css3波纹特效、H5实现动态波浪
css3实现动态波纹特效,由于css3里面有过渡和动画效果,现在利用css3实现动态波浪效果就很简单了,直接使用transform来实现就ok, 使得translateX 产生偏移就可以不断实现循环动态效果,这样就比传统的flash来实现更为简单。而且对页面也比较友好的。
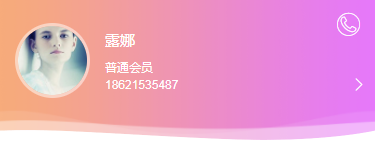
比如实现以下的背景波纹特效:

html5结构:
- <div class="wrap__uc-hdinfo">
- <div class="inner flexbox">
- <div class="uimg">
- <span class="img"><img src="data:images/uimg/uimg-def.jpg" /></span>
- </div>
- <a class="info flex1" href="#">
- <label class="name">露娜</label>
- <label class="type mt-10">普通会员</label>
- <label class="tel ff-ar">18621535487</label>
- </a>
- <i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
- <a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
- </div>
- <!--css3实现波纹-->
- <div class="wrap__uc-waves">
- <i class="wave w1"></i>
- <i class="wave w2"></i>
- </div>
- </div>
css3代码:
- /*css3波纹*/
- .wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:;}
- .wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:;bottom:;}
- .wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
- .wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
- @keyframes anim_wave {
- 0% {
- transform: translateX(0) translateZ(0) scaleY(1)
- }
- 50% {
- transform: translateX(-25%) translateZ(0) scaleY(0.55)
- }
- 100% {
- transform: translateX(-50%) translateZ(0) scaleY(1)
- }
- }
css3波纹特效、H5实现动态波浪的更多相关文章
- 10 款精美的 CSS3 全新特效
大家都知道,在网页制作时使用CSS技术,可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控制.只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和 ...
- 9款赏心悦目的HTML5/CSS3应用特效
经过几天的收集,在html5tricks网站上又增加了不少HTML5的教程和应用,今天我把几款赏心悦目的HTML5/CSS3应用特效总结了一下,一共9款HTML5特效,分享给大家. 1.HTML5 W ...
- css3动画特效:上下晃动的div
css3动画特效:上下晃动的div <div id="square" class="container animated">上下晃动</div ...
- ShineTime - 带有 CSS3 闪亮特效的缩略图相册
ShineTime 是一个效果非常精致的缩略图相册,鼠标悬停到缩略图的时候有很炫的闪光效果,基于 CSS3 实现,另外缩略图也会有立体移动的效果.特别适用于个人摄影作品,公司产品展示等用途,快来来围观 ...
- Canvas之动态波浪效果_陈在真Sunny_chen_新浪博客
Canvas之动态波浪效果_陈在真Sunny_chen_新浪博客 Canvas之动态波浪效果 (2012-04-26 09:04:51) 转载▼
- CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局
原文:CSS3+HTML5特效8 - 顶部和右侧固定,左侧随窗口变化的布局 效果演示 实现原理 使用3个div(一个是顶部栏,一个是左侧栏,一个是右侧栏): 使用checkbox作为判断是否显示和隐藏 ...
- CSS3+HTML5特效9 - 简单的时钟
原文:CSS3+HTML5特效9 - 简单的时钟 效果演示(加快了100倍) 实现原理 利用CSS3的transform-origin 及 transform 完成以上效果. 代码及说 ...
- Magic CSS3 一款独特的CSS3动画特效包
插件描述: Magic CSS3 Animations 动画是一款独特的CSS3动画特效包,你可以自由地使用在您的网页中.只需简单的在页面上引入 CSS 文件: magic.css 或者压缩版本 ...
- Android水波纹特效的简单实现
我的开源页面指示器框架 MagicIndicator,各位一定不要错过哦. 水波纹特效,想必大家或多或少见过,在我的印象中,大致有如下几种: 支付宝 "咻咻咻" 式 流量球 &qu ...
随机推荐
- jstack Dump
jstack Dump 日志文件中的线程状态 dump 文件里,值得关注的线程状态有: 死锁,Deadlock(重点关注) 执行中,Runnable 等待资源,Waiting on conditio ...
- linux中安装程序及账户管理
程序安装及管理 1. Linux 应用程序基础 Linux命令与应用程序的关系 1):文件位置 系统命令:一般在/bin和/sbin目录中,或为Shell内部指令 应用程序:通常在/usr/bin和 ...
- FFPLAY的原理(六)
显示视频 这就是我们的视频线程.现在我们看过了几乎所有的线程除了一个--记得我们调用schedule_refresh()函数吗?让我们看一下实际中是如何做的: static void schedule ...
- 关于Django升级的一些联想
刚刚阅读完django1.11的release note,从django1.4一直用到django1.11,以及即将到来的大版本django2.0,Django的版本升级策略和国内的技术现状对比称得上 ...
- 并查集模板题(The Suspects )HZNU寒假集训
The Suspects Time Limit: 1000MS Memory Limit: 20000KTotal Submissions: 36817 Accepted: 17860 Descrip ...
- 图片与base64的互转
/// <summary> /// 把图片转换到文本信息 /// </summary> /// <param name=&quo ...
- STL-Vector源码剖析
G++ ,cygnus\cygwin-b20\include\g++\stl_vector.h 完整列表 /* * * Copyright (c) 1994 * Hewlett-Packard Com ...
- 关于mysql中的DDL,DML,DQL和DCL
SQL语言一共分为4大类:数据定义语言DDL,数据操纵语言DML,数据查询语言DQL,数据控制语言DCL 1.数据定义语言DDL(Data Definition Language) 对象: 数据库和表 ...
- 在线引用js资源积累
[jQuery]https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js[Vue]https://cdnjs.cloudfla ...
- 多个RestTemplate对象示例
@Configuration public class MyConfiguration { @LoadBalanced 5 @Bean RestTemplate loadBalanced() { re ...
