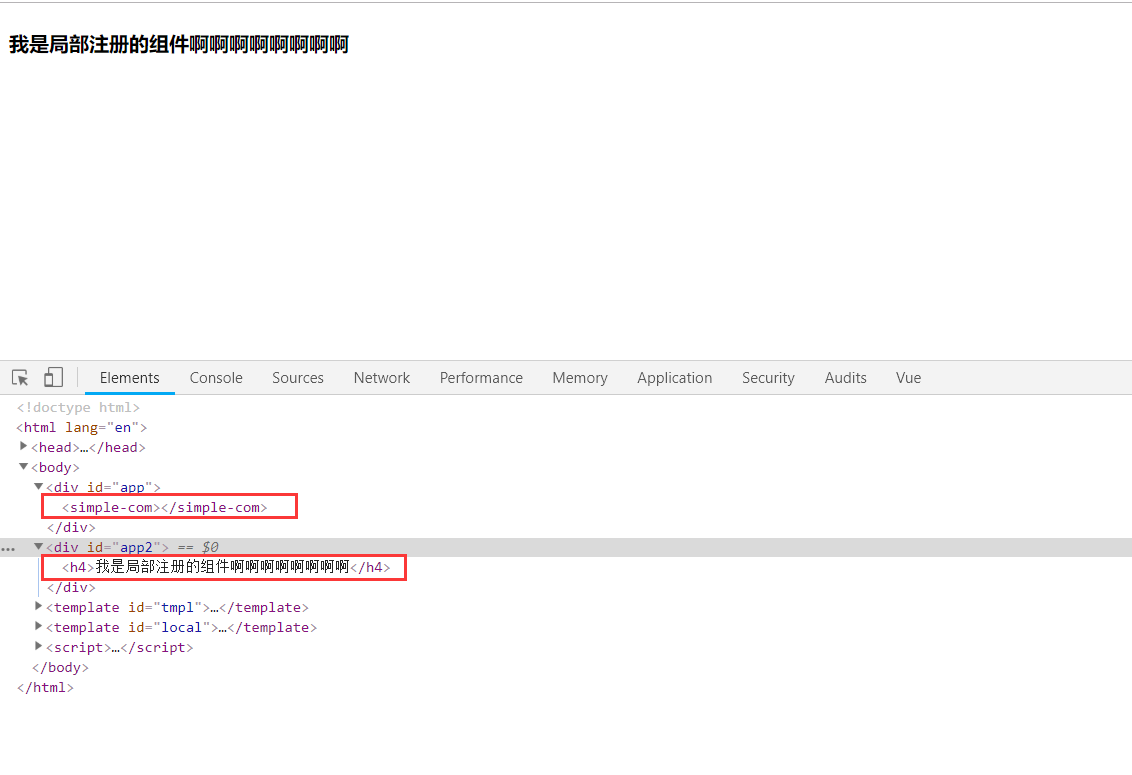
可以看到,在上面的例子中,局部注册的组件只能在注册的 vm2 实例中完成解析,当我们在 vm 实例中引用这个组件时,是无法正确解析这个自定义的组件元素的。
三、总结
在本章中,主要介绍了组件是什么,以及如何通过全局/局部的方式注册我们的组件。在我们使用组件的过程中,很大的可能会接触到两个组件之间的数据交互,以及如何为我们的组件设定事件,在下一章中,我们将进一步的学习 Vue 中的组件相关知识点。
四、参考
2、认识Vue组件
Vue.js-08:第八章 - 组件的基础知识的更多相关文章
- vue.js和vue-router和vuex快速上手知识
vue.js和vue-router和vuex快速上手知识 一直以来,认为vue相比react而言,学习成本会更低,会更简单,但最近真正接触后,发现vue的各方面都有做一些客户化的优化,有一些亮点,但也 ...
- Vue.js 源码分析(十二) 基础篇 组件详解
组件是可复用的Vue实例,一个组件本质上是一个拥有预定义选项的一个Vue实例,组件和组件之间通过一些属性进行联系. 组件有两种注册方式,分别是全局注册和局部注册,前者通过Vue.component() ...
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- 《前端福音,vue.js 之豆瓣电影组件大揭秘-video》
{{ message }} 小胡子语法 在 Vue 中被称之为双花括号插值表达式 ---------------- http://todomvc.com/ TodoMVC是一款开源的JavaScr ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
- vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能. 组件的使用有三 ...
- Vue.js 2.x:组件的定义和注册(详细的图文教程)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的, ...
随机推荐
- android点击返回键,如何做到不destory当前activity,只是stop。重新返回该activity的 时候可以直接使用,不需要创建新的activity实例
问题描述,如题目: android点击返回键,顺序执行 pause,stop,destory. 以至于想重新进入这个activity的时候还要重新执行onCreate()方法,那么如何解决不再重新执行 ...
- VueJs(12)---vue-router(导航守卫,路由元信息)
vue-router(导航守卫,路由元信息) 之前泄露两篇有关vue-router博客: VueJs(10)---vue-router(进阶1) VueJs(11)---vue-router(进阶2) ...
- 用C++实现一个不能被继承的类
#include<iostream> using namespace std; class Gradpa { friend class Parent;//声明public或者private ...
- 浅谈java中的"=="和eqals区别
在初学Java时,可能会经常碰到下面的代码: 1 String str1 = new String("hello"); 2 String str2 = new String(&qu ...
- echarts3 迁徙图 迁入迁出
geoCoordMap = { '上海': [121.4648,31.2891], '佛山': [112.8955,23.1097], '保定': [115.0488,39.0948], '兰州': ...
- 并发库应用之六 & 有条件阻塞Condition应用
Condition的功能类似在传统线程技术中的 Object.wait() 和 Object.natify() 的功能,传统线程技术实现的互斥只能一个线程单独干,不能说这个线程干完了通知另一个线程来干 ...
- MySql的下载和安装(解压版)
工具/原料 windows系统 一.Mysql的下载 打开浏览器,输入mysql,点击百度搜索,得到搜索结果. 在搜索结果中,选择下面结果,因为浏览器的不同,Mysql官网在搜索结果的 ...
- linux下Clang和gcc的区别
Clang 比 GCC 编译器的优势: 编译速度更快 编译产出更小 出错提示更友 好,比如 clang 在编译过程可以直接指出相对简单的出错位置以及它 “ 认为 ” 正确的方式 . 内置有静态分析工具 ...
- 【转】mysql 中int类型字段unsigned和signed的区别
转自https://www.cnblogs.com/wangzhongqiu/p/6424827.html 用法: mysql> CREATE TABLE t ( a INT UNSIGNED, ...
- 解决VMware虚拟机报错“无法连接MKS:套接字连接尝试次数太多,正在放弃”
1.错误描述 在VMware中打开虚拟机时报错: "无法连接MKS:套接字连接尝试次数太多,正在放弃" 物理机操作系统: Windows 7 虚拟机操作系统: Kali Linux ...
